자바스크립트에서 모든 함수 매개변수는 선택사항입니다. 타입스크립트에서는 선택사항이 아닙니다. 기본적으로 모든 매개변수가 필수가 됩니다. 하지만 모든 매개변수를 필수 값으로 하고 싶지 않을 때는 선택적 매개변수로 명시적으로 표시할 수 있습니다. 또는 매개변수에 기본값을 할당하게 할 수도 있습니다. 나머지 매개변수를 사용하면 매개변수 개수 이상의 호출도 가능합니다. optional, default, rest parameter 대해 하나씩 알아보도록 하겠습니다.
optional parameter(선택적 매개변수)
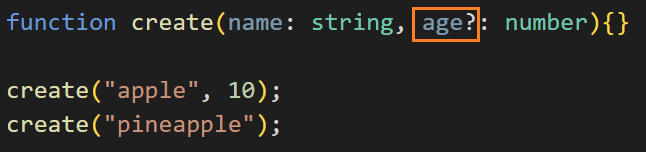
아래 예에서 두 개의 매개변수를 사용하는 함수를 정의하고 있습니다.

매개변수 뒤에 물음표 ?를 추가해서 매개변수를 선택사항으로 만들 수 있습니다. create함수에서 name은 필수 매개변수 age는 선택적 매개변수입니다. 따라서 create를 호출할 때 두 번째 매개변수 없이 호출이 가능합니다.
default parameter(기본값 매개변수)
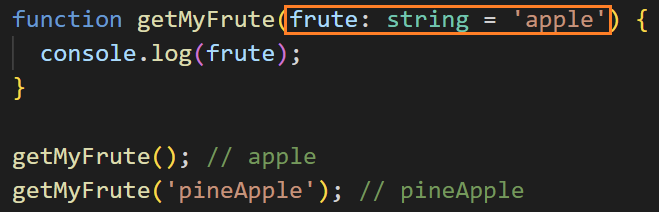
디폴트 파라미터를 사용하고 있는 함수를 아래와 같이 정의할 수 있습니다.

디폴트 매개변수를 가지는 함수를 호출할 때 매개변수를 넣어주지 않으면 함수에 undefined가 전달됩니다. 호출자가 undefined를 전달할 때 디폴트 매개변수에 설정된 값이 사용됩니다. getMyFrute함수에서는 frute 매개변수에 기본값을 할당하고 있습니다. 변수에 값을 할당하는 것처럼 등호 = 로 설정합니다.

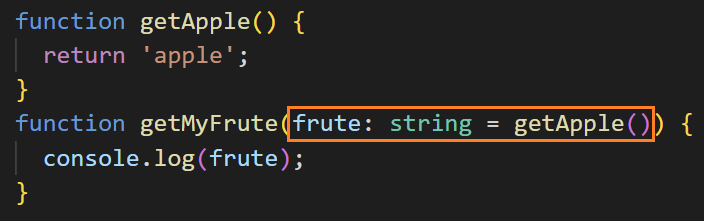
할당에서 frute: string = getApple() 과 같이 표현식을 사용할 수도 있습니다. getApple의 반환 값이 frute 매개변수의 기본값으로 설정됩니다.
rest parameter(나머지 매개변수)
나머지 매개변수는 함수 정의에 추가 매개변수를 전달하는 메커니즘을 제공합니다.

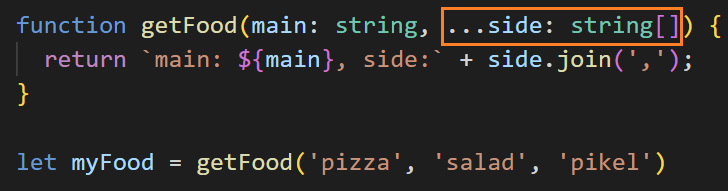
getFood 함수는 두 개의 매개변수를 사용합니다. 음식을 주문할 때 메인 음식을 주문하고 다양한 사이드 음식을 side로 전달할 수 있도록 나머지 매개변수로 정의했습니다. 나머지 매개변수는 매개변수 이름 앞에 … 을 붙여 표시합니다. 그리고 항상 해당 유형의 배열에 캡처됩니다. getFood의 매개변수는 두 개지만 나머지 매개변수가 있으므로 그 이상으로 호출할 수도 있습니다.
'웹개발 > TypeScript' 카테고리의 다른 글
| 타입스크립트 | 인터페이스 이해하기(feat 덕 타이핑) (0) | 2022.08.01 |
|---|---|
| 타입스크립트 | 함수 오버로드 (0) | 2022.07.28 |
| 타입스크립트 | 변수에 함수 타입(function type) 선언하기 (0) | 2022.07.23 |
| 타입스크립트 | 화살표 함수(Arrow Function), 익명함수는 그만... (0) | 2022.05.16 |
| 타입스크립트 | enum(열거형) 선언, 타입으로 사용하기 실습 (0) | 2022.05.11 |








최근댓글