Enum은 개발을 막 시작하는 분들에게는 손이 안 가는 변 수형인 것 같습니다. 타입 스크립트에서 Enum과 Array을 선언하는 방법을 알아보도록 하겠습니다. 예제를 통해 타입 스크립트에서 Enum을 어떤 식으로 활용할 수 있는지 알아보도록 하겠습니다.
enum 선언
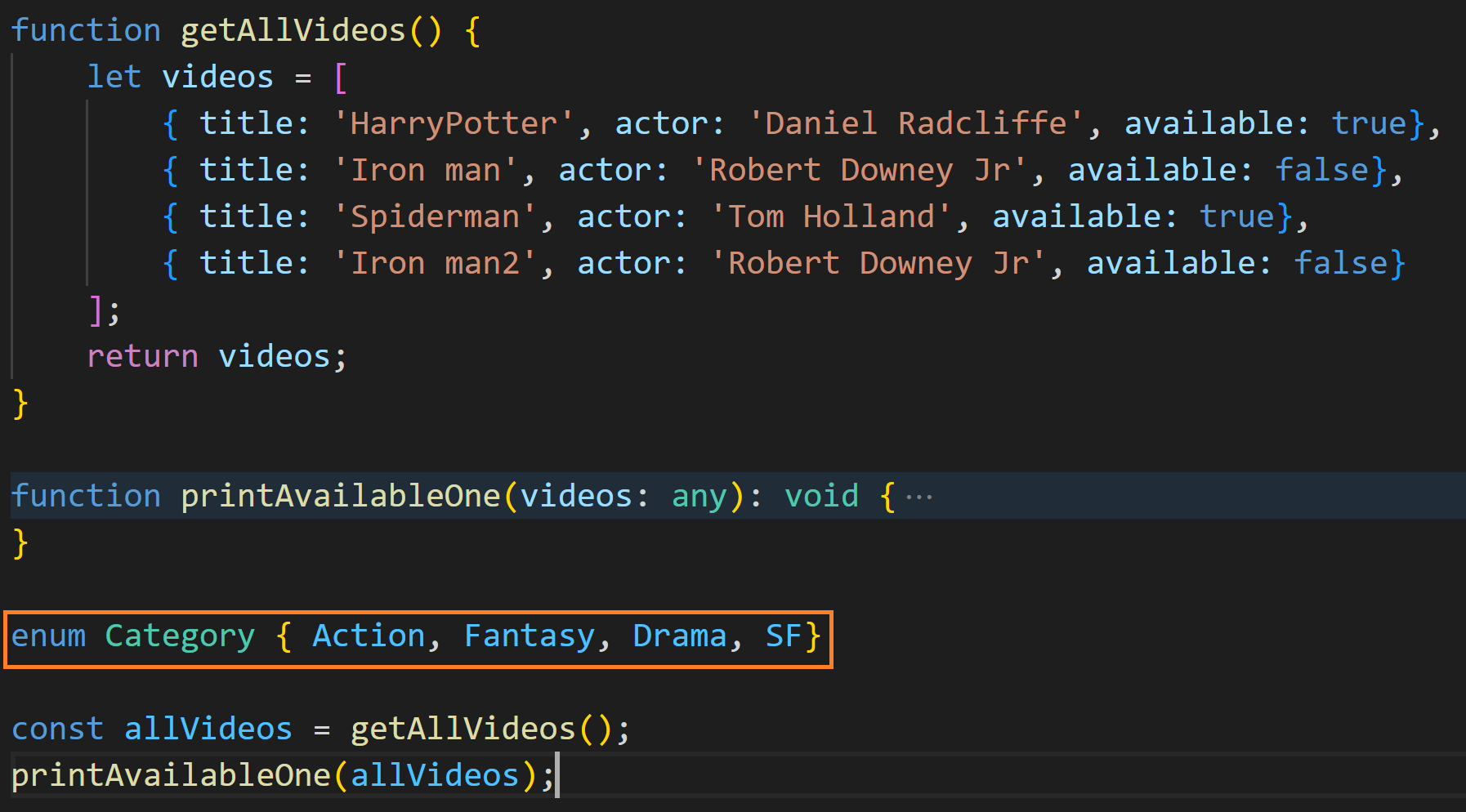
이전 포스트에 사용했던 비디오 렌탈 관리 코드에서 새로운 enum을 정의하겠습니다.

Category라는 이름의 열거형 변수를 만들었습니다. 열거형에서 이름이 나타내는 숫자를 명시적으로 설정하지 않았으므로 Action은 0부터 시작하는 기본값이 설정됩니다. Action부터 SF까지 0에서 3까지의 값이 할당될 것입니다.
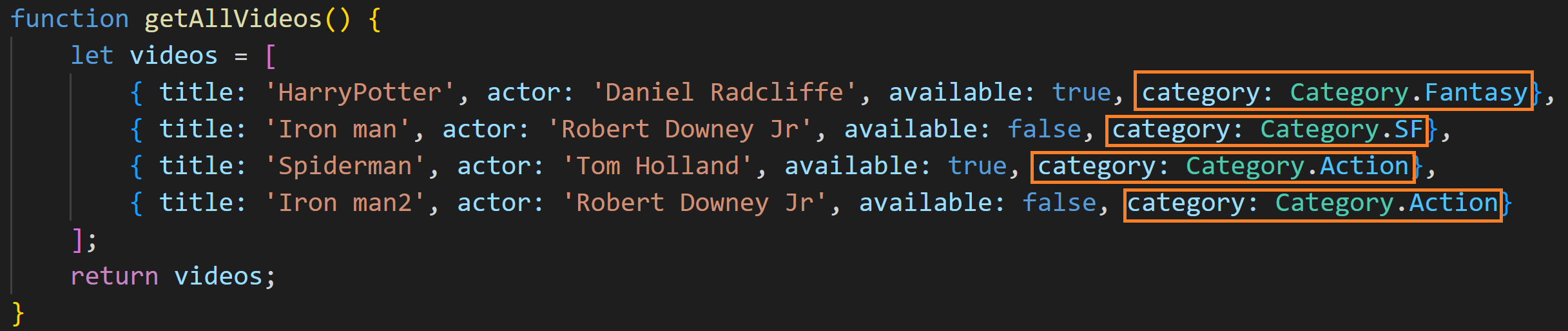
열거형을 정의했으므로 getAllVideos 함수에서 반환되는 videos 오브젝트를 편집하여 비디오 카테고리를 저장하는 새 속성을 포함하려고 합니다.

category라는 프로퍼티를 추가하였고, 선언해준 열거형 변수인 Category를 써준 후 점을 찍어 설정해 줍니다.
enum 변수 사용하기
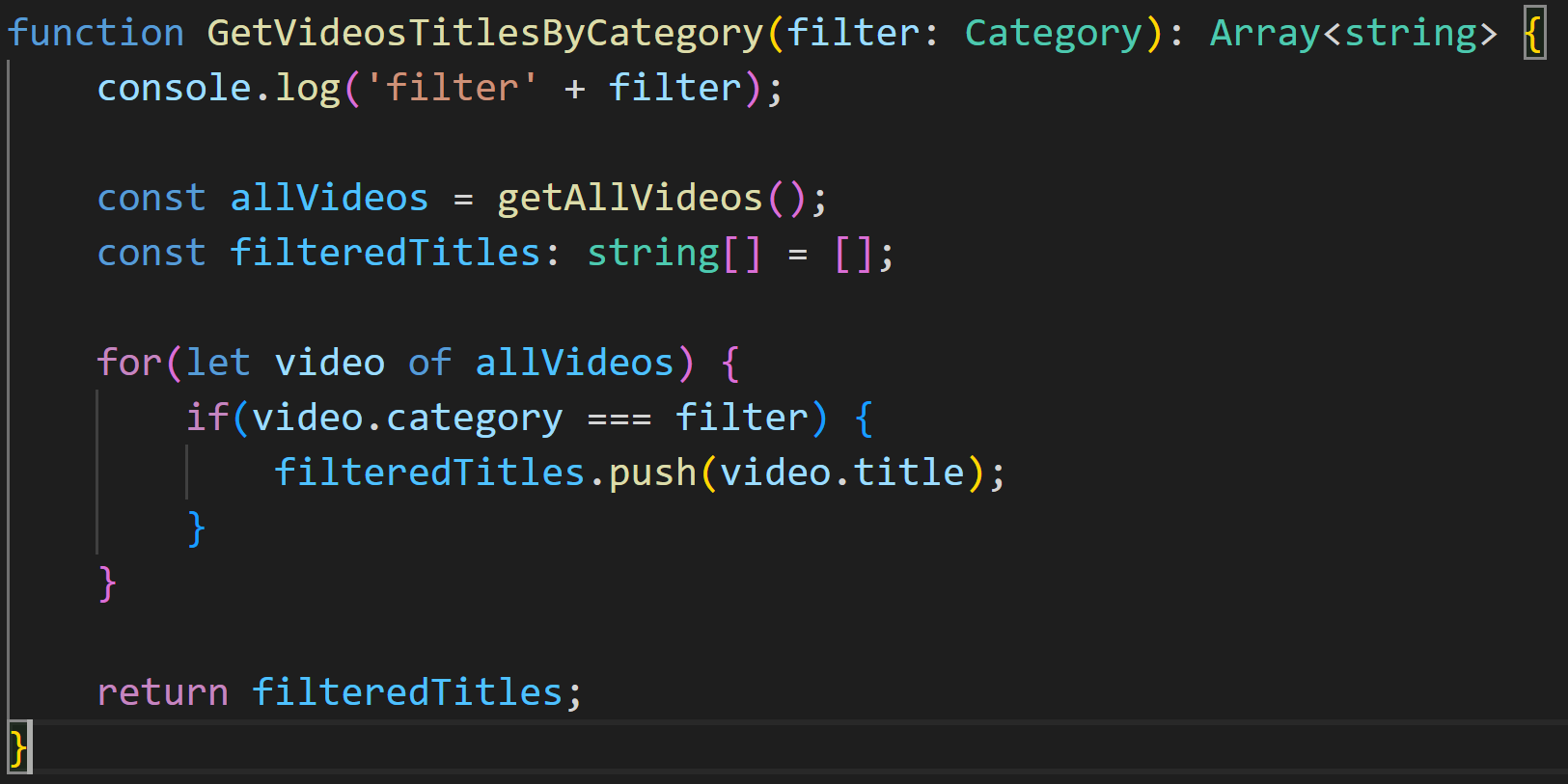
이제 GetVideosTitleByCategory이라는 새 함수를 작성하겠습니다.

GetVideosTitlesByCategory 매개변수 이름을 filter로 하였고, 타입을 Category로 추가 하였습니다. enum으로 만든 Category를 타입으로도 쓸 수 있다는 점을 주목해 주세요. 이 함수는 비디오 제목의 배열을 반환해야 하므로 리턴 타임을 Array <string>으로 지정하였습니다.
함수 안에서는 getAllVideos 함수를 이용해 모든 비디오를 가져와 allVideos 변수에 담고 있습니다.
filter 매개변수와 일치하는 비디오의 제목을 저장할 배열이 필요하므로 filteredTitles를 빈 배열로 초기화하였습니다. 문자열 배열이 할당될 것임으로 타입을 선언했는데, 이번엔 Array <string>이 아니라 string []로 타입을 선언한 걸 볼 수 있습니다. 두 타입의 선언에는 표현에 차이만 있을 뿐 차이점이 전혀 없고 완전히 똑같습니다.
allVideos로 for 루프를 돌면서 video.category와 filter 값이 같은지 확인한 후 같다면 filteredTitles에 video.title을 푸시하고 있습니다.
마지막으로 filteredTietles를 리턴하면서 함수 처리가 끝이 납니다.
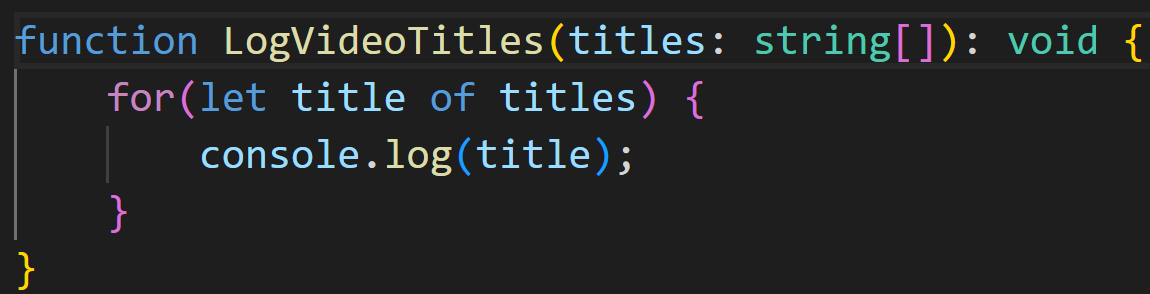
함수에서 반환된 제목을 인쇄하기 위한 짧은 함수를 작성하겠습니다.

제목을 출력해주는 LogVideoTitles 함수를 만들었습니다. GetVideosTitlesByCategory에서 리턴되는 문자열 배열을 이 함수의 매개변수로 넣고 싶으므로 매개변수의 타입을 string []로 지정해 주었습니다. 그리고 리턴 값은 없으므로 리턴 타입은 void입니다. 함수에서는 for 루프를 작성한 후 배열에 있는 타이틀을 콘솔에 기록해 주고 있습니다.
이제 새 함수를 호출하는 코드가 필요합니다.

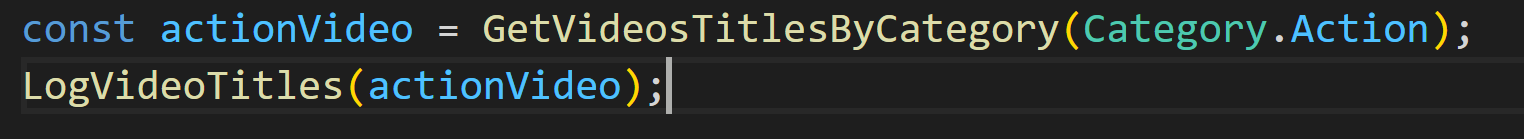
카테고리가 Action인 비디오만 가져와서 로그로 출력하게 함수를 호출하였습니다. 함수를 호출할 때 0~3 같은 숫자가 아닌 enum을 사용해서 호출한 것에 주목해 주세요. 결괏값은 아래와 같습니다.

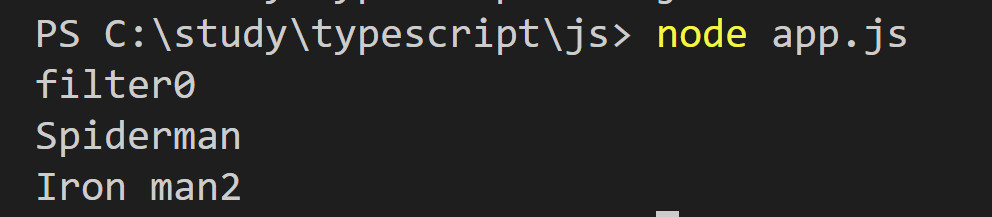
Action 비디오는 두 개이고 정상적으로 Spiderman과 Iron man2가 출력되었습니다. 맨 위는 Category.Action enum의 값이 0이기 때문에 fileter0이라는 로그가 출력되고 있습니다.
Enum 인덱스 값으로 문자열 표현 하기
filter0보다는 카테고리의 문자열이 표시되면 더 도움이 될 이므로 수정해 보겠습니다.

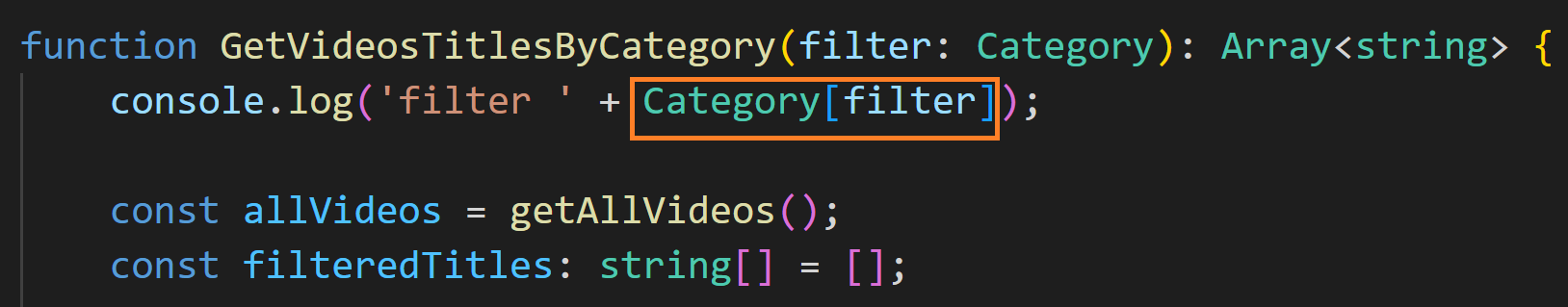
문자열 표현으로 로그를 출력하기 위해 enum에 대한 인덱스 값으로 값을 전달하고 있습니다. Category [filter]와 같이 작성해주면 해당 인덱스의 문자열 표현이 반환됩니다.

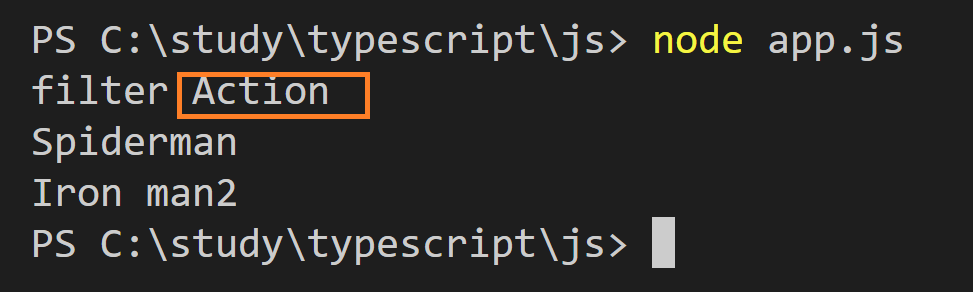
출력 결과의 로그가 더 잘 이해됩니다.
타입 스크립트 타입의 장점
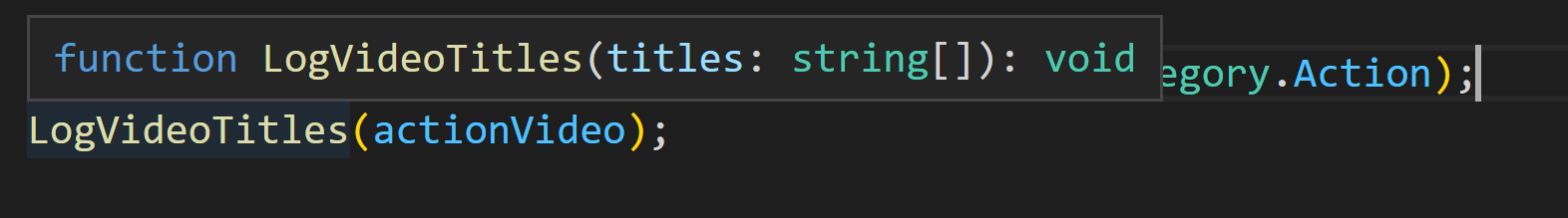
번외로 타입이 갖는 장점을 조금 더 살펴보겠습니다. LogVideoTitles에 마우스를 올리면 함수의 시그니처가 나옵니다.

이 함수의 매개변수는 문자열 배열을 건네주어야 한다고 알수가 있습니다. 문자열 배열이 아니라 숫자 배열을 건내 보겠습니다.

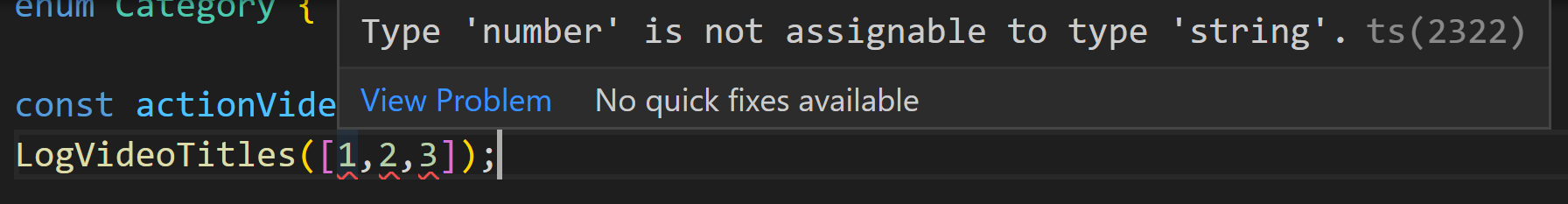
숫자 배열 리터럴을 건네주자 바로 빨간 줄이 가면서 string에 number를 할당할 수 없다고 에러를 표시해 줍니다. 규모가 큰 자바스크립트 프로그램에서는 이러한 종류의 실수를 하기가 너무 쉽습니다. 타입 스크립트를 사용하면 이러한 종류의 에러는 사전에 제거가 가능합니다.
타입 스크립트에는 타입이 반드시 필요합니다. 변수와 함수에 타입을 추가하는 방법 중에는 명시적으로 선언하는 방법이 가장 좋은 방법인걸 기억해 주세요.
여기까지 읽어주셔서 감사합니다. 다음 포스트는 타입 스크립트의 함수에 대해 공부하는 시간을 가져보도록 하겠습니다.
'웹개발 > TypeScript' 카테고리의 다른 글
| 타입스크립트 | 변수에 함수 타입(function type) 선언하기 (0) | 2022.07.23 |
|---|---|
| 타입스크립트 | 화살표 함수(Arrow Function), 익명함수는 그만... (0) | 2022.05.16 |
| 타입스크립트 | 변수 선언, 타입 어노테이션 실습 (0) | 2022.05.10 |
| 타입스크립트 | 변수선언, var와 let차이점 (0) | 2022.05.08 |
| 타입스크립트(TypeScript) 환경 구축, 설치 및 설정 (0) | 2022.05.06 |








최근댓글