플러터에서 Timer를 사용하는 법에 대해 알아보도록 하겠습니다.
Timer 클래스
Timer는 5초 후에 특정 함수를 호출하거나 1분마다 호출하는 동작을 하고 싶을 때 유용하게 사용할 수 있습니다. Timer는 dart:async 라이브러리에 정의되어있습니다. 1초마다 함수를 호출하여 시간을 표시하는 시계 위젯을 만들어 보도록 하겠습니다.
Timer 사용해서 시계 위젯만들기
아래와 같이 clock.dart파일을 만들어 주었습니다.
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
class Clock extends StatefulWidget {
const Clock({Key? key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return _ClockState();
}
}
class _ClockState extends State<Clock> {
String _time = '';
@override
void initState() {
Timer.periodic(
const Duration(seconds: 1),
_getTime,
);
super.initState();
}
void _getTime(Timer timer) {
DateTime now = DateTime.now();
DateFormat formatter = DateFormat('HH:mm:ss');
String formattedTime = formatter.format(now);
setState(() => _time = formattedTime);
}
@override
Widget build(BuildContext context) {
return Text(
_time,
style: const TextStyle(fontSize: 50.0, fontStyle: FontStyle.italic),
);
}
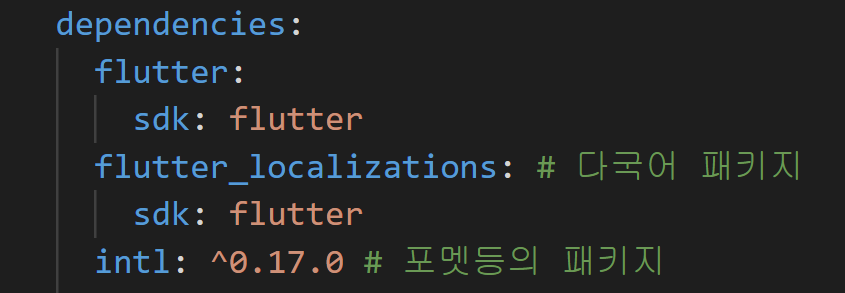
}clock.dart에서는 시간 포맷을 사용하고 있으므로 pubspec.yaml에 intl 패키지를 추가해 주어야 합니다.

clock은 1초마다 텍스트가 갱신되어야 하므로 Statfulwidget으로 만들어 주었습니다.
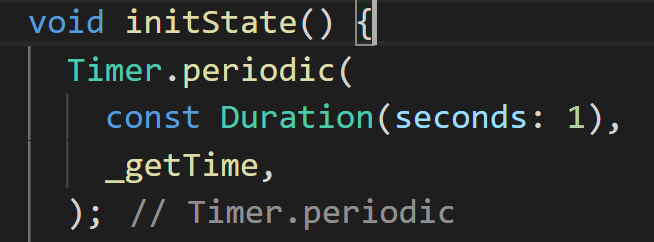
Timer를 설정하는 initState를 살펴봅시다.

initState에서 1초마다 _getTime 메소드를 호출해주기 위해서 Timer클래스의 periodic메소드에 Duration을 1초로 하여 함수를 전달해 주고 있습니다.
콜백되는 메소드에서는 건내주는 Timer객체를 이용해 Timer를 멈추는일 등을 할 수 있습니다.

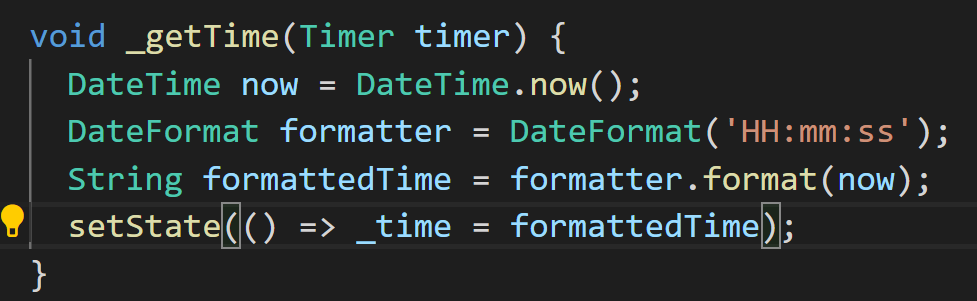
1초마다 호출되는 _getTime 메소드에서는 DateTime을 이용해서 현재시간을 취득한 후 문자열로 바꿔주고 있습니다. 그리고 Text위젯을 갱신해줘야 하기 때문에 setState를 호출하면서 _time프로퍼티에 시간의 문자열을 설정해 주고 있습니다
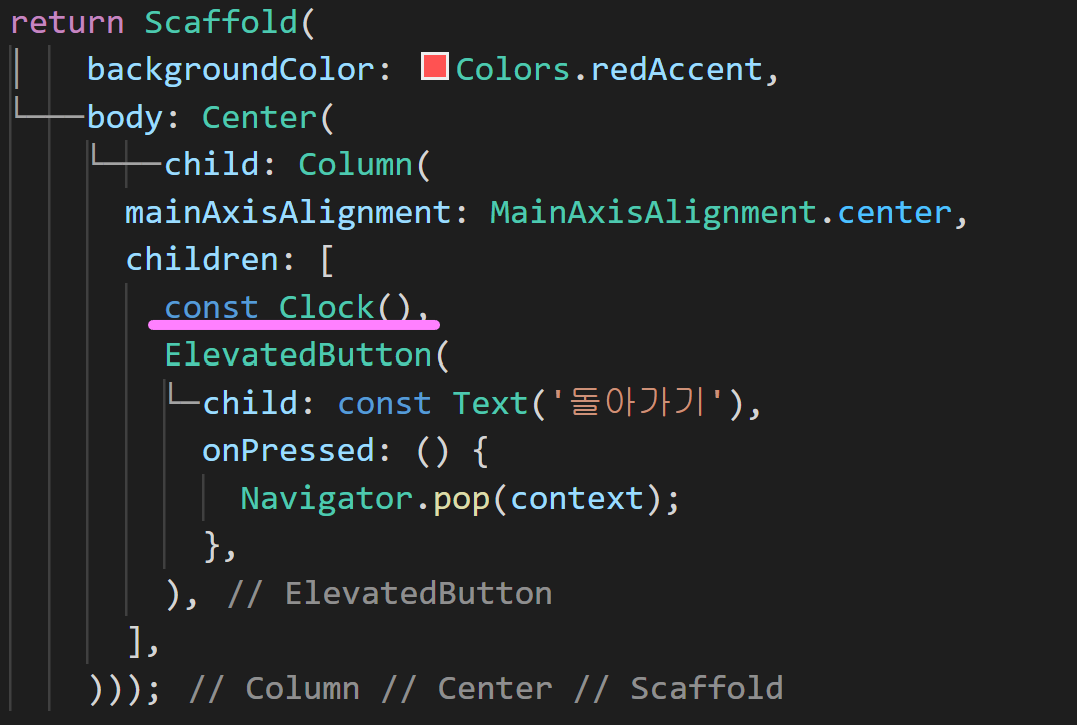
Clock 위젯 사용
Clock위젯을 사용하는 소스는 다음과 같습니다.

앱 화면에서 보면 이렇게 나오네요.

1초마다 시간이 잘 갱신되는 걸 확인할 수 있었습니다.
여기까지 읽어주셔서 감사합니다.
'모바일개발 > 플러터' 카테고리의 다른 글
| [flutter] 플러터 StatefulWidget 라이프 사이클 (lifecycle) (0) | 2022.03.16 |
|---|---|
| [Flutter]플러터 Flexible과 Expanded 차이점 (0) | 2022.03.15 |
| [flutter] 플러터 다음 화면에 값 전달 (0) | 2022.03.13 |
| [flutter]플러터 화면 전환(페이지 이동) (1) | 2022.03.11 |
| 플러터 위젯(Widget) 기본 사용법 (0) | 2022.03.10 |








최근댓글