ESLint를 사용하면 typescript 스타일을 표준화할 수 있습니다. ESLint가 무엇인지, 언제 사용해야 하는지 알아본 후 프로젝트에 ESLint 설치해서 설정하는 과정을 살펴보겠습니다.
ESLint 란?
ESLint는 애플리케이션의 소스 코드의 스타일을 평가하기 위한 도구입니다. ES는 자바스크립트의 또 다른 이름인 ECMAScript를 나타내지만 타입 스크립트 역시 ESLint를 사용할 수 있습니다. ESLint로 평가되는 스타일에는 대괄호 주변의 배치 간격, 줄 바꿈 위치, 탭과 공백 사용 여부, 공백의 개수 등이 포함됩니다.
여러 명으로 구성된 팀에서 일관된 스타일의 코드를 갖기란 매우 어렵습니다. ESLint를 사용하면 스타일을 체크하고 강제함으로 일관된 코드를 갖게 할 수 있습니다. 잘 관리된 프로그램은 유지관리가 편하고 오랜 시간 후에 새로운 개발자가 들어와서도 적응하기가 한결 쉬워집니다.
ESLint를 사용해서 지속적으로 통합 관리 할 수 있습니다. 예를 들어 개발자가 개발한 후에 푸시 후 머지하기 전에 ESLint를 실행할 수 있습니다. 승인하지 않는 스타일과 머지되지 않도록 구성할 수 있으며 이런 과정을 통해 통합된 스타일이 자동으로 적용되게 할 수 있습니다.
ESLInt는 언제 사용해야 하나?
1. 대규모 팀
모든 프로젝트에 반드시 ESLint를 사용할 필요는 없습니다. ESLint는 대규모 팀에 적합하며 팀원이 많으면 많을 수록 더욱 빛을 발합니다. 따라서 프로그래밍 개발자가 단지 한 명이라면 일관된 코드로 작성되기 때문에 ESLint 같은 추가 도구는 필요하지 않을 것입니다.
2. 큰 프로젝트
대규모 팀과 같은 맥락으로 ESLint는 대규모 프로젝트에 더 적합합니다. 프로젝트가 클수록, 파일이 많을수록 코드 스타일이 다양해집니다. 특히 한번 배포되어버린 코드를 스타일 오류를 문제삼아 수정하기는 녹록지 않을 수 있습니다.
3. 장기 프로젝트
대규모 팀도 아니고, 큰 프로젝트가 아니지만 오랫동안 지속되는 장기 프로젝트에 사용하면 좋습니다.
4.통합된 스타일을 원할 때
마지막으로 더 통일되고 깨끗한 스타일을 원할 때 ESLint의 사용을 고려할 수 있습니다. 다시 말해 단 한 명의 개발자라도 더 나은 코드에 대한 힌트를 얻기 위해 사용해도 됩니다.
ESLint 사용 후 코드 예
간단한 예로 ESLint 사용 전후 코드가 어떻게 바뀔 수 있는지 예를 들어 보겠습니다.

var키워드를 못쓰게 하는 룰, 간격을 동일하게 하기, let 키워드 체크 등을 ESLint에 설정했다고 가정했습니다. 작성한 코드를 ESLint로 체크하면 프로젝트 룰과 어긋나는 코드를 찾아줍니다. 개발자는 코드를 푸시 하기 전에 수정 후 아래와 같이 룰에 적합한 스타일로 바꿀 수 있습니다.

이렇듯 개발자가 일일이 체크한다면 그냥 넘어갈 수도 있는 코드 스타일을 자동으로 체크해 줍니다.
ESLint 환경설정 하기
1. ESLint 설치하기
가장 먼저 해야 할 일은 NPM을 통해 라이브러리를 설치하는 것입니다.
npm install --save-dev eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin
eslint패키지와 타입 스크립트와 함께 작동시키기 위해 두개의 플러그인도 함께 설치해야 합니다. @typescript-eslint/eslint-plugin과 타입스크립트용 ESLint파서가 필요합니다. 이 파서는 ESLint가 타입스크립트 코드를 자바스크립트 구문의 잘못된 형태라고 판단하는 대신 타입스크립트 코드를 이해할 수 있도록 합니다.

세 개의 패키지 인스톨로 설치가 완료되었습니다.
2. eslintrc.js 설정하기
이제 우리가 해야 할 일은 eslintrc.js를 만들고 설정하는 것입니다. eslintrc.js는 tsconfig.json 및 webpack.config.json과 유사하며 ESLint에게 코드를 최적화하는 방법을 알려주는 파일입니다.
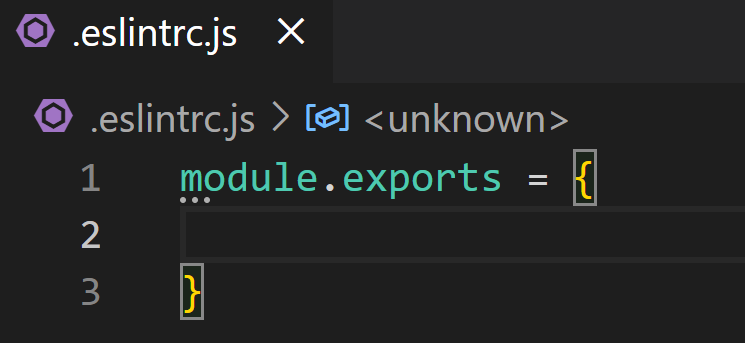
새 파일을 만들고 .eslintrc.js라고 이름을 작성하면 ESLint 아이콘으로 표시됩니다.

아이콘이 바뀌면 ESLint파일로 자동 감지되었음을 의미합니다.
이 파일은 JS파일이므로 빈 객체를 만들고 모듈 export 하는 것으로 시작하겠습니다.

먼저 ESLint가 사용할 파서를 정의해야 합니다.

방금 설치한 파서인 typescript.eslint/paser를 지정해 줍니다. parserOptions에서는 자바스크립트의 현대적인 버전인 ES2020을 사용하도록 기본 설정하였습니다.
다음은 extends 설정입니다.

extends는 우리가 적용하고 싶은 확장 스타일 규칙을 적어주는 배열입니다. 기본적으로 eslint의 설치만으로는 아무것도 확인하지 않습니다. 규칙에는 수백 개가 있기 때문에 이것을 일일이 적는 것은 매우 오랜 시간이 걸릴 수 있습니다. 따라서 권장 구성을 적용하면 쉽게 최적화된 스타일 규칙을 적용할 수 있습니다.
첫 번째 규칙은 plugin:@typescript-eslint/recommended입니다. 이 구문을 설정하면 기존 플러그인 typescript-eslint의 권장 구성을 가져옵니다. 이 설정은 타입 스크립트 프로젝트에서 합리적인 기본값을 제공해 줍니다.
두 번째 규칙은 eslint:recommended를 넣고 있습니다. 이것은 타입 스크립트 권장 사항 위에 적용되고, 커뮤니티에서 모범 사례로 결정한 추가 규칙이 구성됩니다.
이것으로 ESLint가 모두 구성되었습니다. 실제로 ESLint를 실행시켜보겠습니다.
3. 린트 스크립트 추가
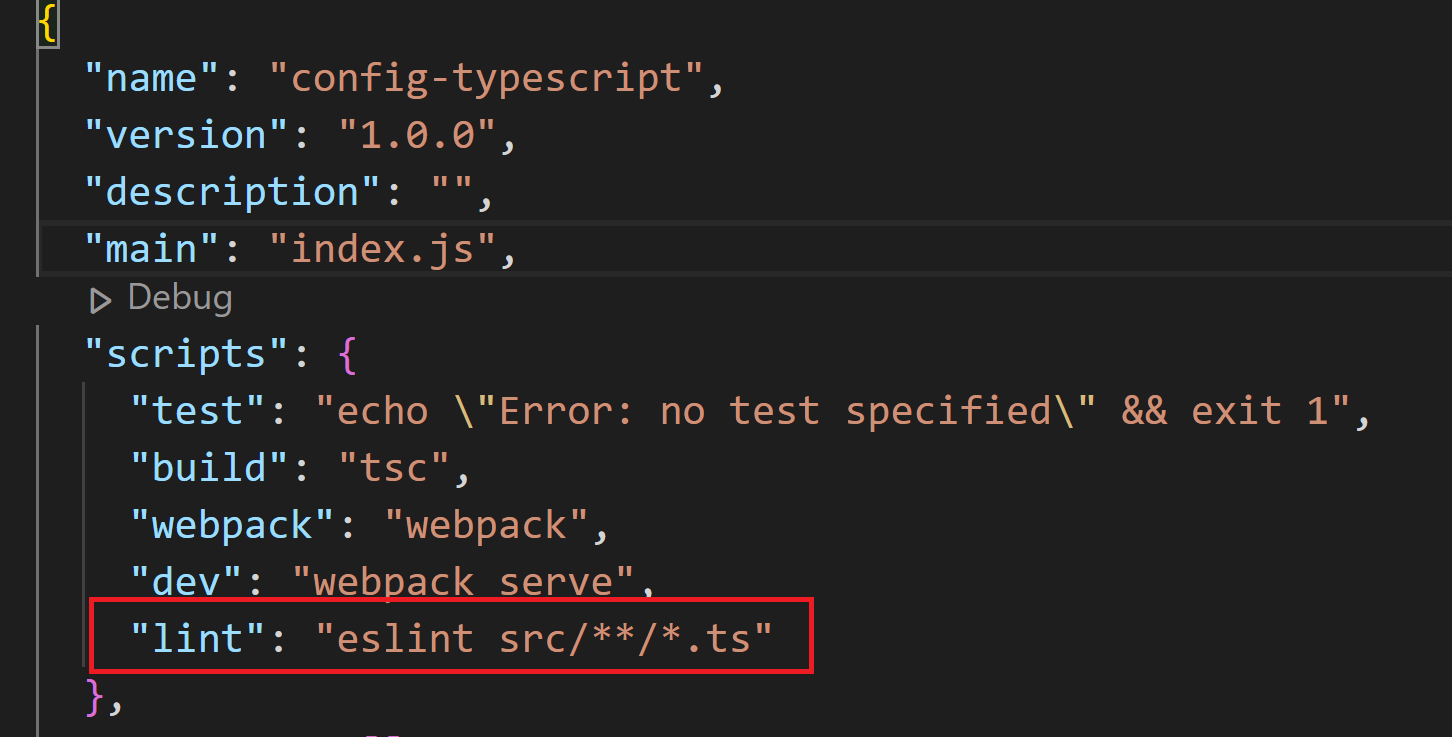
package.json에 lint라는 스크립트를 추가하겠습니다.

명령어는 eslint 다음에 lint 할 파일의 경로를 적어주면 됩니다. 예에서는 src 하위 폴더의 모든 ts파일을 검사하도록 하고 있습니다.
4. ESlint 실행 및 룰 추가
이제 npm run lint를 실행해서 어떻게 돌아가는지 살펴보겠습니다.

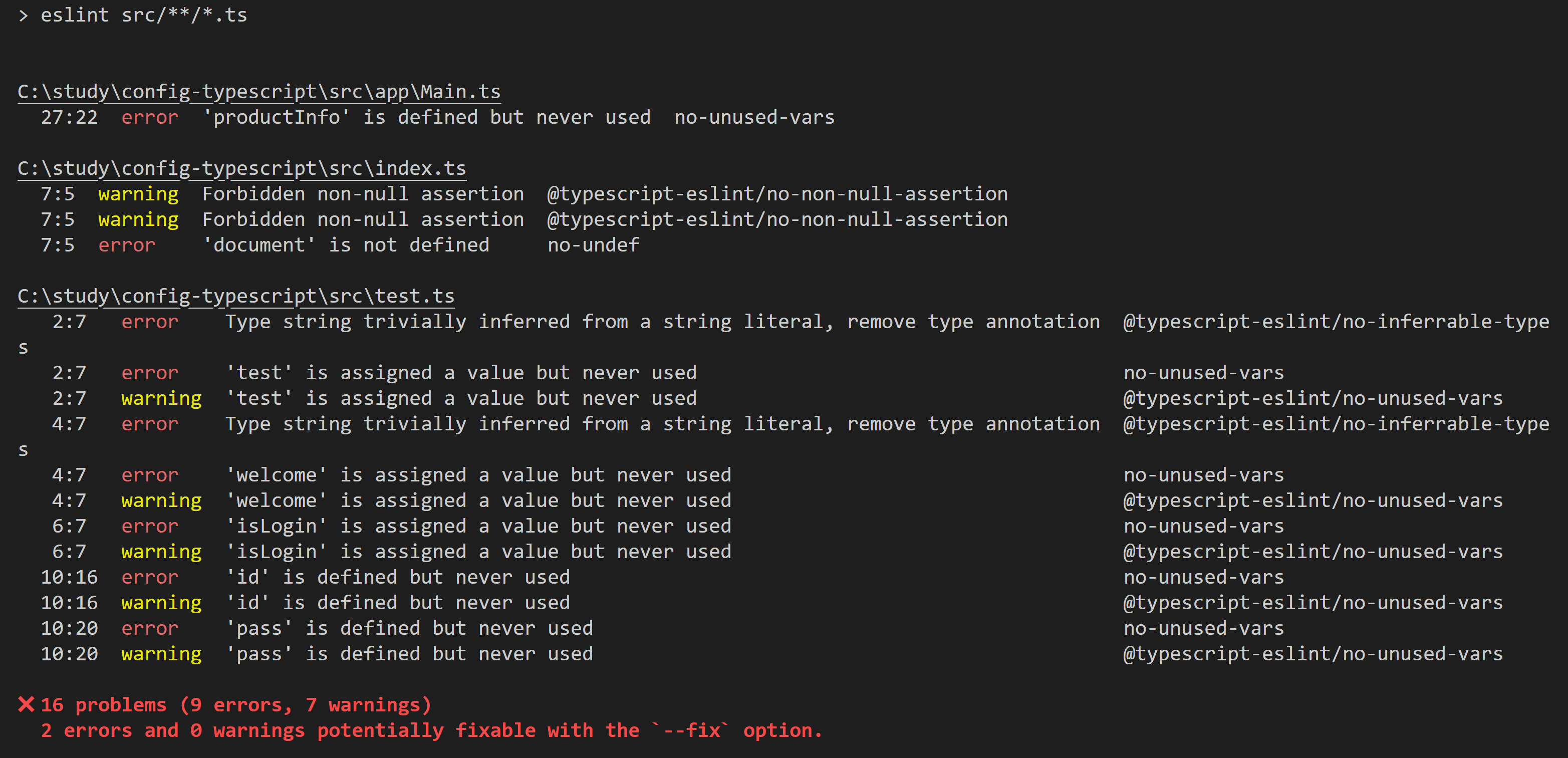
실행하니 16개의 문제가 있다고 나오고 있습니다. 필요 없는 테스트 파일도 있고 사용하지 않는 변수들도 있는 것 같습니다. 수정하고 다시 린트를 실행해 보겠습니다.
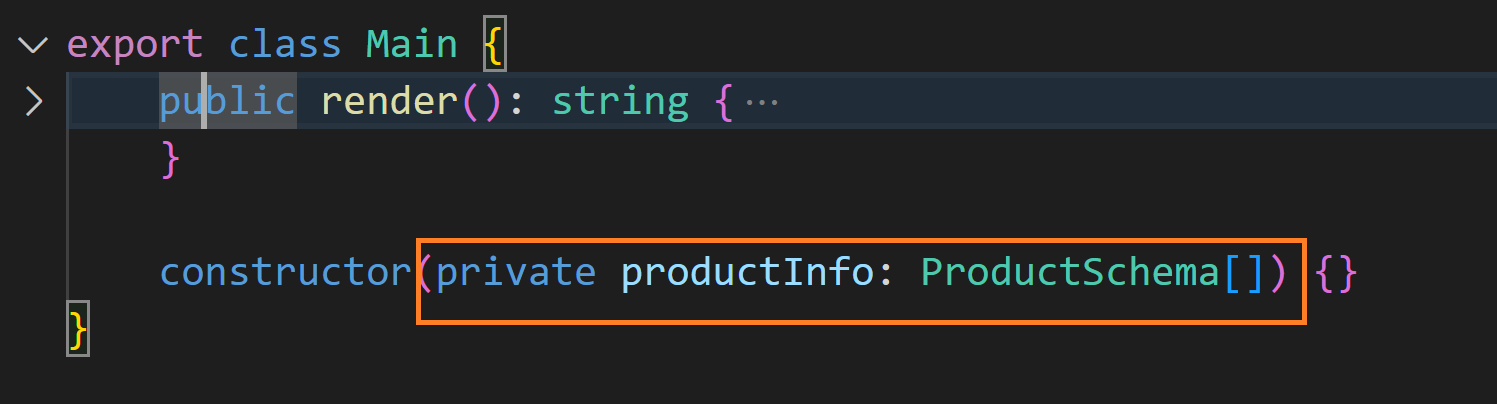
main.ts를 보면 productInfo는 생성자에 있고 실제로 사용 중이지만 이 경우는 ESLint가 알아낼 수 없습니다.

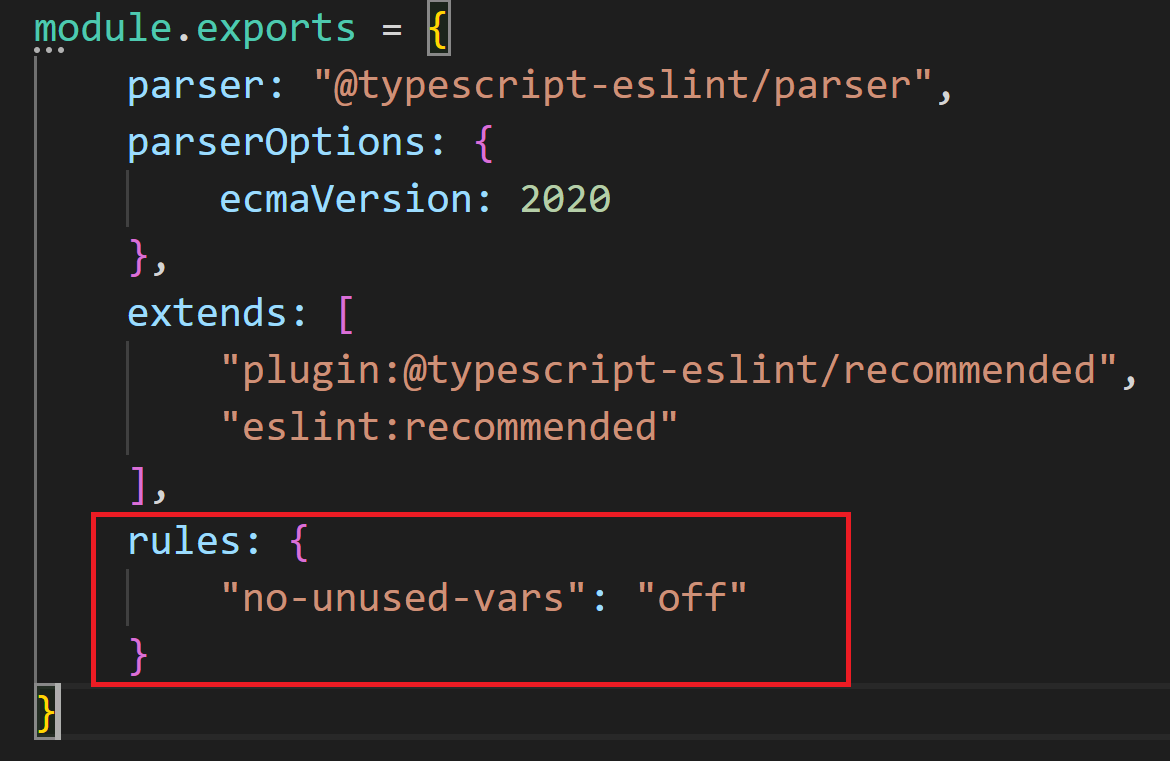
이러한 경우 규칙을 무시해야 합니다. eslintrc.js에서 규칙을 사용하지 않도록 추가하겠습니다.

no-unused-vars규칙의 경우 비활성화를 하는 off를 지정하였습니다. 이렇게 extends로 설정된 규칙을 rules에서 추가적으로 설정할 수 있습니다.
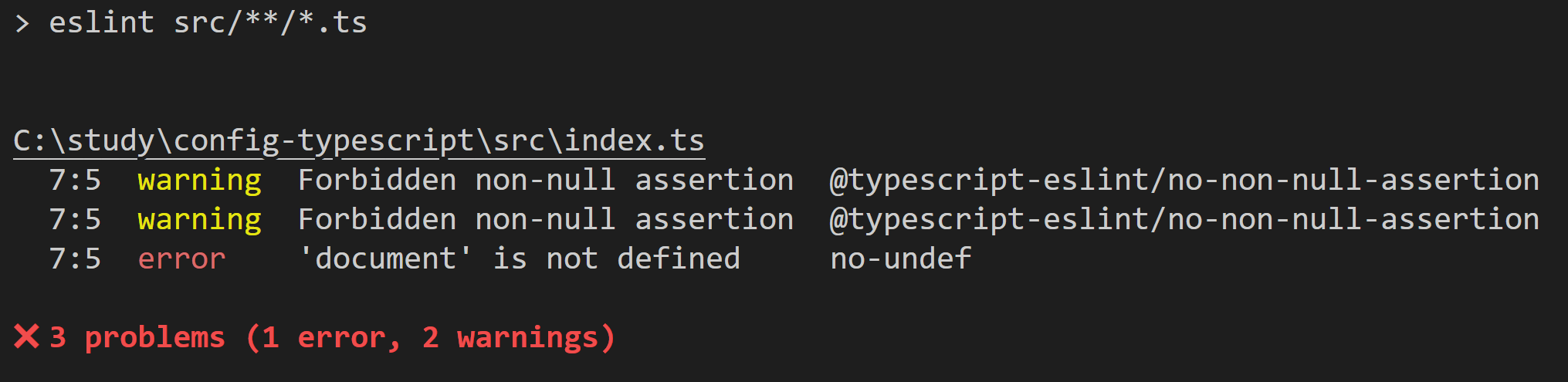
다시 린트를 실행해보겠습니다.

에러가 확 줄었습니다. 이제 하나만 수정하면 됩니다. document가 정의되지 않았다고 나옵니다. 이 문제는 ESLint가 이 프로그램이 브라우저에서 실행된다는 것을 알려주면 됩니다. 따라서 코드의 문제라기 보단 eslint의 설정이 부족한 문제입니다.
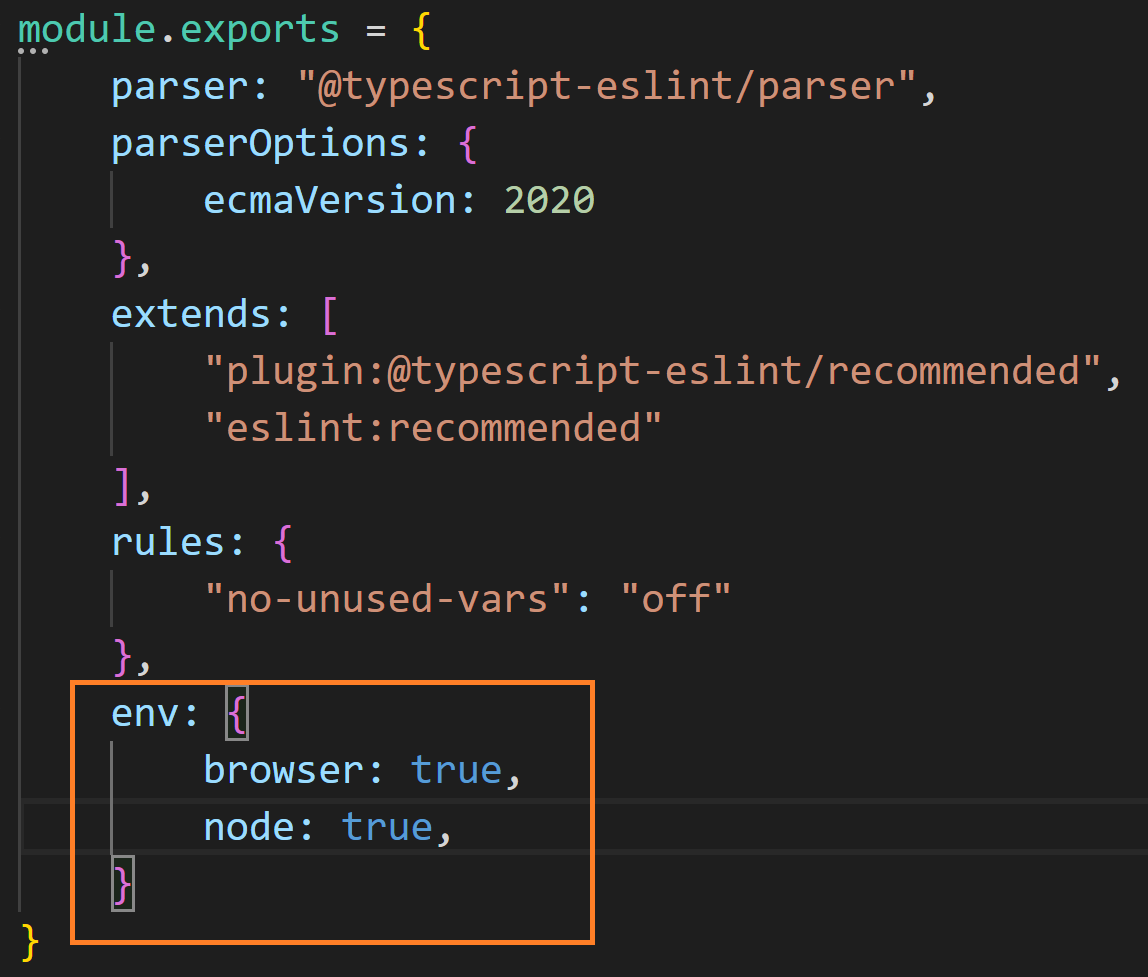
eslintrc.js에서 env 속성을 추가하겠습니다.
env라는 새 속성을 만들고 브라우저 속성을 true로 설정하고 node속성을 true로 설정하였습니다.

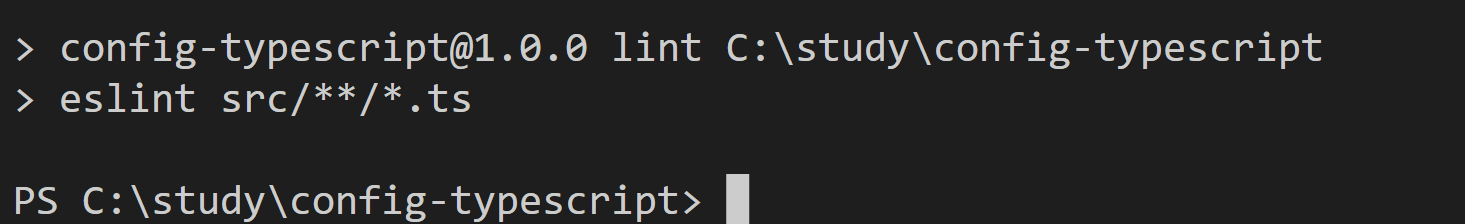
다시 eslint를 실행시키면 아래와 같이 깨끗한 상태로 문제가 없다는 것을 알려줍니다.

이제 코드가 스타일을 지키고 있으니 걱정 없이 코드를 푸시해도 될 것 같습니다!!
최종적으로 eslintrc.js파일은 아래와 같이 설정되었습니다.
'웹개발 > TypeScript' 카테고리의 다른 글
| 타입스크립트 vscode, 크롬 디버깅 하기 (0) | 2022.09.07 |
|---|---|
| 타입스크립트 소스맵(source map) 활성화하기 (0) | 2022.09.05 |
| 타입스크립트 | 타입 선언 파일(d.ts) 만들기 (0) | 2022.09.02 |
| 타입스크립트 | tsconfig 기본 구성 사용하기 (0) | 2022.09.01 |
| 타입스크립트 | 타입 선언 파일(d.ts) 이란? 설치와 찾는법 (0) | 2022.08.24 |








최근댓글