Flexible과 Expanded는 플러터 레이아웃에서 중요한 역할을 하는 위젯입니다. Flexible과 Expanded 약간 헷갈리는데요. 두 위젯의 특징을 알아보고 차이점에 대해 알아보도록 하겠습니다.
Expanded 위젯 특징
Expanded의 특징을 먼저 알아보도록 하겠습니다. Expanded는 child 요소를 렌더링 영역의 최대 사이즈까지 확장시켜 주는 위젯입니다.
예를 들어 아래와 같이 가로세로 400, 400 의 Container가 있습니다.

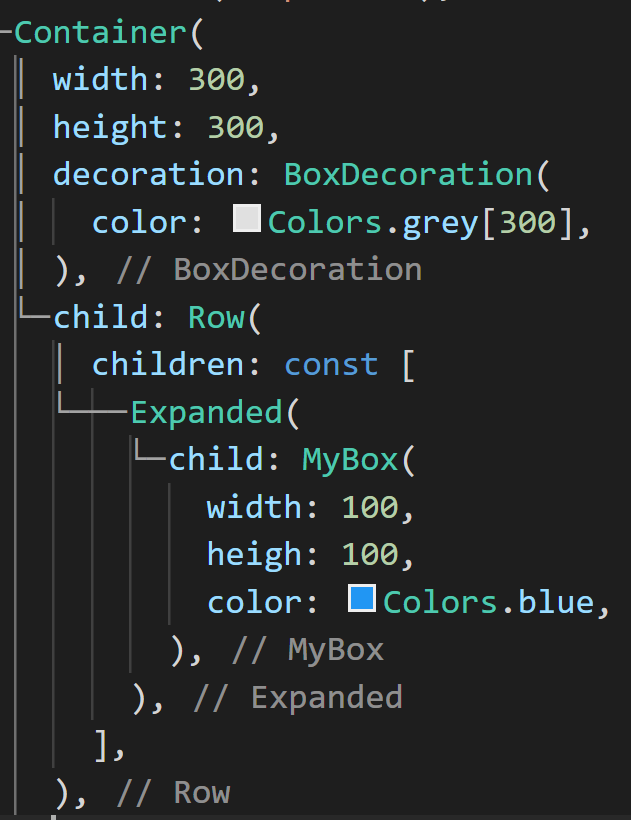
이 컨테이너 안에 Expanded로 싸인 가로, 세로100 * 100 상자가 있다면 화면에서는 어떻게 표현될까요?

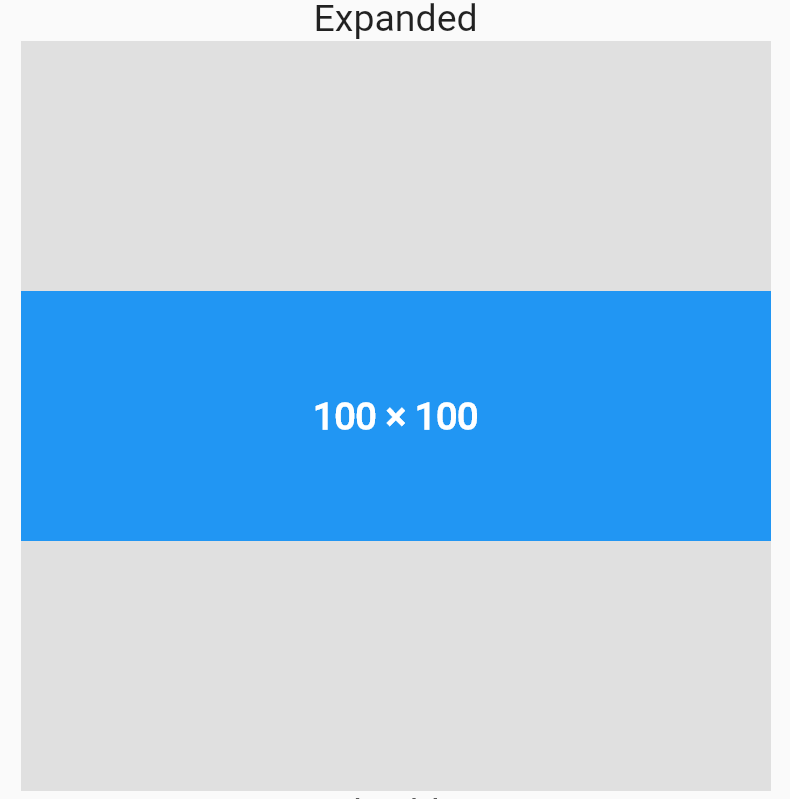
예측해보셨나요? 화면은 아래와 같습니다.

child의 위젯은 가로 100이지만 부모의 요소인 300만큼 확장된 걸 볼 수 있습니다. 또 하나 특이한 사항은 가로로만 확장되었다는 건데요. Row나 Column 중에 Expanded를 사용하는 경우 메인 축에만 영향을 받는다는 걸 알 수 있습니다.
Row가 아닌 Column으로 위젯을 감싸면 아래와 같이 화면에 랜더링 됩니다.

Flexible 위젯 특징
이제 Flexible에 대해 알아보도록 하겠습니다. Expanded와 같이 부모가 가로 세로 각각 300, 300의 Container안에 Flexible로 감싼 100 * 100의 상자를 넣어보도록 하겠습니다.

예측이 되시나요? 화면은 아래와 같이 나옵니다.

Flexible은 child의 요소가 부모 영역보다 작으면 아무런 변화를 하지 않습니다. Expanded와 가장 큰 차이점이 이것입니다.
부모 요소보다 자식 요소가 클 경우
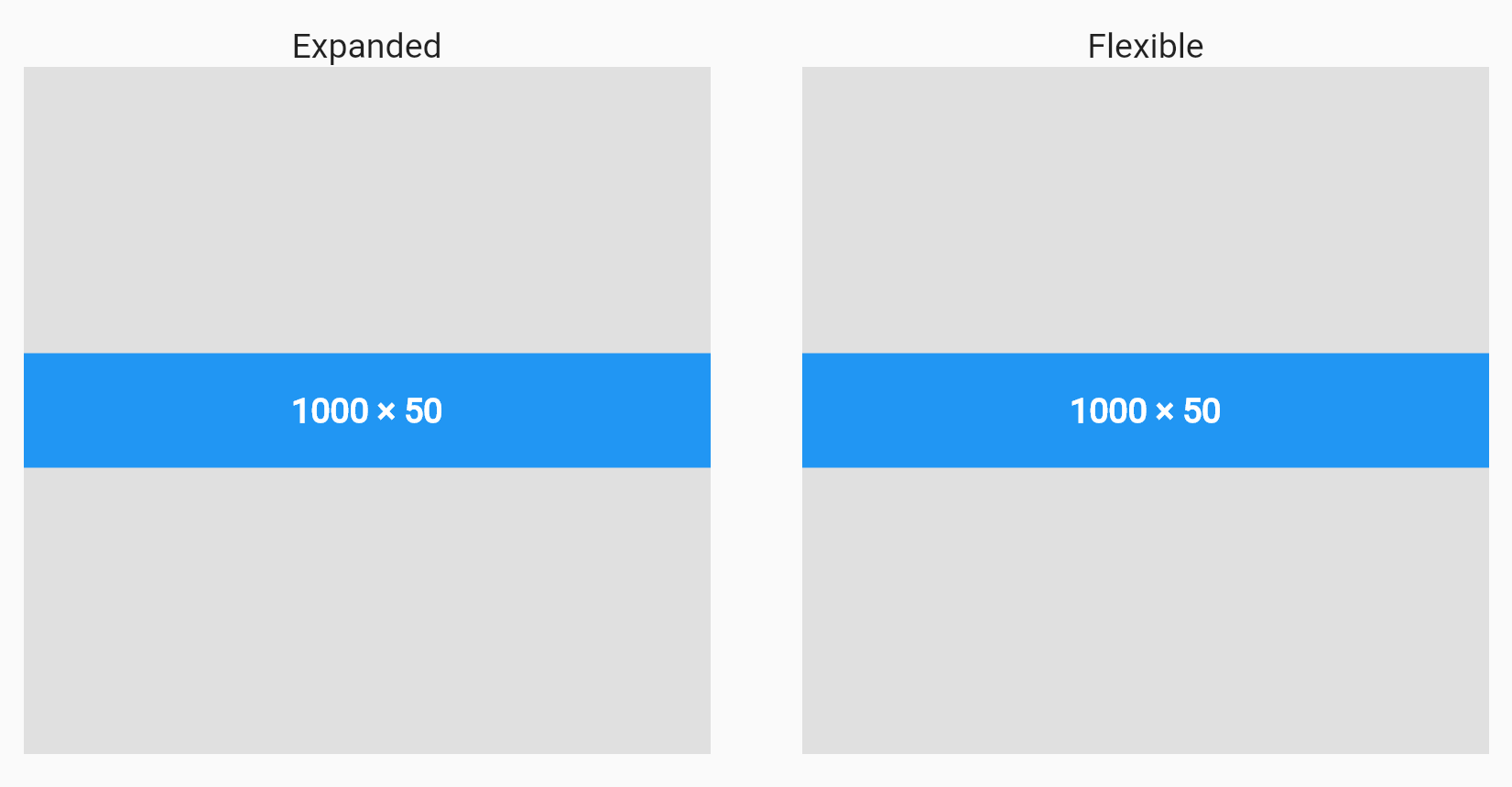
마지막으로 부모의 크기보다 child의 크기가 더 컸을 때는 어떻게 될까요? 자식의 요소 크기를 가로, 세로를 각각 1000, 50으로 바꾼 후 살펴보겠습니다.

이 경우에는 Expanded와 Flexible의 결과가 동일합니다. child 요소의 크기가 부모보다 클 때는 그 최대 사이즈로 맞춰서 그려지게 됩니다.
Flexible, Expanded 차이점 정리
| Flexible | Expanded | |
| child가 부모보다 큰 경우 | 최대 사이즈로 확장 | 최대 사이즈로 확장 |
| child가 부모보다 작은경우 | 크기변화 없음 | 최대 사이즈로 확장 |
여기까지 읽어주셔서 감사합니다.
'모바일개발 > 플러터' 카테고리의 다른 글
| [flutter] 플러터를 위한 다트(Dart) 기초 문법 정리1 (0) | 2022.03.17 |
|---|---|
| [flutter] 플러터 StatefulWidget 라이프 사이클 (lifecycle) (0) | 2022.03.16 |
| 플러터 Timer 시계 만들기 (0) | 2022.03.14 |
| [flutter] 플러터 다음 화면에 값 전달 (0) | 2022.03.13 |
| [flutter]플러터 화면 전환(페이지 이동) (1) | 2022.03.11 |







최근댓글