반응형
코딩 테스트, 코딩 면접 준비, 타입스크립트
Q) 타입스크립트의 null과 undefined를 체크하는 방법을 설명해주세요.
null과 undefined는 false로 판정되기 때문에 주의해야 합니다. 변수를 체크하기 위해서 === 엄격한 비교인 이퀄 세 개 사용하는 것이 제일 안전합니다. 예를 들어 value === null, value === undefined 와같이 체크할 수 있습니다. 만약 == 이퀄 두 개로 비교를 하게 된다면 0, '', false 도 null과 undefined를 같다고 판정하기 때문에 버그에 빠지기 쉽습니다.
두 번째 방법으로 Nullish Coalescing 연산자인 물음표 두 개(??)를 사용해서 코드를 간편하게 구성할 수도 있습니다. 자바스크립트에서 nullish는 undefined 또는 null를 나타냅니다. coalescing은 결합하라는 뜻으로 즉 nullish coalescing을 null 종류이면 오른쪽에 적어준 값으로 결합시켜주는 연산자 입니다. C = A ?? B 와 같이 적어주면 A가 nullish이면 B가 C에 할당됩니다.
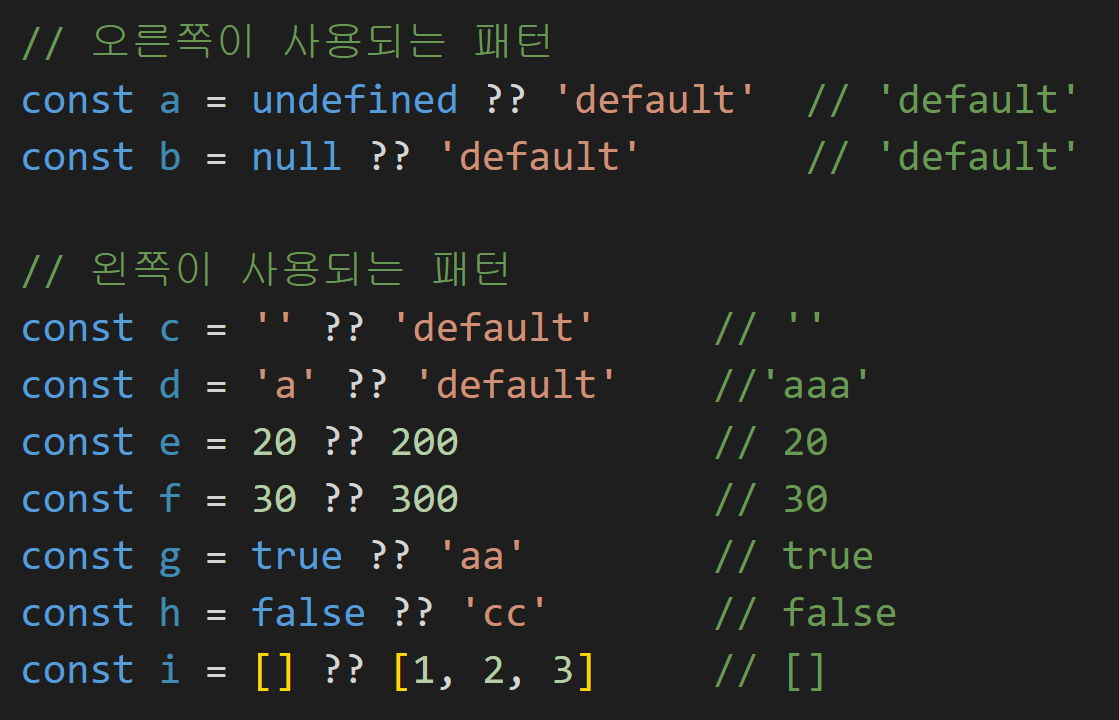
Nullish Coalescing 연산자(??) 을 이용한 null, undefined 체크 예

오직 null과 undefined만을 체크해주기 때문에 매우 유용하게 활용할 수 있습니다. 만약 null과 undefined도 구분해서 체크해줘야 한다면 value === null, value === undefined로 각각 판별하는 것이 가장 정확하고 안전한 방법입니다.
반응형
'코딩테스트 > typescript' 카테고리의 다른 글
| [코테] Q11. 타입스크립트에서 함수 오버로드란? (0) | 2022.07.14 |
|---|---|
| [코테] Q10. 타입스크립트 .map 파일이 무엇인가요? (0) | 2022.07.13 |
| [코테] Q8. 타입스크립트의 getter, setter란 무엇인가요? (0) | 2022.07.11 |
| [코테] Q7. 타입스크립트에서 클래스와 인터페이스의 차이점 (0) | 2022.07.08 |
| [코테] Q6. 타입스크립트의 인터페이스란? (0) | 2022.07.08 |









최근댓글