플러터 앱에서 환경별 언어 설정에 대응하기 위한 다국어 대응 i10n에 대해 알아보겠습니다.
다국어 대응
전 세계 스마트폰 시장에 앱을 출시한다면 한국 시장에 비해 규모가 커지고 수익도 늘어날 것입니다. 유저수를 확보하고 싶다면 다국어 대응, 최소 영어의 대응은 필요로 하게 됩니다. 플러터에서는 다국어 지원 메커니즘을 제공하고 있습니다.
샘플 앱을 만들면서 다국어를 지원하는 방법에 대해 알아보도록 하겠습니다.
1. 다국어용 패키지 설치
먼저 패키지 설치가 필요합니다. pubspec.yaml파일을 열고 패키지를 추가해 줍니다.
dependencies:
flutter:
sdk: flutter
flutter_localizations: # 다국어 패키지
sdk: flutter
intl: ^0.17.0 # 포멧등의 패키지
2. 다국어 지원 설정
MaterialApp 에 Localization을 넣습니다.
import 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart'; // 다언어 설정
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
routes: {'/localization': (context) => Container()},
initialRoute: '/localization',
localizationsDelegates: const [ // 다언어 설정
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: const [ // 다언어 설정
Locale('ko', ''), //한국어
Locale('en', ''), //영어
],
);
}
}
3. 다국어 지원 설정 파일 만들기
다국어 구성 파일 l10n.yaml을 만듭니다.
arb-dir: lib/l10n
template-arb-file: app_en.arb
output-localization-file: app_localizations.dart- arb-dir: arb파일이 배치되는 디렉토리입니다.
- template-arb-file: 메시지 템플릿 정의 파일입니다.
- output-localization-file: import 할 다트 클래스 파일의 정의입니다.
*arb(ApplicationResourceBundle)파일은 json 형식의 Flutter로 언어 리소스를 관리하기 위한 파일입니다.
*l10n은 localization의 약자입니다. 아래와 같이 여러 변형이 존재합니다.
l10n → localization(지역화)
i18n → internationalization(국제화)
g11n → globalization(글로벌화)
m17n → multilingalization(다언어화)
4. 언어 파일 준비
arb파일은 json 형식으로 key와 value로 기술하고 언어별로 정의를 할 필요가 있습니다. 베이스는 template_arb_file로 지정한 app_en.arb가 됩니다. 한국어를 쓸 때 대응하는 리소스 ID가 존재하는 것은 한국어의 리소스 값이 쓰입니다.
lib/l10n 폴더 아래에 app_en.arb 파일과 app_ko.arb 파일을 아래와 같이 만들었습니다.

5. 파일 생성
flutter pub get을 실행하고 다트 파일을 생성합니다. VSCode의 경우 pubspec.yaml업데이트로 자동으로 수행됩니다.
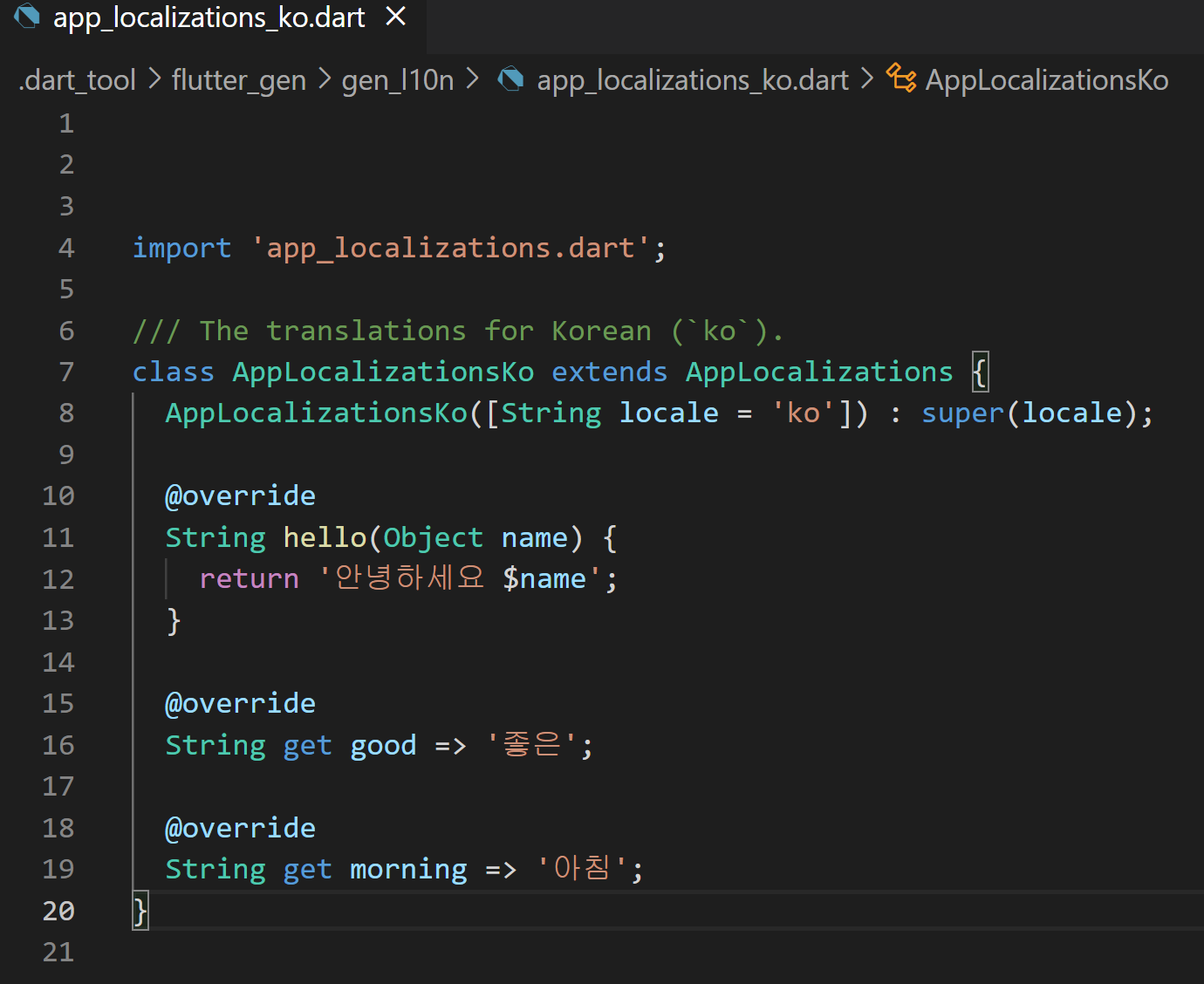
.darttool/fluttergen/genl10n/applocalizations.dart가 자동으로 생성됐는지 확인해 보세요. 각 언어에 해당하는 파일도 생성됩니다.


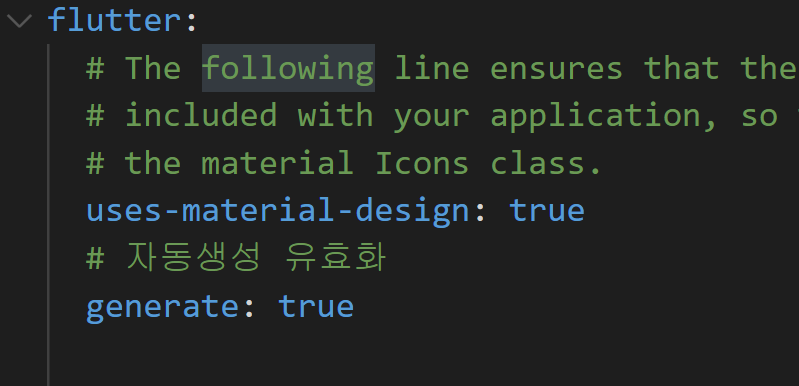
만약 자동으로 파일이 생성되지 않는다면 pubspec.yaml파일에서 아래와 같이 설정을 추가해 줍니다.

6. 앱에서 사용
자동으로 생성된 파일들을 사용할 수 있도록 import를 해주고 delegate를 추가해 줍니다.
*import uri를 찾을 수 없다는 메시지가 나오면 vscode를 재실행해주세요.
실제로 사용할 때는 AppLocalization.of(context)!.hello와 같이 클래스의 프로퍼티 호출과 메소드 호출과 같이 사용합니다.
import 'package:flutter/material.dart';
import 'package:flutter_gen/gen_l10n/app_localizations.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
routes: {'/localization': (context) => const LocalizationScreen()},
initialRoute: '/localization',
localizationsDelegates: const [
AppLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: const [
Locale('ko', ''), //한국어
Locale('en', ''), //영어
],
);
}
}
class LocalizationScreen extends StatefulWidget {
const LocalizationScreen({Key? key}) : super(key: key);
@override
State<LocalizationScreen> createState() => _LocalizationScreenState();
}
class _LocalizationScreenState extends State<LocalizationScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('다언어지원'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(AppLocalizations.of(context)!.hello('visitor') + // 다국어 사용하기
' ' +
AppLocalizations.of(context)!.good +
' ' +
AppLocalizations.of(context)!.morning),
],
),
),
);
}
}시스템 언어를 영어와, 한국어로 바꾸어서 앱을 실행해보면 앱의 텍스트 출력도 언어에 맞게 바뀌게 됩니다.
*시스템 언어가 한국어

*시스템 언어가 영어

전체 흐름 정리
- l10n.yaml파일을 만들고, 기본 템플릿 파일과 폴더, 출력 파일을 설정한다.
- arb-dir에 설정한 템플릿을 바탕으로 다트 파일을 자동 생성한다.
- 자동 생성된 다트 파일을 앱에서 사용한다.
여기까지 읽어주셔서 감사합니다.
'모바일개발 > 플러터' 카테고리의 다른 글
| [flutter]플러터 화면 전환(페이지 이동) (1) | 2022.03.11 |
|---|---|
| 플러터 위젯(Widget) 기본 사용법 (0) | 2022.03.10 |
| 플러터 NullSafety, Null-aware연산자 (0) | 2022.03.09 |
| VSCode에서 플러터 개발이 편리해지는 설정 (0) | 2022.03.08 |
| 플러터(flutter) DatePicker 이용해 날짜 입력 (0) | 2022.03.07 |







최근댓글