타입 스크립트를 디버깅 하기 위한 여러 방법 중에 제일 처음으로 설정해야 하는 컴파일 옵션이 소스 맵입니다. 타입스크립트를 포함해서 소스 맵은 한 언어에서 다른 언어로 컴파일되는 모든 프래그램의 문제를 해결하는데 매우 유용한 도구입니다. 타입스크립트 디버그에 필수인 소스 맵을 활성화하는 방법을 알아보겠습니다.
소스 맵 이란?
소스맵은 작성한 코드를 생성된 소스코드와 결합하기 위한 도구입니다. 소스 맵이 없으면 타입 스크립트의 코드 어느 줄이 자바스크립트 코드의 어느 줄로 되었는지 알 수 있는 방법이 없습니다.
소스 맵이 올바르게 작동하면 브라우저에서 코드를 검사할 때 자바스크립트 코드가 아니라 원래 타입 스크립트 코드로 표시됩니다. 타입 스크립트 코드로 확인함으로 이상한 동작을 일으키는 코드가 어디인지 빠르게 찾아낼 수 있습니다.
소스 맵 활성화 하기
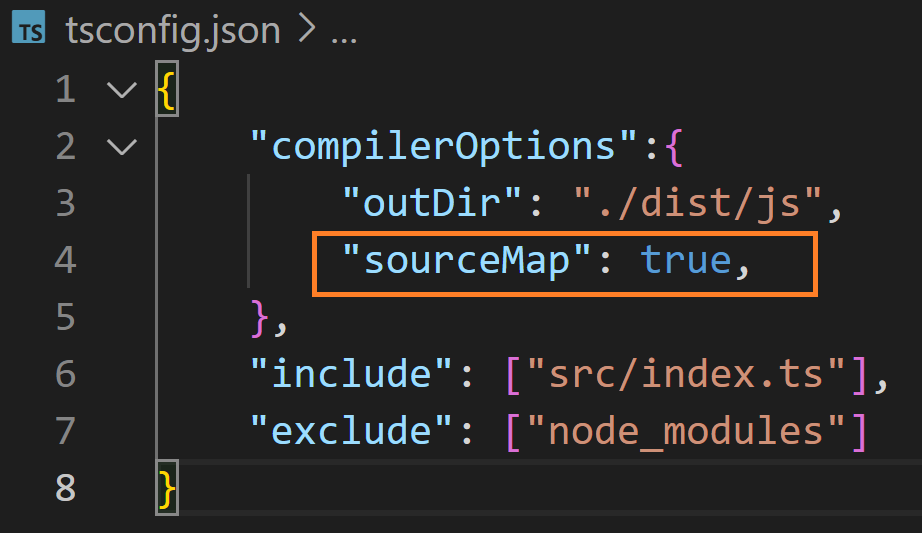
소스 맵을 활성화하는 것은 매우 간단합니다. 컴파일러 옵션 내에서 sourceMap을 true로 설정하면 모든 타입스크립트 파일에 대해 소스 맵 파일이 생성됩니다.
{
"compilerOptions":{
"sourceMap": true,
}
}
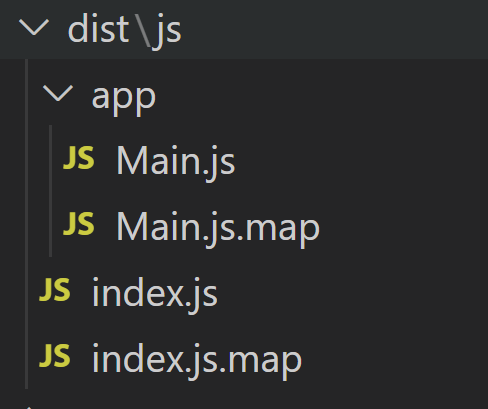
기본적으로 소스 맵은 각 타입스크립트 파일에 대해 하나씩 서로 다른 파일이 존재합니다. tsc로 빌드 후에는 아래와 같이 .map파일이 생성됩니다.

빌드 후 생성되는 파일에 확장자가 map로 끝나는게 js파일 별로 보이는 걸 확인할 수 있습니다.
소스 맵 웹팩(webpack) 설정
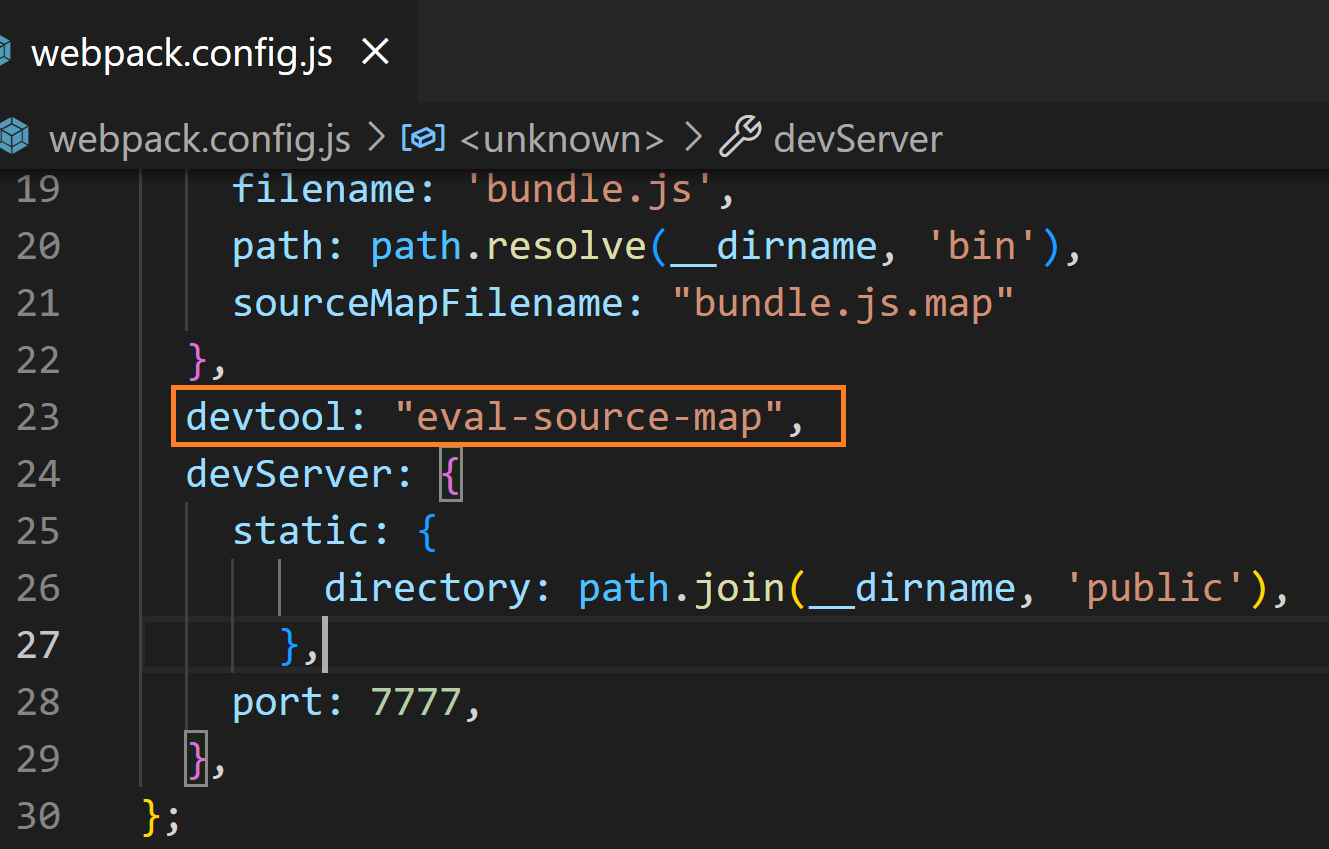
웹 프로젝트를 위해 webpack을 사용하고 있다면 소스맵이 올바르게 처리되도록 webpack을 업데이트해야 합니다. webpack.config에서 devTool속성을 추가하겠습니다.
devtool: "eval-source-map"
devtool: "eval-source-map"을 추가하였습니다. devtool은 소스 맵과 마찬가지로 개발자 마크업을 생성할 때 사용할 코드를 웹팩에 알려주는 문자열입니다. 이제 webpack serve 로 프로젝트를 기동하고 브라우저에서 확인해 보겠습니다.

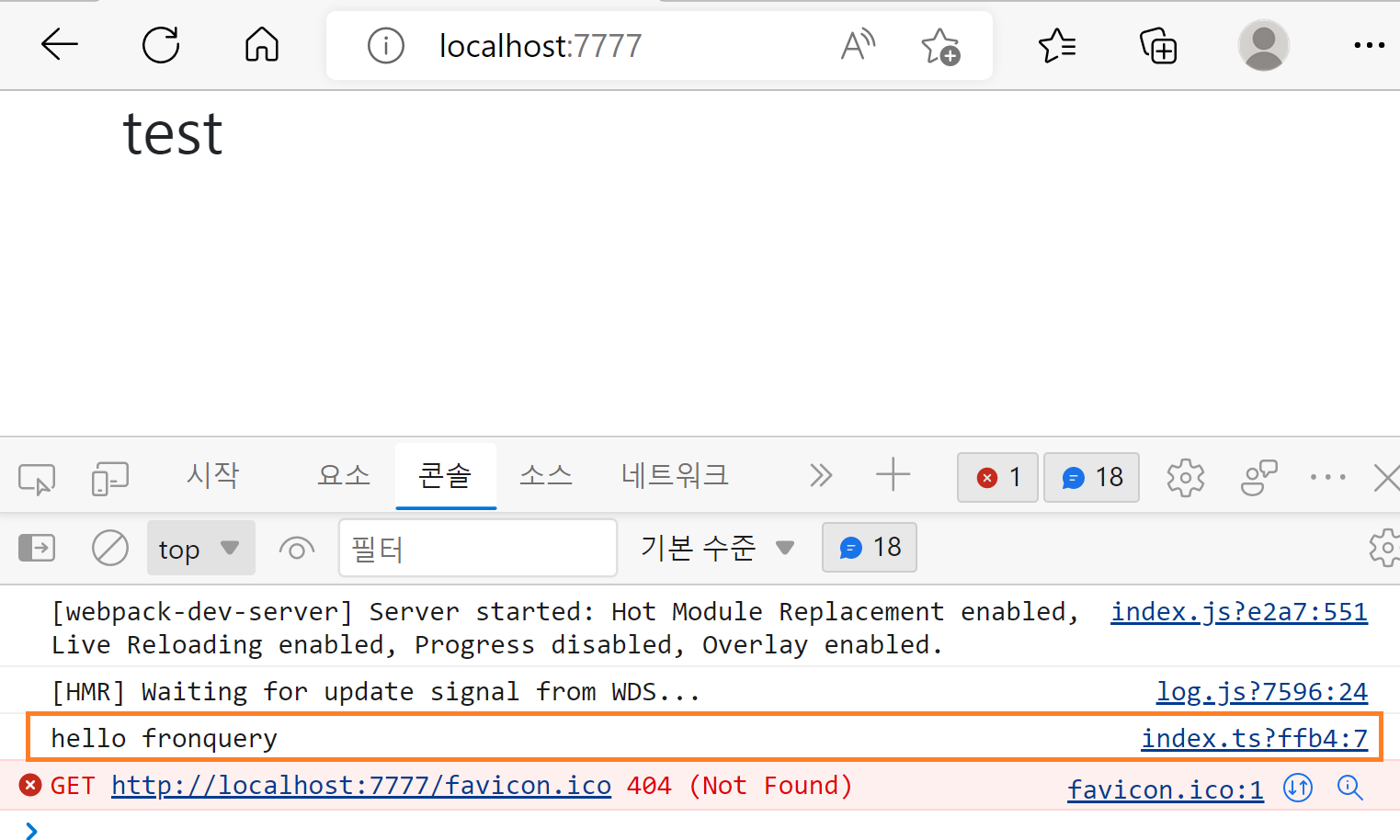
콘솔 창에 콘솔 로그의 출력 값이 나오고 있습니다. 흥미로운 점은 .js 파일이 아닌 index.ts파일과 연결하고 있다는 것입니다. 링크를 클릭하면 자바스크립트 코드가 아닌 원래 타입스크립트 코드를 확인할 수 있습니다.

디버깅 관점에서 타입스크립트 코드로 확인할 수 있는 점은 매우 유용합니다. 만약 자바스크립트 코드였다면 읽기가 훨씬 어려웠을 것이기 때문입니다. 생성된 자바스크립트 코드가 파일인 bundle.js가 어떻게 생겼는지 살펴보겠습니다.

위와 같은 파일을 보고 무엇이 잘못되었는지 찾기란 매우 어려울 것입니다.
이제 소스맵은 매우 유용하다는 결론을 내릴 수 있습니다. 따라서 타입스크립트 프로젝트를 진행할 때는 소스 맵을 활성화 하는 것이 우선시 되어야 합니다.
'웹개발 > TypeScript' 카테고리의 다른 글
| 타입스크립트 ESLint 사용하기 (0) | 2022.09.13 |
|---|---|
| 타입스크립트 vscode, 크롬 디버깅 하기 (0) | 2022.09.07 |
| 타입스크립트 | 타입 선언 파일(d.ts) 만들기 (0) | 2022.09.02 |
| 타입스크립트 | tsconfig 기본 구성 사용하기 (0) | 2022.09.01 |
| 타입스크립트 | 타입 선언 파일(d.ts) 이란? 설치와 찾는법 (0) | 2022.08.24 |









최근댓글