플러터에서 Navigator를 이용한 화면 간의 이동을 알아보도록 합시다.
화면 전환 코드를 살펴보기 전에 현재 화면은 다음과 같은 상태입니다.

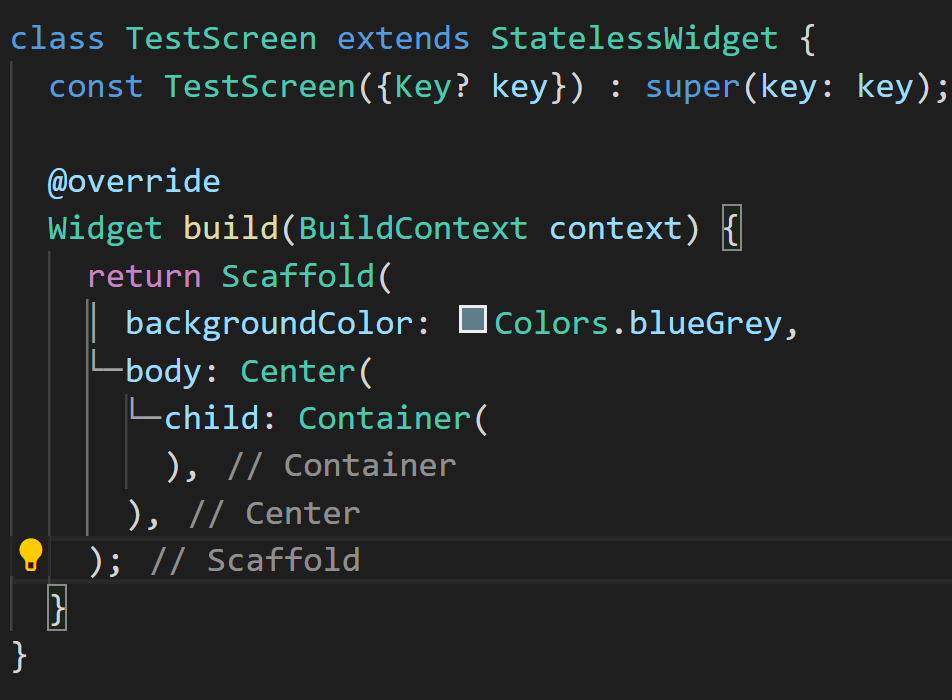
위 화면의 파일명은 test_screen.dart이고 소스코드는 아래와 같습니다.

단순히 스케폴드 위젯을 보여주고 있고 자식으로는 Container를 가지고 있지만 아무런 표시를 하지 않는 상태입니다. 버튼을 눌렀을 때 화면 이동을 시킬 계획이므로 아무것도 없는 화면에 버튼을 하나 만들어 보겠습니다.

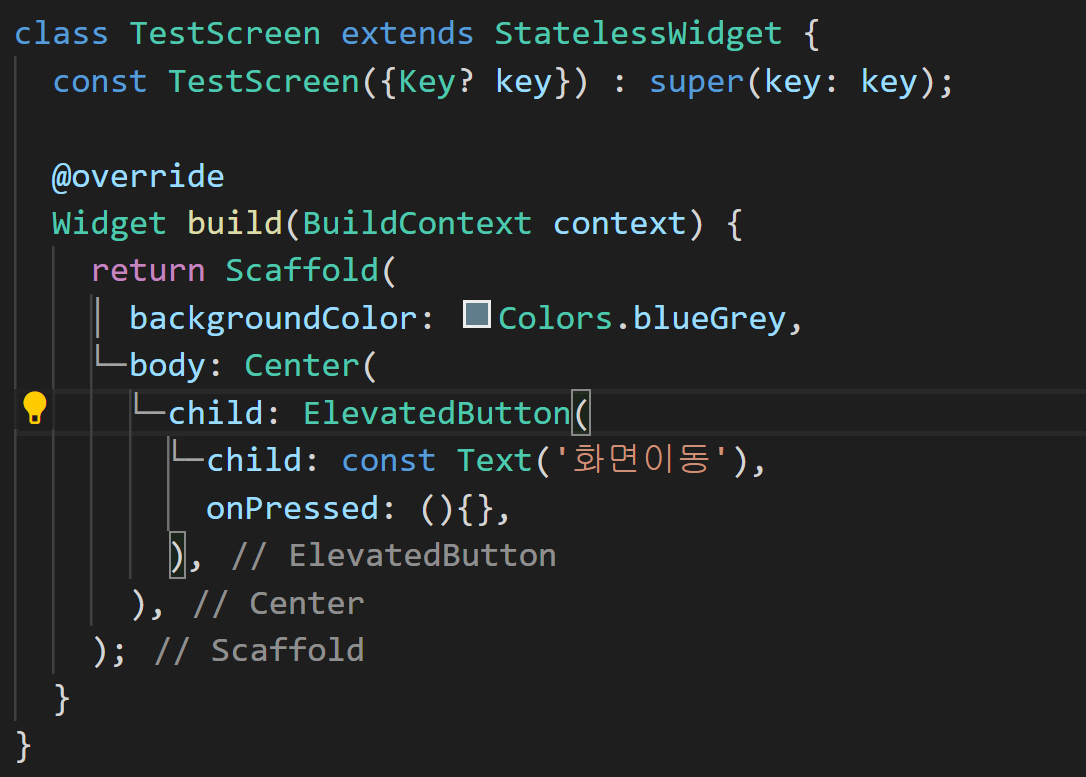
child 프로퍼티를 ElevatedButton 위젯을 추가했습니다. ElevatedButton 의 onPressed는 버튼을 눌렀을 때 실행되는 함수를 정의할 수 있지만, 현재는 빈 함수로 해뒀습니다.
앱에서 살펴볼까요?

버튼이 잘 만들어졌네요. 이제 버튼을 눌렀을 때 이동할 화면을 만들어 보도록 하겠습니다.
이동할 화면 만들기
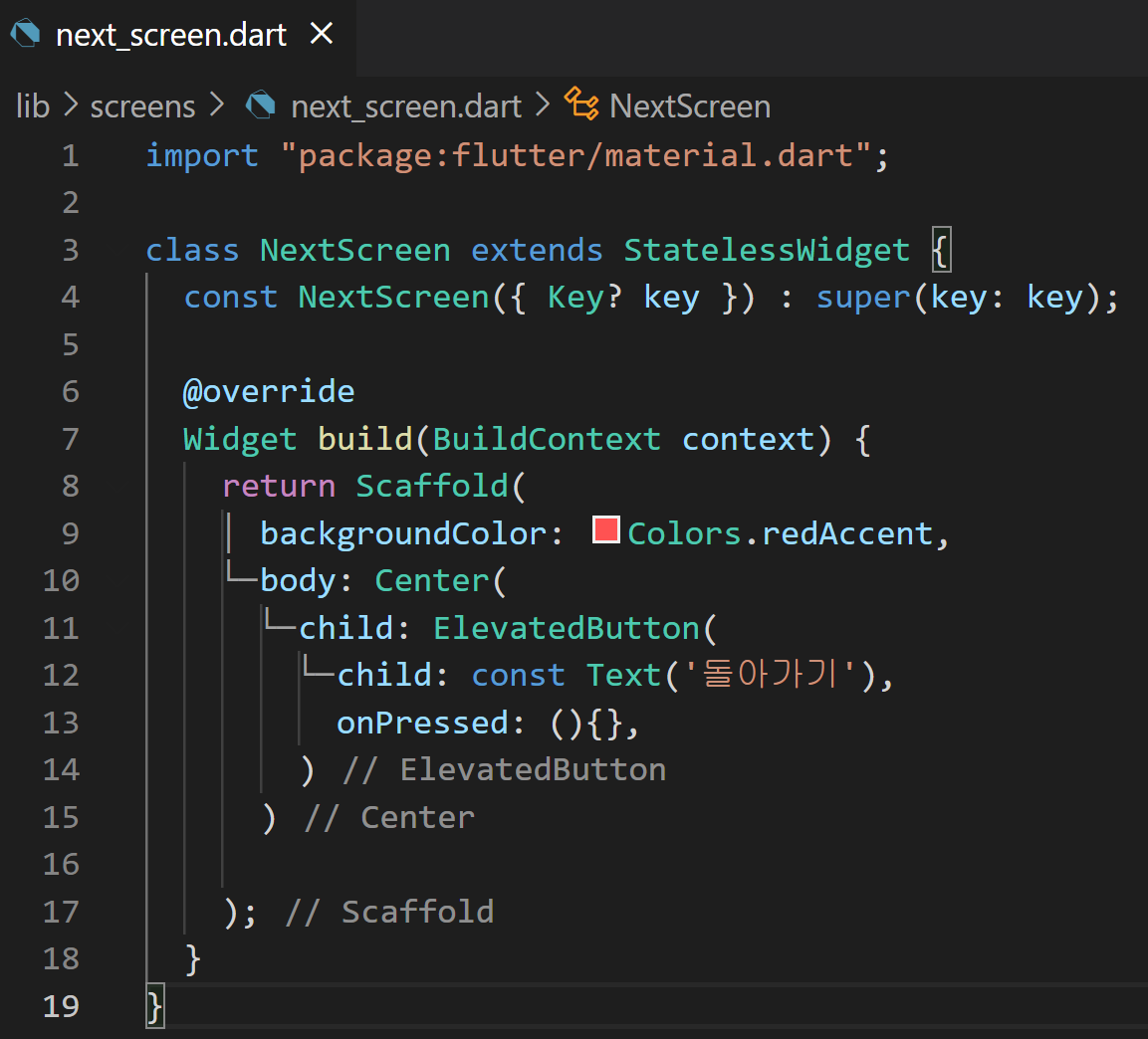
lib 디렉토리에 새로운 next_screen.dart라는 파일을 만들었고 아래와 같이 정의하였습니다. 참고로 dart의 파일명은 소문자로 lower camel case로 쓰는 것이 일반적입니다.

NextScreen클래스에서 이동할 화면을 정의했습니다. NextScreen은 backgroudColor를 Colors.redAccent로 가지고 있고 , ElevaedButton을 클릭했을 때 TestScreen으로 돌아가는 코드를 추가할 계획입니다. 이제 화면 전환 코드를 추가해 보도록 하겠습니다.
Navigator 사용하여 화면 전환

TestScreen의 ElevatedButton 위젯 onPressed 속성을 위 코드와 같이 만들어주었습니다. 플러터에서는 Navigator을 이용해서 화면 전환이 가능합니다.
화면 관리는 우리가 잘 아는 스택 구조로 이루어져 있습니다. 현재 페이지에서 다음 페이지로 넘어갈 때는 push 메소드를, 이전 화면으로 돌아갈 때는 스택에 들어있는 페이지를 빼내야 하므로 pop 메소드를 사용합니다. 이때 위젯의 위치를 나타내는 context를 매개변수로 건내주어야 합니다. push 메소드를 호출할 때는 context와 함께 또 다른 매개변수인 MaterialPageRoute를 넣어주고 그 안의 builder에서 이동할 화면인 NextScreen을 설정해 줍니다. TestScreen에서는 이제 버튼 클릭을 하게 되면 NextScreen으로 이동하게될 것 입니다.
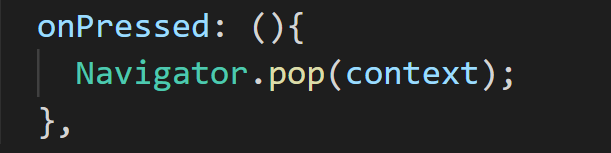
마지막으로 NextScreen의 ElevatedButton의 onPressed 속성에 pop 메소드를 호출하도록 수정하겠습니다.

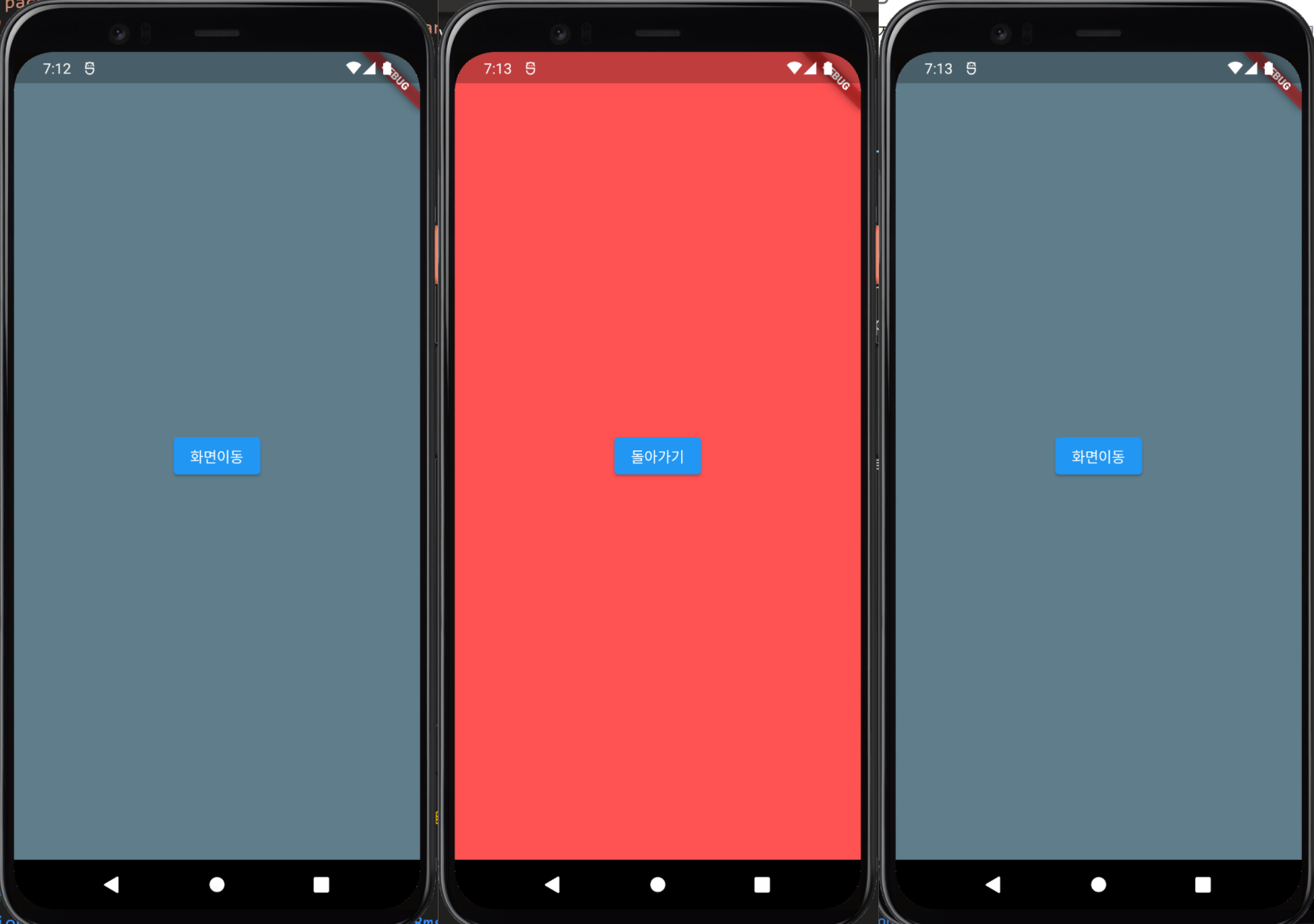
앱에서 살펴볼까요?

화면 이동과 돌아가기가 잘 동작하네요.
아래 공식문서의 내용을 살펴보시면 이해가 한층 더 잘 될 것입니다.
https://docs.flutter.dev/cookbook/navigation/navigation-basics
여기까지 읽어주셔서 감사합니다.
'모바일개발 > 플러터' 카테고리의 다른 글
| 플러터 Timer 시계 만들기 (0) | 2022.03.14 |
|---|---|
| [flutter] 플러터 다음 화면에 값 전달 (0) | 2022.03.13 |
| 플러터 위젯(Widget) 기본 사용법 (0) | 2022.03.10 |
| 플러터(Flutter) 다국어 대응하기 (Localization) (0) | 2022.03.09 |
| 플러터 NullSafety, Null-aware연산자 (0) | 2022.03.09 |








최근댓글