플러터 앱에서 화면 이동시에 값을 전달하는 방법에 대해 알아보도록 하겠습니다.
예를 들어 게시판의 게시 목록에서 글을 클릭하면 상세 페이지로 이동하는 경우를 생각해 보세요. 글의 id를 상세 페이지로 건네주고, 그 id를 사용해 상세 페이지의 데이터를 취득하는 경우 값 전달이 필요로 하게 됩니다. 간단한 방법으로는 위젯을 담당하는 화면 클래스를 생성할 때 생성자에 값을 넣어주면 됩니다. 코드에서 살펴보도록 하겠습니다.
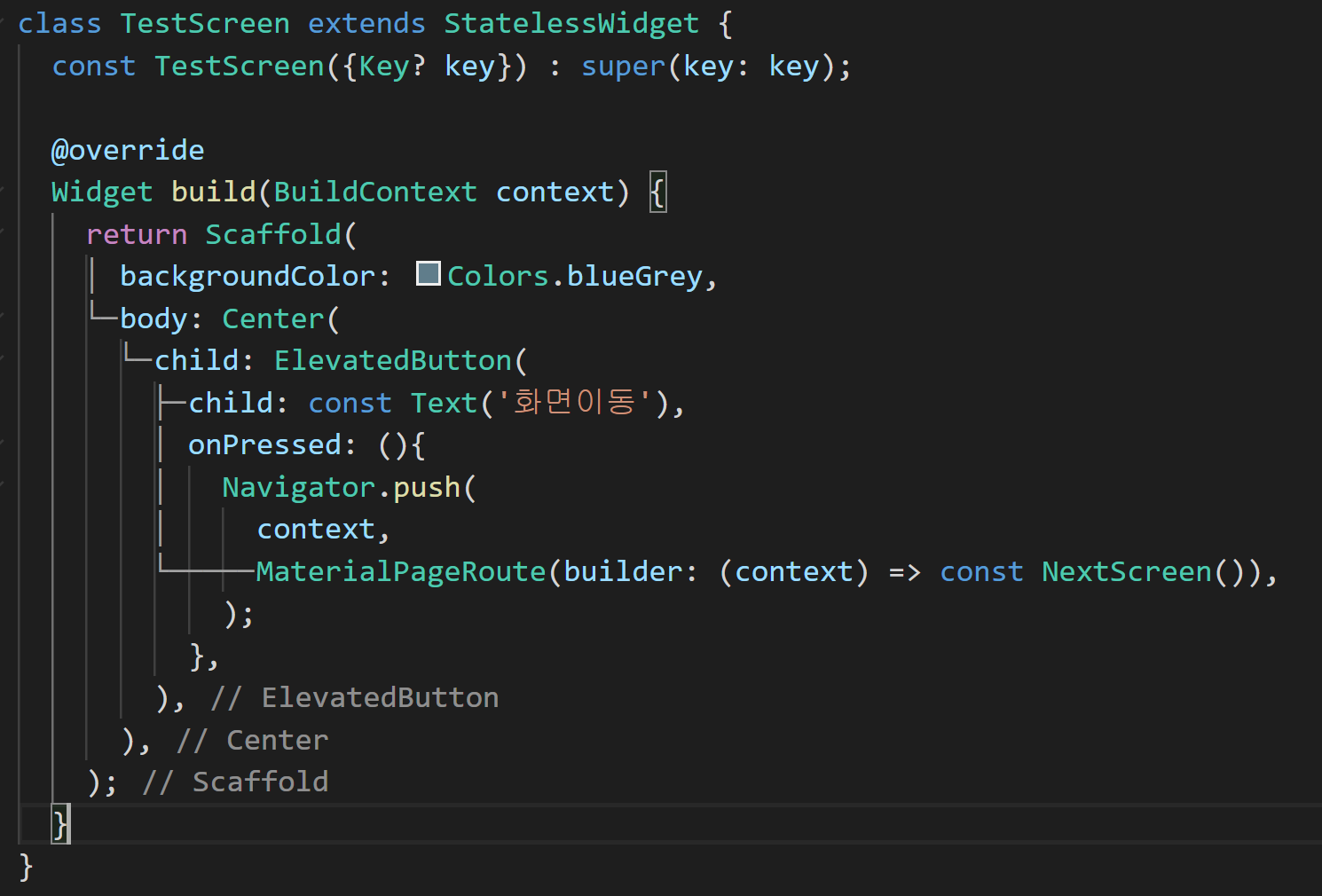
수정 전 코드
TestScreen 화면은 정중앙 버튼을 클릭했을 때 NextScreen으로 이동하는 간단한 스캐폴드 위젯 화면입니다.

현재 TestScreen화면의 ElevatedButton을 클릭하면 Navigator을 이용해서 NextScreen으로 화면이 이동하게 됩니다. 화면을 이동할 때 값을 건네주도록 수정해 보겠습니다.
생성자를 호출 수정

NextScreen 생성자를 호출할 때 문자열을 인수로 넣어주었습니다. 현재는 에러가 나지만 NextScreen에서 알맞게 생성자를 변경해 보겠습니다.

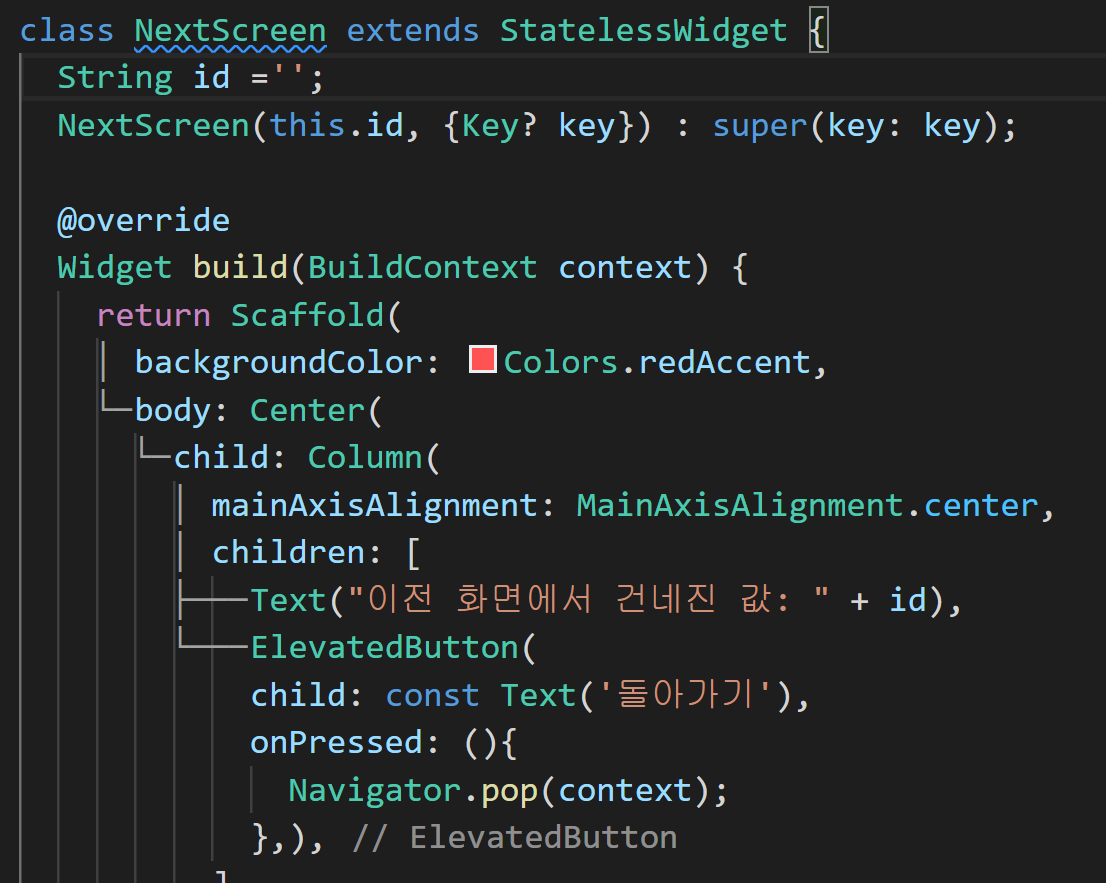
NextScreen의 id 는 이전 화면에서 건네준 값을 할당할 프로퍼티입니다. NextScreen 생성자를 보면 매개변수로 this.id를 써준 걸 볼 수 있습니다. this.id를 생성자의 매개변수에 써주면 생성자가 호출될 때 건너온 값을 같은 이름의 프로퍼티에 할당해 줍니다. 이제 값을 얻어 왔으니 Text(id)와 같이 이전 화면에서 건네준 값이 할당한 id 프로퍼티를 사용해서 Text위젯에서 출력하고 있습니다.
mainAxisAlignment.center 사용해 가운데 정렬 하기
Column위젯의 mainAxisAlignment를 사용하면 세로의 정렬하는 방식을 바꿀 수 있습니다. mainAxisAlignment.center는 세로로 가운데 정렬이 됩니다. Scaffold의 body에서 이미 Center위젯을 사용하고 있으니 Column의 children 안의 위젯들이 정중앙으로 정렬되겠네요.
앱 화면에서 살펴보겠습니다.

이전 화면에서 건네준 값을 다음 화면에서 잘 받아서 출력하고 있네요!
여기까지 읽어주셔서 감사합니다.
'모바일개발 > 플러터' 카테고리의 다른 글
| [Flutter]플러터 Flexible과 Expanded 차이점 (0) | 2022.03.15 |
|---|---|
| 플러터 Timer 시계 만들기 (0) | 2022.03.14 |
| [flutter]플러터 화면 전환(페이지 이동) (1) | 2022.03.11 |
| 플러터 위젯(Widget) 기본 사용법 (0) | 2022.03.10 |
| 플러터(Flutter) 다국어 대응하기 (Localization) (0) | 2022.03.09 |








최근댓글