breakpoint(중단점)를 사용하여 애플리케이션을 디버깅하는 것은 어려울 때가 있습니다. 생성된 코드의 경우 중단점이 제거될 가능성이 높거나 브라우저의 디버그 설정이 올바르게 구성되지 않은 경우 그냥 건너뛰기 때문입니다. vscode 및 chrome을 사용하여 타입스크립트를 디버깅하는 방법을 알아보겠습니다.
VS Code 디버거 설정하기
vscode과 크롬을 디버깅에 사용하기 위해서 확장프로그램을 설치해야 합니다. vscode가 최신이라면 이미 빌트인으로 디버거가 설치되어 있을 수 있습니다.

vscode의 확장프로그램에서 Javascript Debugger를 검색해서 설치해 주세요. 위 화면처럼 built-in 이라고 표시된다면 활성화되어있는지 확인해 주세요. 예전에는 debugger for chorme을 사용했지만 이제는 JavaScript Debugger로 변경되었습니다.
launch.json 파일 만들기
vscode에 원하는 의도대로 프로그램을 디버깅하기 위해서 launch.json이라는 파일을 만들어야 합니다. 파일 위치는 .vscode 폴더 아래에 만들어 줍니다.

.vscode 폴더는 vscode에 의해 해석되는 설정 파일을 넣어주는 폴더입니다.

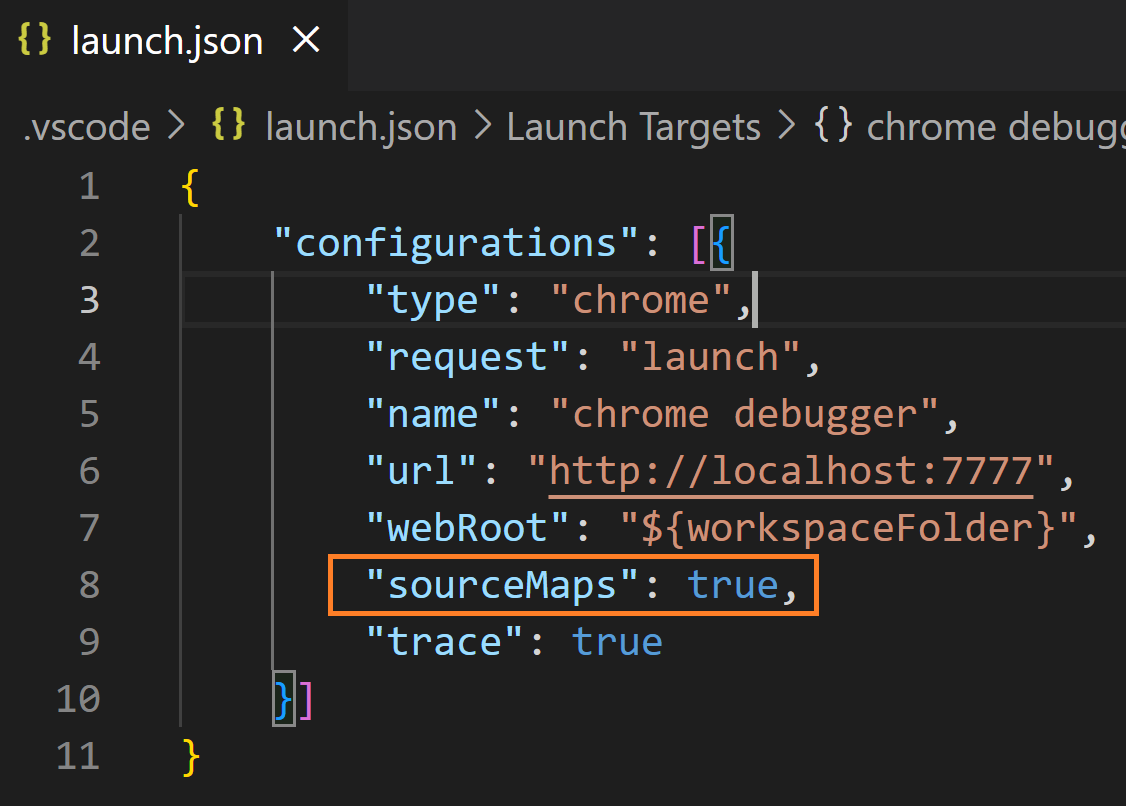
launch.json 만들고 열어보면 add configuration이라는 버튼이 표시됩니다. vscode에서 launch.json을 인식해서 표시해주는 기능으로 쉽게 설정을 추가할 수 있습니다. 아래와 같이 설정을 넣었습니다.
{
"configurations": [{
"type": "chrome",
"request": "launch",
"name": "chrome debugger",
"url": "http://localhost:7777",
"webRoot": "${workspaceFolder}",
"sourceMaps": true,
"trace": true
}]
}
크롬 브라우저를 사용할 것이므로 type을 chrome으로 설정하고, chrome이 시작하도록 request에 launch라고 설정하였습니다. name은 디버거의 이름을 가르키고 chrome debugger라고 주었습니다. url로 크롬에서 열릴 url을 지정할 수 있습니다. 애플리케이션이 올라갈 예정인 url로 지정하면 됩니다. webRoot에 ${workspaceFolder}를 넣어주었습니다. 이것은 vscode가 프로젝트가 있는 폴더 경로를 알려줌으로 소스 맵 파일의 위치와 같은 것들을 결정하는 데에 도움을 줍니다. sourceMap 속성을 true로 하고 trace옵션도 true로 설정하였습니다. trace옵션을 true로 하면 문제가 있는 경우 더 자세한 정보를 얻는 데 도움이 됩니다.
launch.json파일을 설정하면 이제 크롬이 vscode와 함께 작동하게 됩니다.
타입 스크립트 디버그 하기
디버깅은 디버깅 패널에서 시작할 수 있습니다.

디버깅에서 run 아이콘을 누르면 설정한 환경에서 디버깅이 시작됩니다. 클릭해 보겠습니다.

하단에 오렌지색으로 launch.json에서 설정한 디버거 이름인 chrome debugger가 실행 중이라고 나오고, 크롬 창이 실행됩니다. localhost:7777로 실행되었지만 아무런 표시가 나타나질 않는군요. 지금까지 설정에서 크롬을 애플리케이션과 연결하는 설정을 하였습니다. 하지만 실제로 애플리케이션을 시작하지는 않았기 때문에 localhost:7777에 연결 할 수는 없는 상태입니다. 일단 정지버튼을 눌러 디버깅을 중지하겠습니다. 정지를 하면 크롬창도 같이 닫히게 됩니다.
터미널에서 프로그램을 시작하겠습니다.

webpack serve로 localhost:7777에 웹 프로젝트를 시작했습니다.
서버에 프로그램이 올라갔으니 이제 다시 디버거를 실행하겠습니다.

크롬창이 다시 뜨고 제대로 연결되는 것을 확인할 수 있습니다. 이제 다음 단계로 브레이크 포인트(중단점)를 사용해서 디버깅을 해보겠습니다.
타입스크립트 브레이크 포인트 디버깅 하기
다른 언어를 경험해본 개발자라면 브레이크 포인트에 익숙할 것입니다. 브레이크 포인트를 사용하면 특정 코드에서 멈춰서 그때 프로그램의 변수나 상황을 관찰하거나 특정 변숫값을 추가하거나 바꿔서 디버깅하게 해주는 기술입니다. 예전에는 자바스크립트를 디버깅하는 것은 쉬운 일이 아니었지만, 이제는 다른 언어와 마찬가지로 브레이크 포인트를 사용해서 디버깅을 할 수 있습니다.
브레이크포인트를 사용하는 필수 설정
위에서 브레이크 포인트를 사용하는데 필요한 모든 디버거 설정을 구성했습니다. 다시한번 브레이크포인트가 작동하도록 하는 필수 설정은 아래와 같습니다.
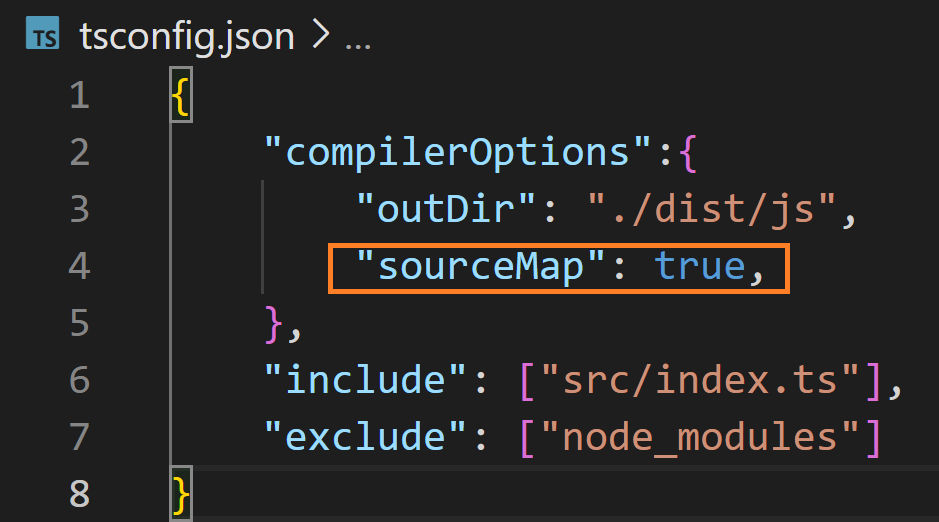
1.tsconfig.json의 sourceMap을 true로 설정한다.

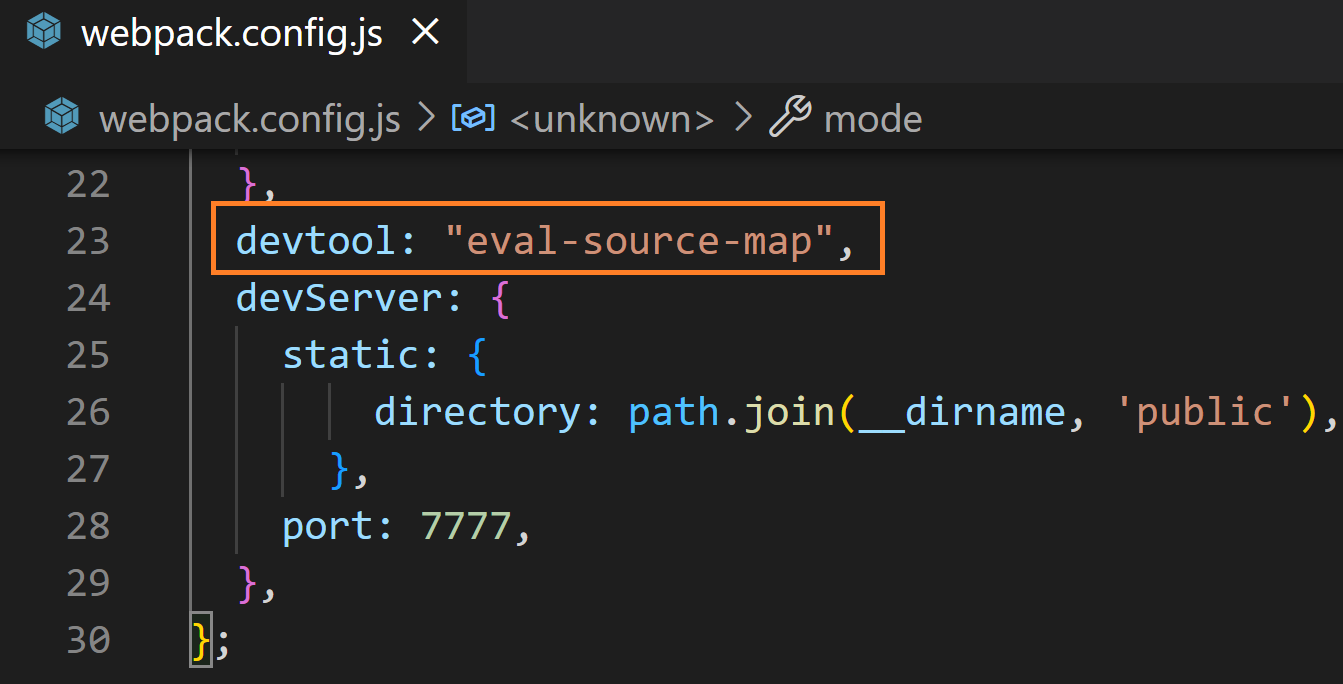
2.webpack.config에서 devtool을 eval-source-map으로 설정한다.

3.launch.json의 sourceMaps을 true로 설정한다.

설정을 확인했으니 이제 브레이크포인트를 설정해 보겠습니다.

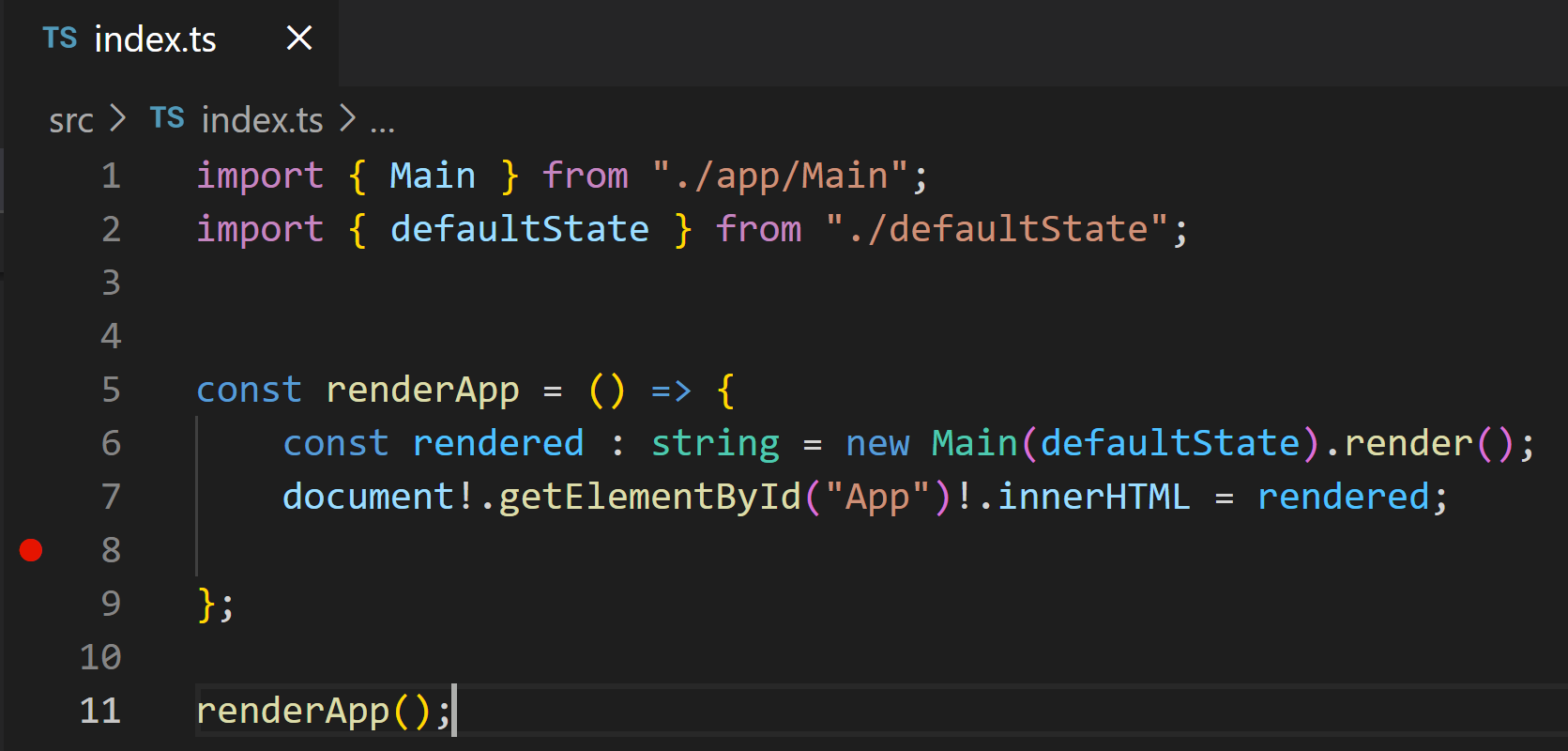
index.ts파일의 8이라고 쓰여있는 라인수의 왼쪽을 클릭하면 위 화면처럼 빨간 점 표시가 됩니다. 이것으로 8번째 줄에 브레이크 포인트를 설정한 것이 됩니다.
이제 디버그 창으로 이동해서 디버깅을 실행해 보겠습니다.

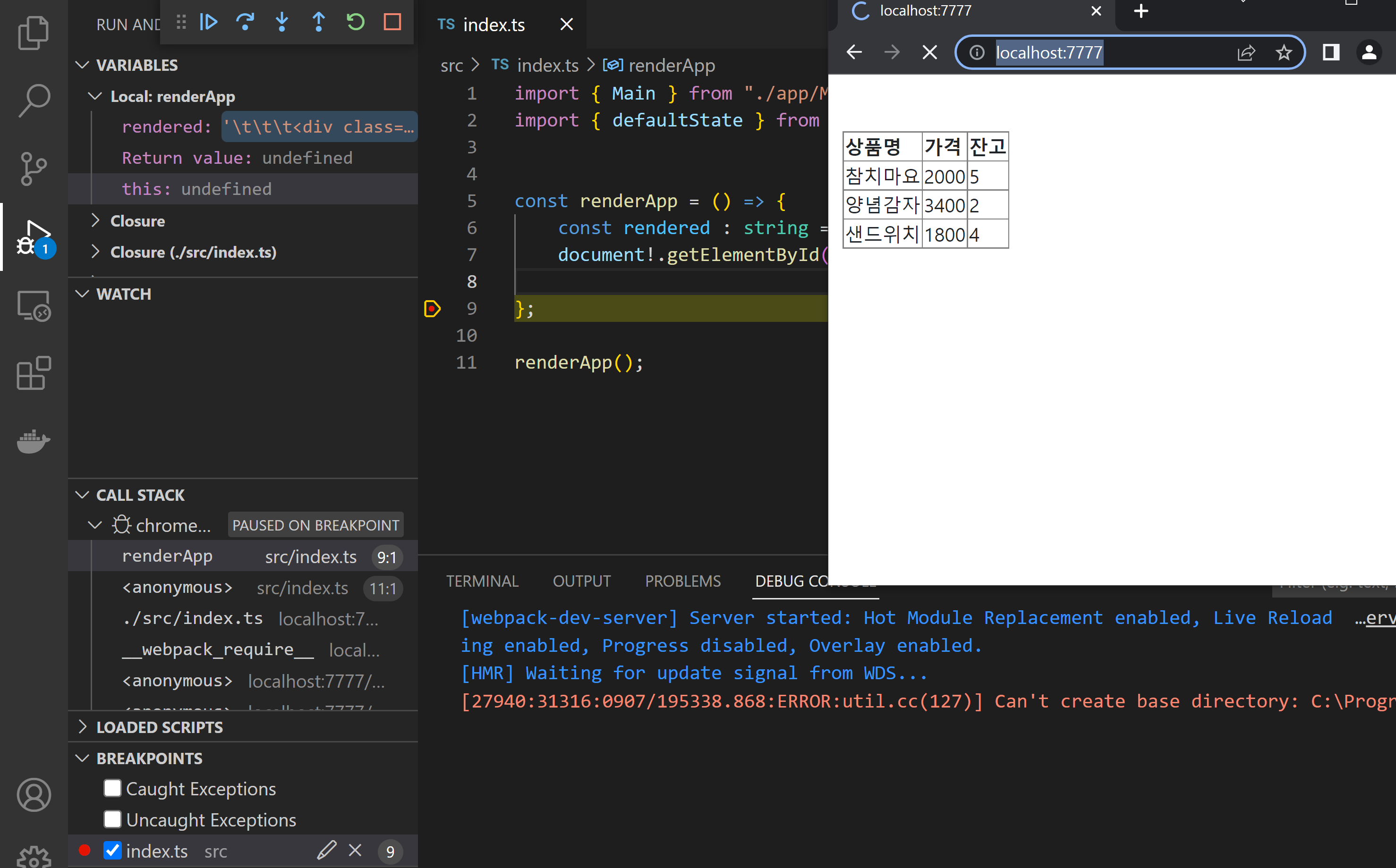
브레이크 포인트에서 프로그램이 멈추는 걸 확인할 수 있습니다. 브라우저를 보면 로딩이 끝나지 않은걸 확인할 수 있습니다. 디버거는 크롬과 연결되어 있으므로 변수 값을 가져오고 중단된 지점에서 어떤 값이 할당되어 있는지 확인할 수 있습니다. 재생 버튼을 누르면 코드가 실행이 재개됩니다.
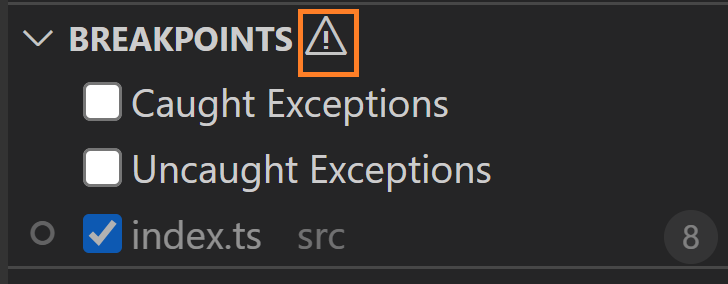
만약 설정을 마쳤어도 실행이 브레이크 포인트에서 멈추질 않는다면 브레이크 포인트 창에서 느낌표가 표시되고 있는지 확인해 보세요.

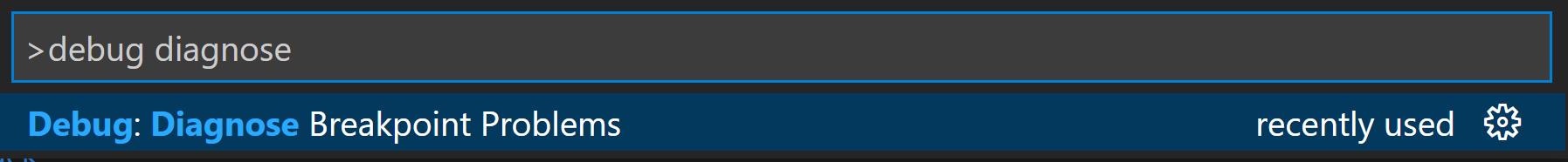
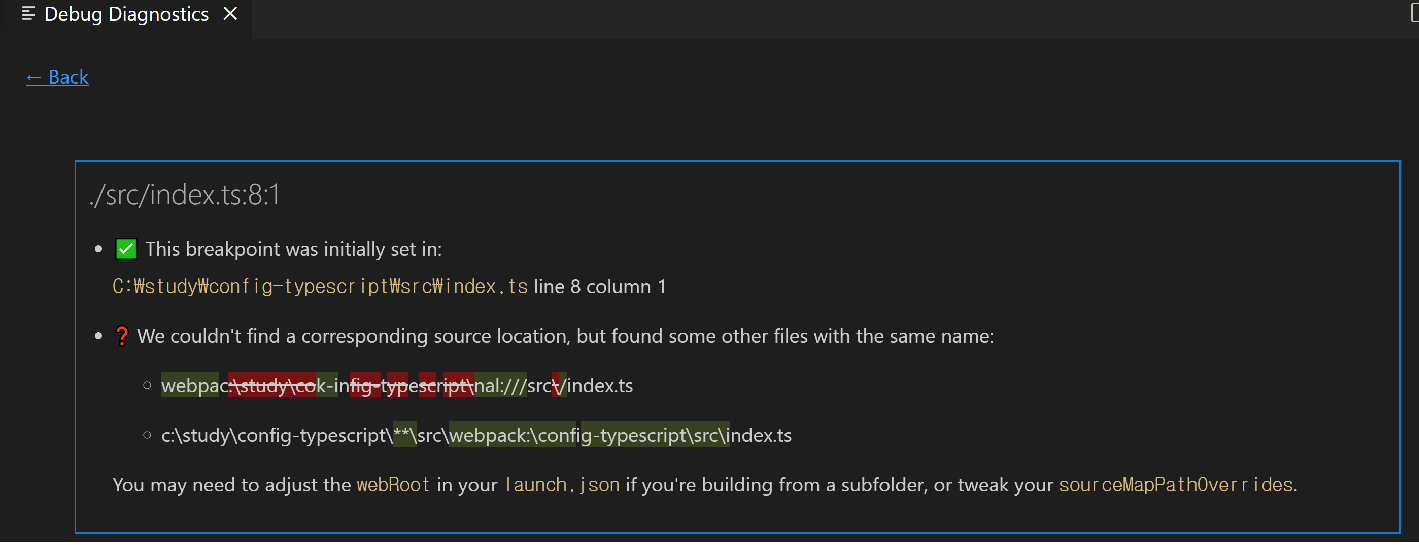
그리고 느낌표를 마우스 오버하면 Debug Doctor를 확인할 수 있습니다. 혹은 vscode 팔레트에서 아래와 같이 debug diagnose라고 입력하면 진단을 할 수 있습니다.


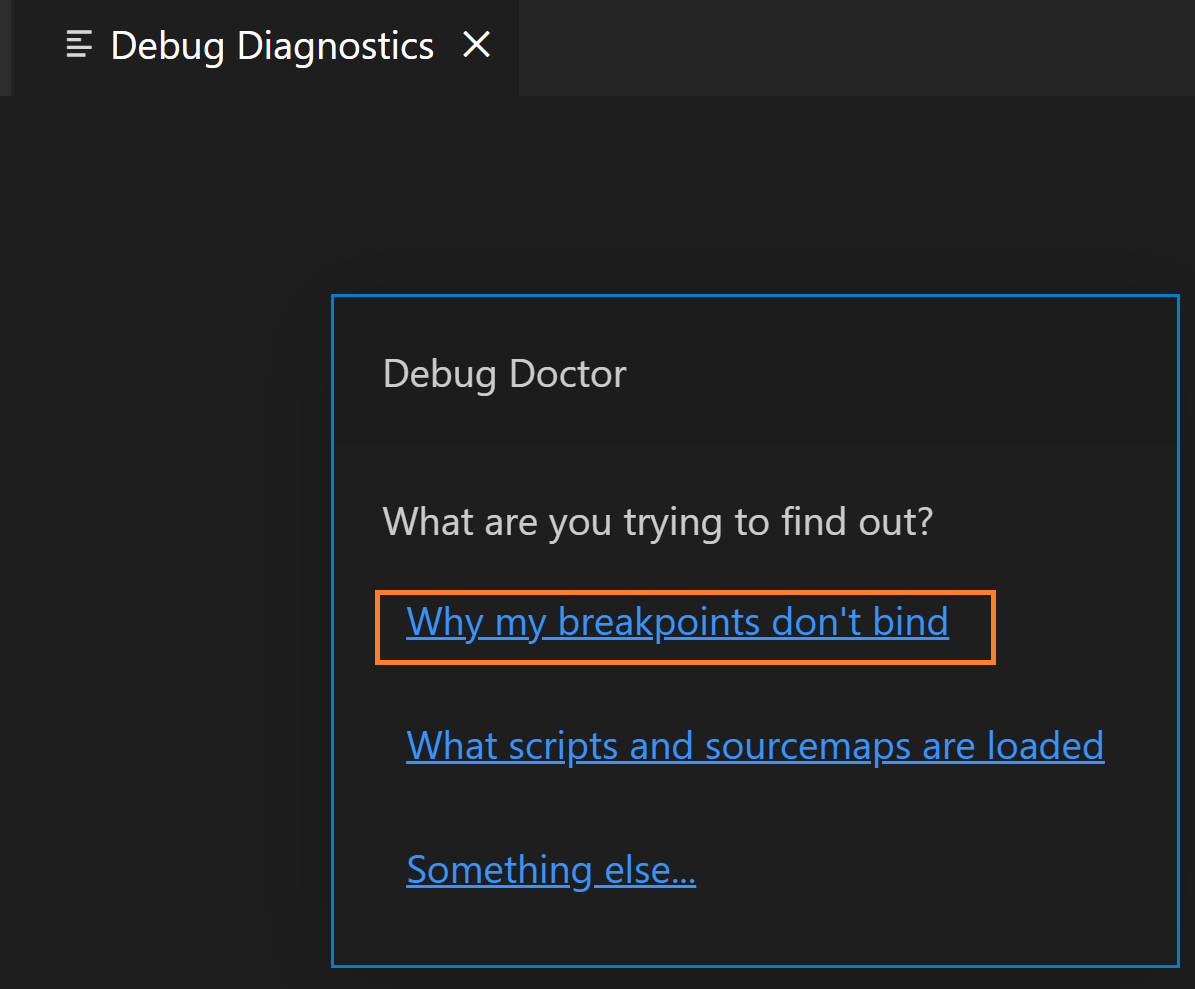
why my breakpoints don't bind를 클릭하면 어떠한 설정이 잘못되어 있는지 힌트가 나옵니다.

크롬의 디버깅 툴
아무런 이상이 없는데도 중단이 되지 않는 경우도 있습니다. 그럴 경우엔 크롬의 디버깅 툴을 사용해 보세요.

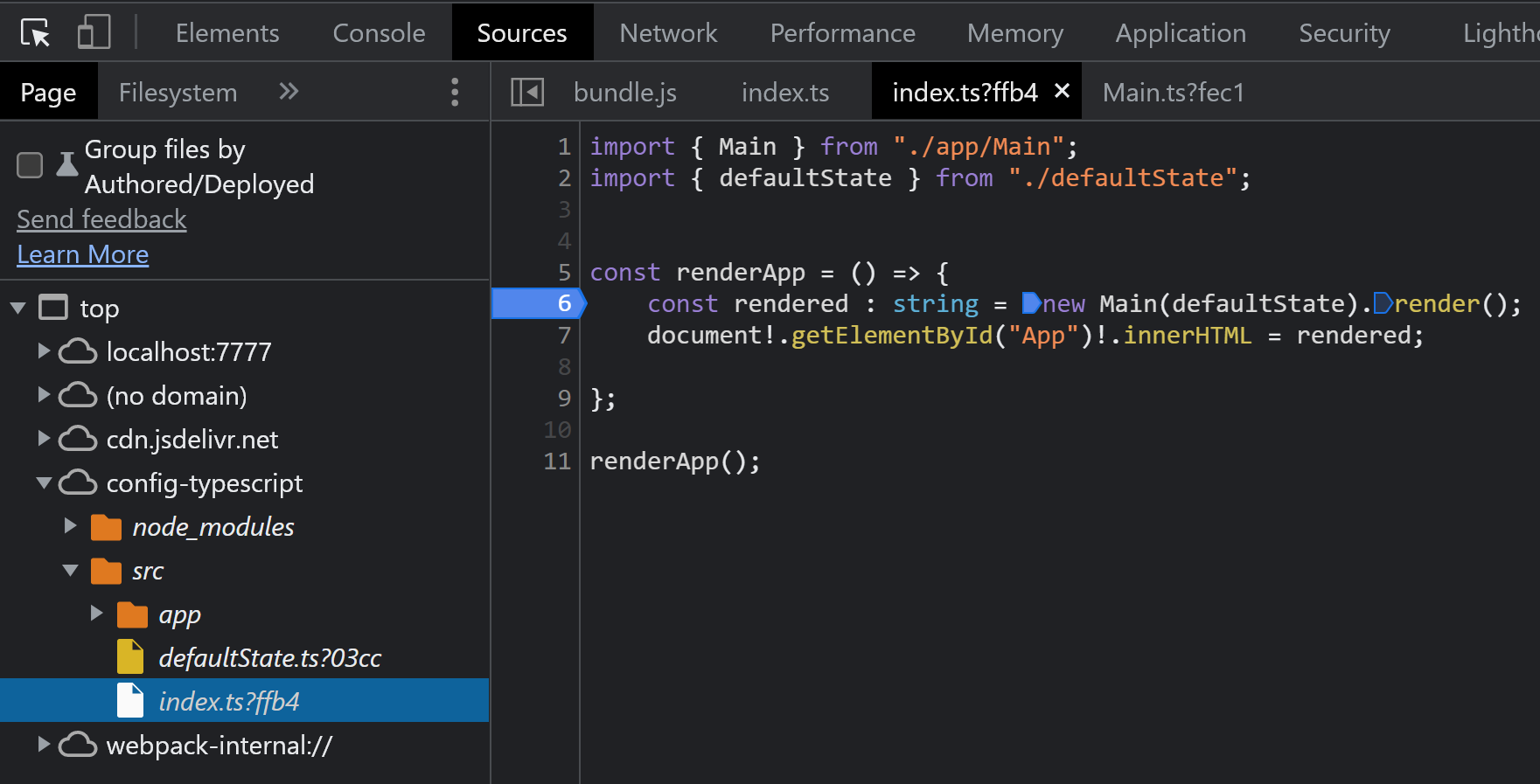
f12를 누르면 나오는 개발자 툴에서도 디버그를 할 수 있습니다. f12를 누르고 sources탭에서 원하는 파일을 검색 후 라인 숫자를 더블 클릭하면 브레이크 포인트가 걸립니다. 때때로 크롬 디버그 창에서 브레이크 포인트를 하나 설정하면 그 이후로 vscode에서도 브레이크 포인트가 잘 연결되는 경우도 있습니다.
나는 모든 vscode 디버깅 설정이 싫다고 하시는 분은 사실 크롬의 개발자 툴에서만 디버깅을 하셔도 상관없습니다. 사실 이 방법이 가장 빠르게 디버깅을 할 수 있는 방법이기도 합니다. 하지만 이 경우에도 sourcemap설정을 해줘야 제대로 된 디버깅을 할 수 있습니다.
디버깅은 매우 강력한 기능입니다. 디버깅을 적절하게 구성하면 원하는 위치에서 프로그램을 중지하고 변수가 예상대로 설정되어있는지 확인할 수 있습니다.
'웹개발 > TypeScript' 카테고리의 다른 글
| 타입스크립트 ESLint 사용하기 (0) | 2022.09.13 |
|---|---|
| 타입스크립트 소스맵(source map) 활성화하기 (0) | 2022.09.05 |
| 타입스크립트 | 타입 선언 파일(d.ts) 만들기 (0) | 2022.09.02 |
| 타입스크립트 | tsconfig 기본 구성 사용하기 (0) | 2022.09.01 |
| 타입스크립트 | 타입 선언 파일(d.ts) 이란? 설치와 찾는법 (0) | 2022.08.24 |








최근댓글