기본 구성(base configuration)이란?
타입 스크립트 작업을 할 때 tsconfig.json 파일을 사용하여 다양한 속성 값 설정해 환경을 구성할 수 있습니다. 이 모든 속성을 일일이 기억하기란 쉽지 않고 기본이 되는 무언가를 넣어서 간단히 정하고 싶습니다. 이럴 때 사용하는 것이 기본 구성입니다. 기본 구성(base config)은 속성과 해당 속성 값을 모아놓은 구성(config)입니다.
기본 구성을 사용할때 두 가지 옵션이 있습니다. 첫 번째는 타입 스크립트 프로젝트에 대해 기본 구성과 함께 프로젝트에 필요한 구성을 추가해 사용하는 것입니다. 두 번째는 TypeScript에서 유지 관리하는 기본 구성 값을 그대로 사용하는 것입니다.
기억해야 할 중요한 점은 구성의 모든 옵션은 덮어쓸 수 있다는 점입니다. 따라서 tsconfig 파일을 쉽고 간결하게 만들기 위해서 한 두개의 설정을 덮어쓰는 것이 좋습니다.
기본 구성 살펴보기
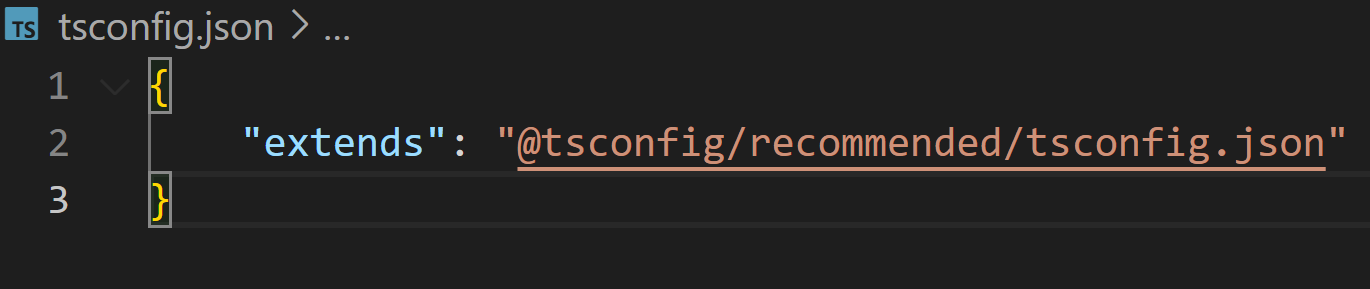
기본 구성을 확장하는 예를 살펴보겠습니다. 아래 tsconfig.json 파일에서 node12의 기본 구성을 확장하고 있습니다.

위의 tsconfig.json에서 extends로 한줄의 설정을 해주고 있습니다. 단순히 한 줄의 설정이지만 아래의 모든 설정이 포함되어집니다.

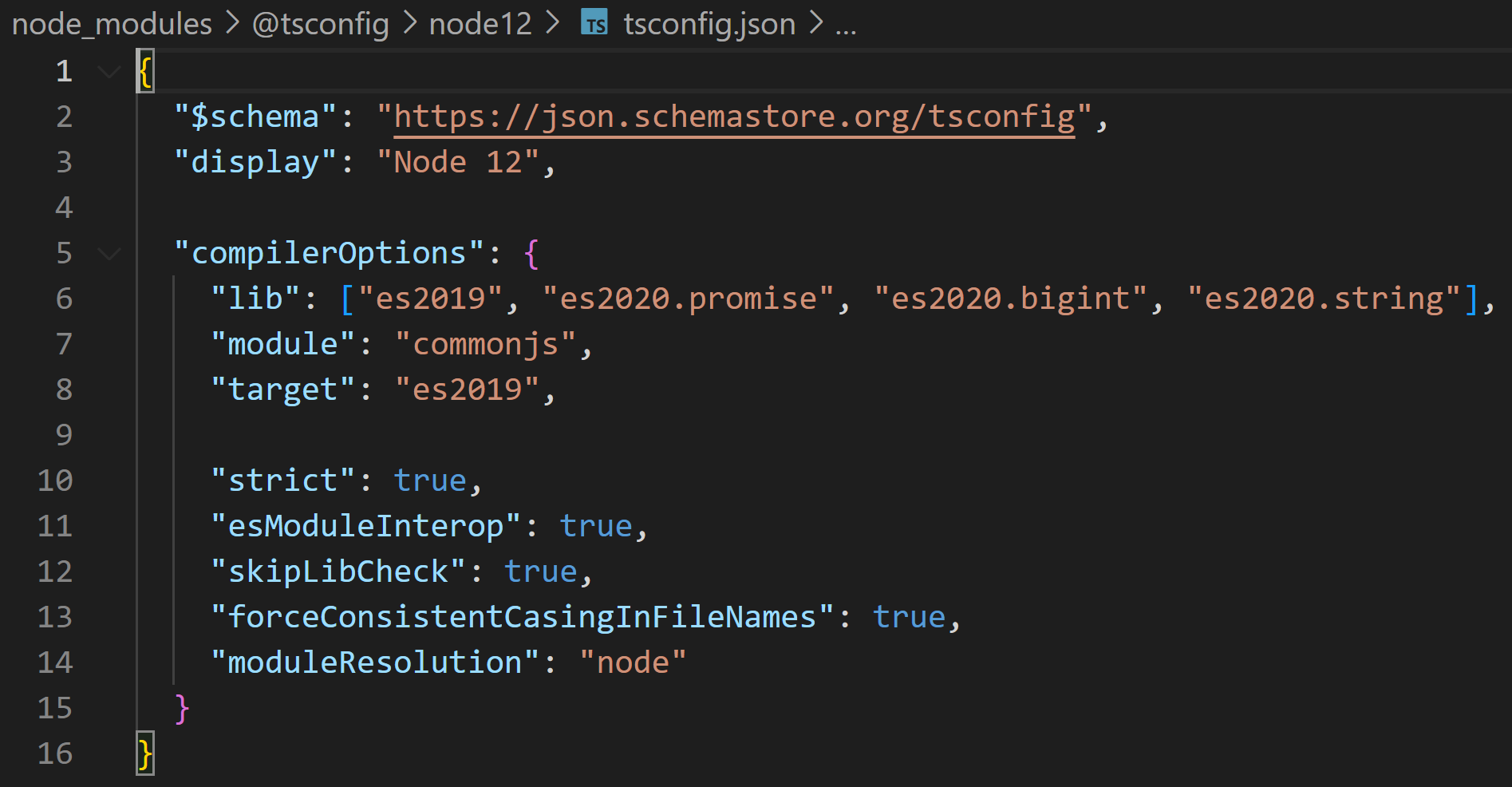
node12의 기본 구성에서 중요한 옵션 몇 가지를 간단히 살펴보겠습니다.
lib 옵션은 빌드에서 사용하는 라이브러리를 지정합니다. 라이브러리 안에 폴리필이 들어있습니다. 폴리필(polifill)들은 오래된 브라우저에서 작동하도록 도와줍니다. es2020.promise가 그러한 예입니다. 만약 내가 작업하고 있는 환경에 Promise에 대한 정의가 없다면 어떻게 될까요? Promise를 사용한 코드는 작동하지 않을 것입니다. 하지만 폴리필은 promise라는 새 객체를 생성해줍니다. 기본적으로 이러한 폴리필을 사용하면 특정 브라우저가 Promise를 지원하는지 여부는 중요하지 않으며 코드에서 동일한 방식으로 작동하게 됩니다.
module은 commonjs 방식으로 설정되어 있습니다. 이 설정은 자바스크립트의 모듈화 코드를 어떻게 다루는지에 대한 설정이 됩니다.
target은 컴파일되는 코드의 포맷을 지정합니다. 좀 더 최신의 값을 사용하면 호환성은 떨어지게 되지만 빌드된 코드는 좀 더 세련되어집니다.
strict 옵션이 경우 타입 에러나 스타일을 체크해 컴파일을 방지해 줍니다. 예를 들어 any 키워드를 타입 에러로 사용하는 것과 같이 사소한 타입 에러가 있는 경우 컴파일되지 않습니다.
이러한 설정이 Node12를 타입 스크립트 기본 구성을 사용할때 설정해 주는 값들 입니다. 타입스크립트 프로젝트에 의해서 관리되는 기본 구성이므로 tsconfig를 처음 구성할 때 고민이 된다면 일단 기본 구성을 extends 하고 추가로 속성을 설정하는 방식을 취하는 것이 좋습니다.
추천하는 tsconfig 기본 구성은?
1.Recommended(@tsconfig/recommended/tsconfig.json)
첫 번째로 눈여겨 볼만한 것은 ES2015를 대상으로 하는 권장(recommended) 옵션입니다. 가장 논쟁의 여지가 없고 JavaScript와 잘 호환이 되기 때문입니다.
2.Create React App(@tsconfig/create-react-app/tsconfig.json)
리액트 앱을 타입 스크립트로 만들고 싶다면 create react app구성을 사용할 수 있습니다. 이 구성은 TypeScript와 JSX를 결합하는데 필요한 전체 옵션 번들을 추가해 줍니다. 프로젝트에서 react를 사용할 예정이라면 리액트 프로젝트의 좋은 출발점이 될 수 있습니다.
3.node(@tsconfig/node12/tsconfig.json )
노드는 서버에서 실행되는 필수 모듈 시스템과 최신 키워드, 비동기 등 타입 스크립트를 컴파일 기능을 지원해줍니다. 노드의 버전별로 다양하게 기본 구성이 존재합니다. 12이면 @tsconfig/node12, node14라면 @tsconfig/node14/tsconfig.json 가 됩니다.
tsconfig 기본 구성 프로젝트에 설치하고 추가하기
Recommeded 기본 구성 파일을 어떻게 사용할 수 있을까요? 몇 가지 단계가 필요합니다. tsconfig/bases 깃허브 페이지를 방문하면 모든 기본 구성을 찾아볼 수 있습니다.

깃허브 페이지에는 Recommended가 제일 위에 올라와 있고 사용하는 방법도 나와있습니다.
1. 패키지 인스톨하기
npm install --save-dev @tsconfig/recommended기본 구성을 사용하기 위해선 해당 패키지를 인스톨해줘야 합니다. 기본 구성 파일별로 존재하게 됩니다. 타입 스크립트의 프로젝트에서 npm 패키지를 인스톨하겠습니다.

2. tsconfig.json파일에 추가하기
"extends": "@tsconfig/recommended/tsconfig.json"
tsconfig 파일에 넣어주시면 됩니다. 빨간 줄이 나온다면 패키지를 인스톨 안 한 것이니 인스톨해줘야 합니다. 이렇게 기본 구성을 넣고 난 후 추가로 프로젝트 설정을 tsconfig.json에 추가해서 구성해주시면 됩니다.
'웹개발 > TypeScript' 카테고리의 다른 글
| 타입스크립트 소스맵(source map) 활성화하기 (0) | 2022.09.05 |
|---|---|
| 타입스크립트 | 타입 선언 파일(d.ts) 만들기 (0) | 2022.09.02 |
| 타입스크립트 | 타입 선언 파일(d.ts) 이란? 설치와 찾는법 (0) | 2022.08.24 |
| 타입스크립트 | 제네릭 제약 (Generic Constraints) (0) | 2022.08.22 |
| 타입스크립트 | 제네릭 인터페이스, 제네릭 클래스 (0) | 2022.08.19 |








최근댓글