플러터의 특징인 위젯(Widget)에 대해 이야기해보겠습니다.
Widget 유형
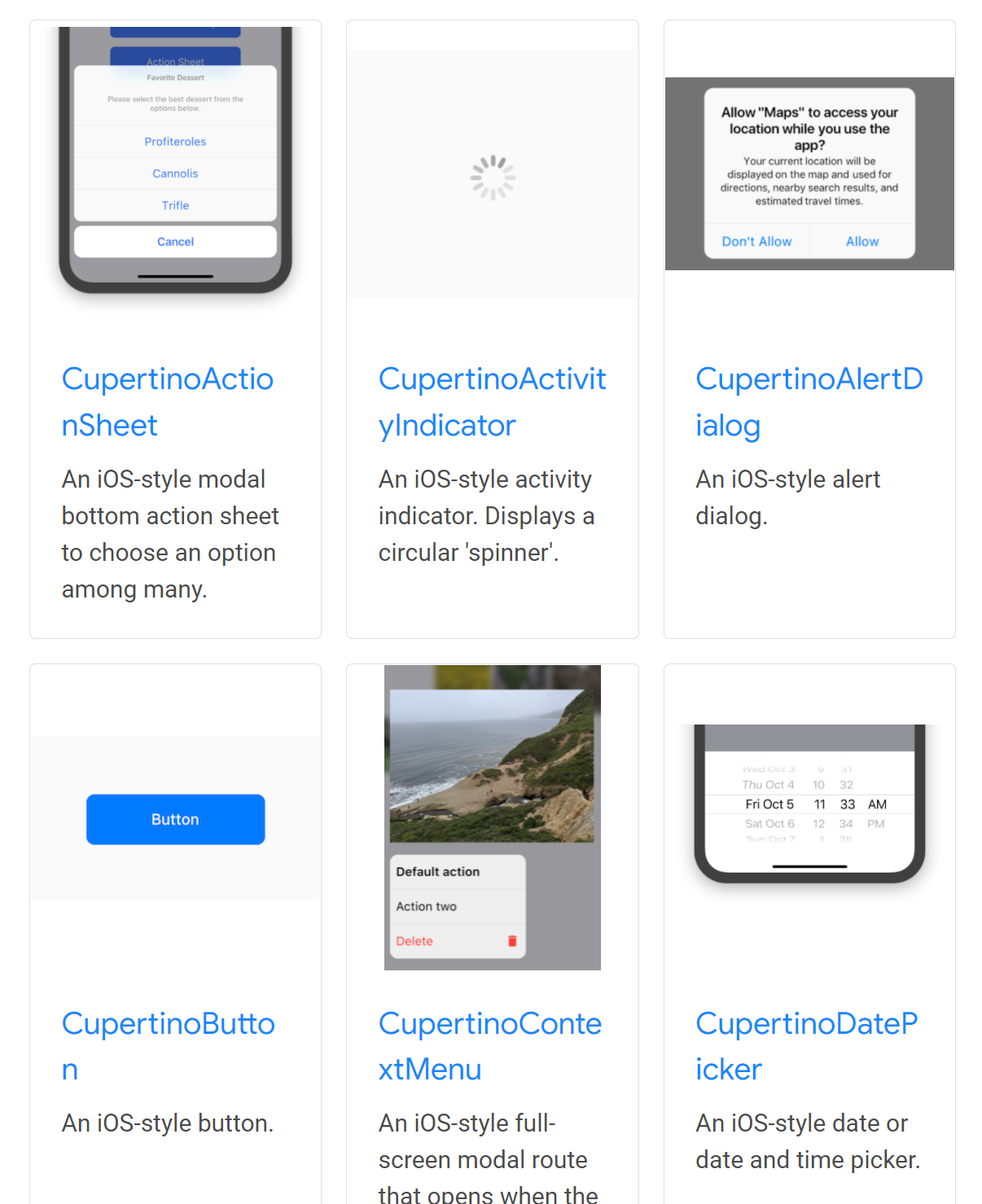
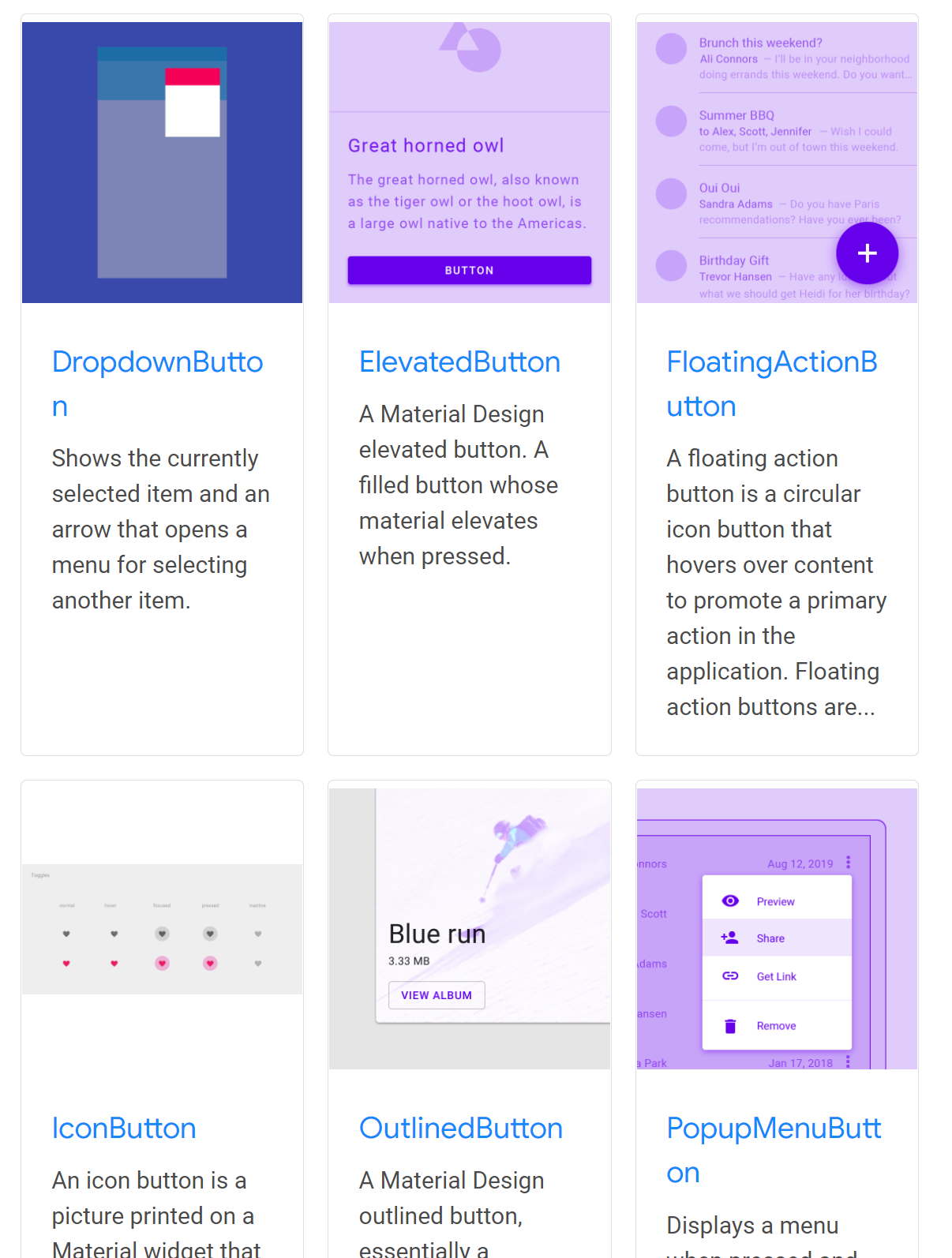
위젯에는 안드로이드 앱용 "Material" 위젯과 iOS용 "Cupertino"계통 위젯이 있습니다.
*Cupertino 스타일

*Material 스타일

또한 위젯을 크게 나누어 두 가지로 나눌 수 있습니다.
- 외형을 디자인하기 위한 위젯
- 레이아웃 및 상태 관리를 위한 위젯
Scaffold나 Text와 같은 위젯들이 외형을 디자인 하기 위한 화면에 실제로 표시되는 위젯입니다. Column이나 Center와 같은 위젯이 화면에는 표시되지 않는 레이아웃을 위한 위젯입니다.
위젯 구현의 기본
위젯에는 각각 위젯마다 프로퍼티가 있어 색을 바꾸거나 크기를 조정하거나 혹은 위젯을 추가할 때 프로퍼티에 할당해 줍니다.
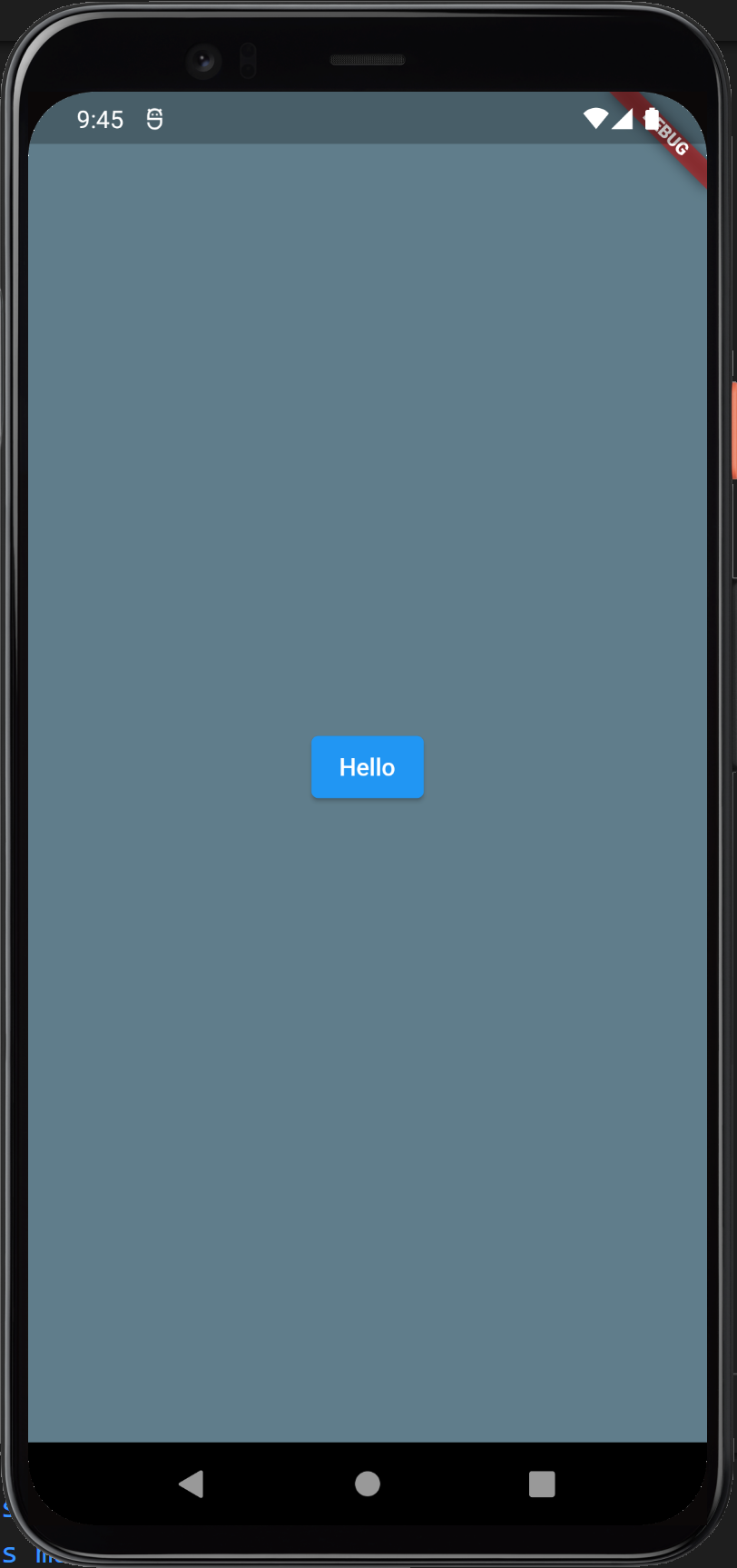
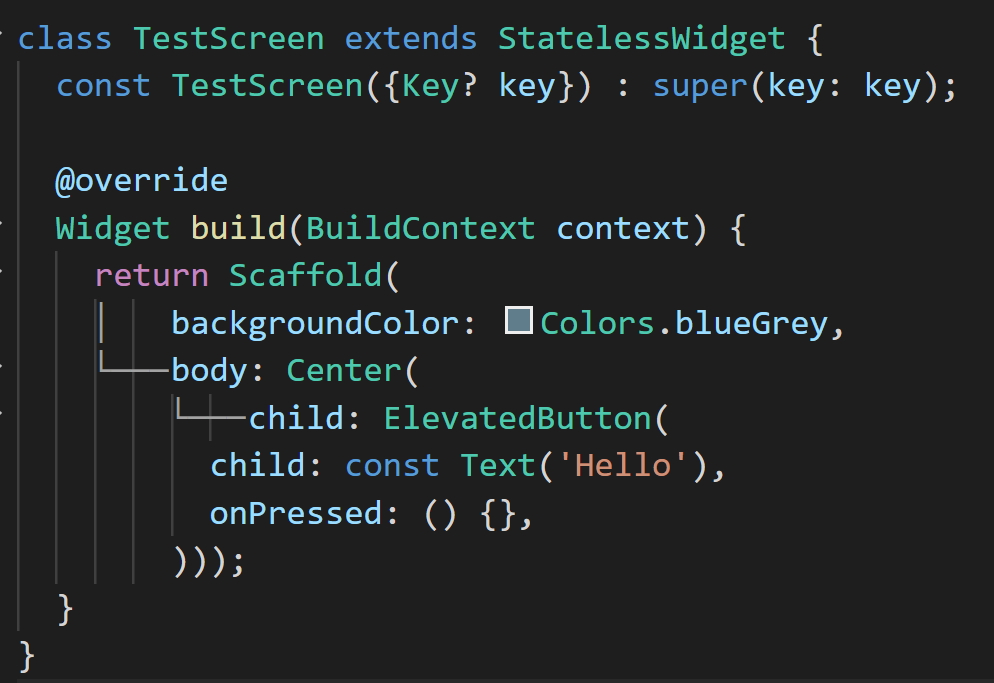
다음 화면은 아래의 소스코드로 이뤄져 있습니다.


프로퍼티를 살펴보겠습니다.
- Scaffold에서는 두 개의 프로퍼티를 설정해 주고 있습니다. backgroundColor 프로퍼티에서는 Colors.blueGrey를 설정 body 프로퍼티 에는 Center를 설정하고 있습니다.
- Center에서는 child프로퍼티에 ElevatedButton을 설정해 주고 있습니다.
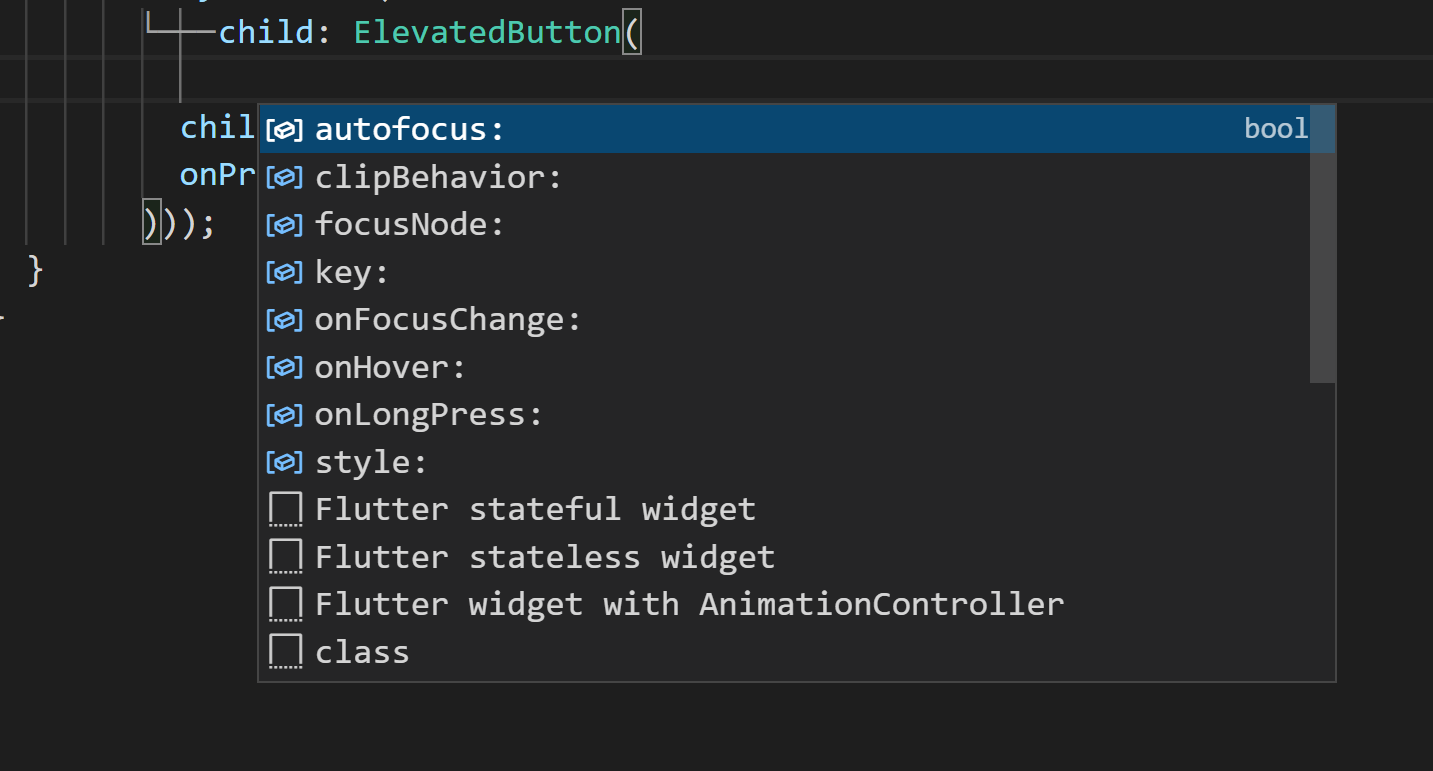
- ElevatedButton에서는 child와 onPressed 프로퍼티가 있음을 볼 수 있습니다.
이와 같이 프로퍼티에 필요한 위젯을 설정해 가고 있습니다. 따라서 위젯을 파악하기 위해선 내가 쓰려고 하는 위젯에 어떤 프로퍼티들을 가지고 있고 그 프로퍼티의 행동을 파악하는 것이 중요한 요소가 됩니다. 프로퍼티는 "body", "child", "appBar"와 같이 소문자로 시작하고, Widget은 대문자로 시작합니다. VSCode와 AndroidStudio의 경우 "ctrl + space"로 위젯에 설정 가능한 속성을 확인해 볼 수 있습니다

대표적인 위젯 몇 가지를 살펴보겠습니다.
Column

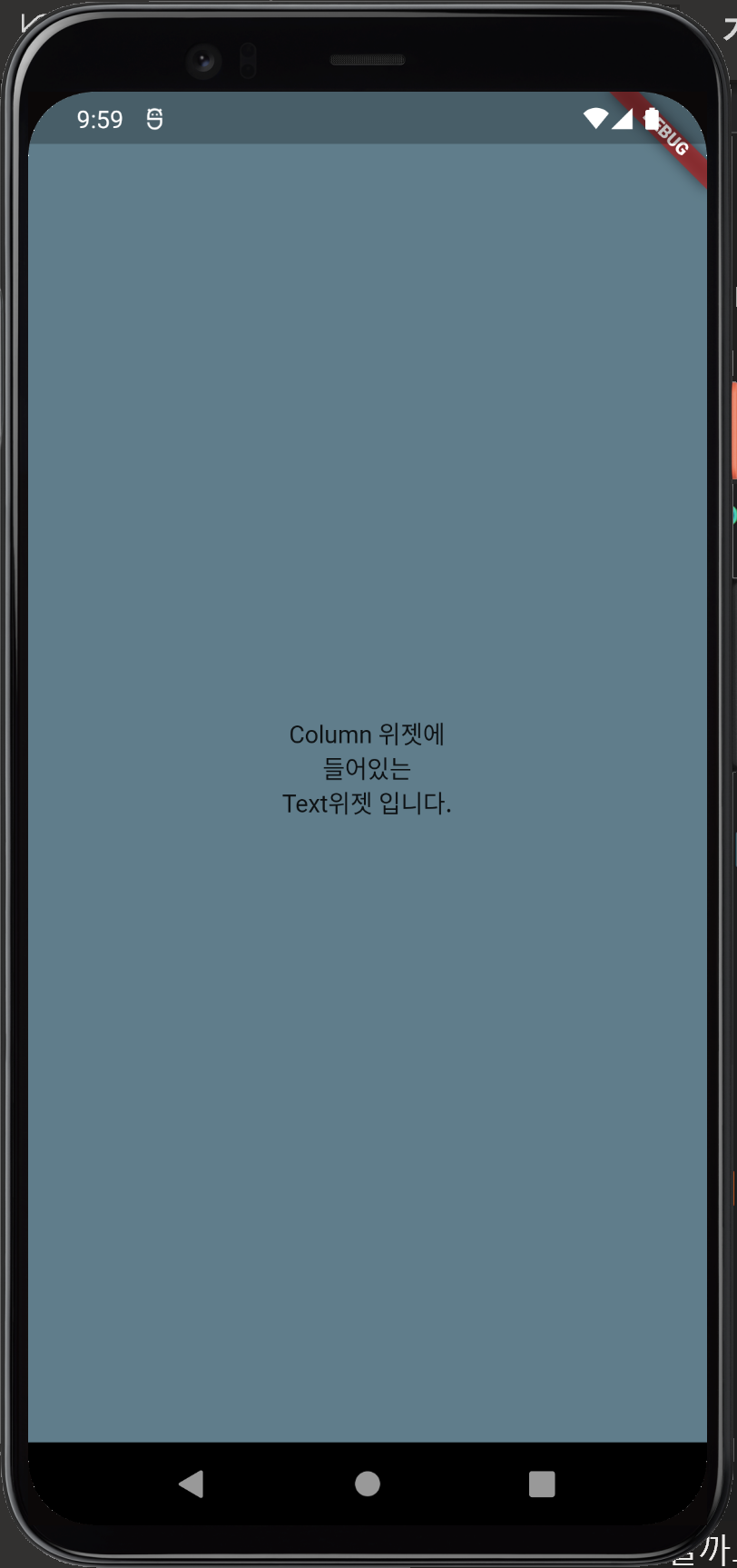
위의 소스는 화면에서 아래와 같이 보입니다.

Column 위젯은 이름으로 알 수 있듯이 자식들의 레이아웃을 세로로 배치해 주는 위젯입니다. 참고로, mainAxisAlignment: MainAxisAlignment.center 는 중앙 정렬을 설정해 줍니다.
Row
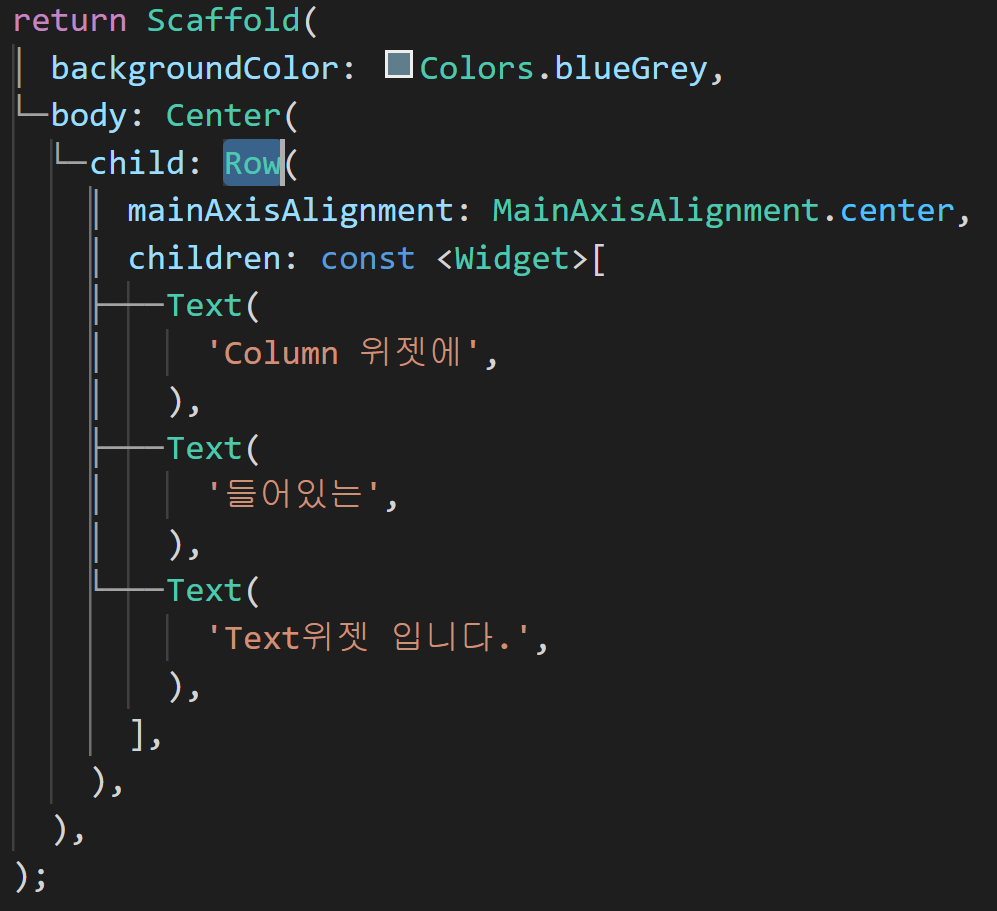
다음은 Column과 비슷한 Row위젯입니다. 방금 전 코드를 Row로 변경해 보겠습니다.
코드는 아래와 같습니다.

앱에서 화면은 다음과 같습니다.

세로였던 텍스트들이 가로로 표시되고 있습니다. 정리하면 Column은 세로로 여러 Widget을 배치할 수 있는 위젯이고, Row는 가로로 배치할 수 있는 위젯입니다.
Padding
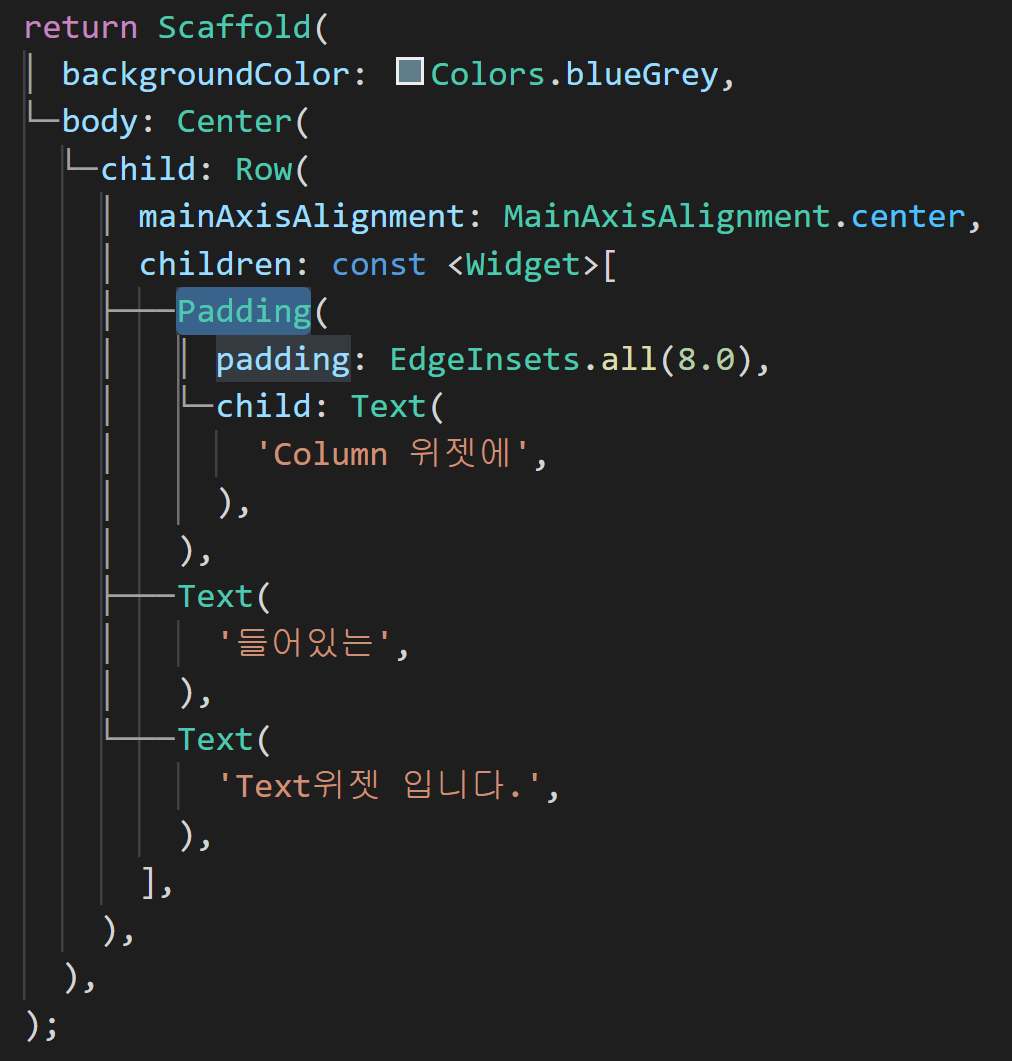
주위에 여백을 만드는 위젯인 Padding입니다. 덱스트들이 다 붙어있는 상태인데 패딩으로 여백을 줘보겠습니다.

첫 번째 Text위젯을 Padding위젯으로 감싸주었습니다. padding 프로퍼티에 EdgeInsets.all(8.0)으로 설정하여 상하좌우 8px 여백을 주도록 설정하였습니다.
앱 화면에서 살펴보겠습니다.

Container
Row를 Container로 감싸 보겠습니다.

Container의 child가 Row가 되었고, color 프로퍼티에 Colors.red를 설정하였습니다.

위젯 몇 개를 살펴봤는데요, 이밖에도 수많은 위젯들이 존재합니다. Column, Row, Padding은 특히 많이 사용하는 위젯이니 익숙해져 보도록 합시다.
여기까지 읽어주셔서 감사합니다.
'모바일개발 > 플러터' 카테고리의 다른 글
| [flutter] 플러터 다음 화면에 값 전달 (0) | 2022.03.13 |
|---|---|
| [flutter]플러터 화면 전환(페이지 이동) (1) | 2022.03.11 |
| 플러터(Flutter) 다국어 대응하기 (Localization) (0) | 2022.03.09 |
| 플러터 NullSafety, Null-aware연산자 (0) | 2022.03.09 |
| VSCode에서 플러터 개발이 편리해지는 설정 (0) | 2022.03.08 |








최근댓글