TypeScript 코드를 작성하기 위해서는 먼저 TypeScript 컴파일러가 필요합니다. TypeScript를 설치하고 타입 스크립트를 지원하는 에디터를 설치해야 합니다. 타입 스크립트 공부에 앞서 TypeScript를 설치하고, 에디터를 고른 후, 컴파일하는 방법을 살펴보겠습니다.
타입스크립트 설치하기
컴퓨터에 타입스크립트 컴파일러를 설치하는 방법은 세 가지가 있습니다.
- 첫째로 .net에 익숙하셔서 NuGet에 익숙하시다면 TypeScript Nuget 패키지를 설치할 수 있습니다.
- 둘째로 Visual Studio 사용자인 경우 TypeScript를 포함하는 Visual Studio Extention을 설치할 수 있습니다.
- 마지막으로 윈도우, 리눅스, macOS에서 작동하는 TypeScript를 설치하는 방법은 노드 패키지 매니저, Npm을 사용하는 것입니다. 그리고 이 방법이 제일 널리 사용되는 방법입니다. 이번 포스트도 npm을 사용한 타입스크립트 설치를 진행하겠습니다.
1. Npm 설치
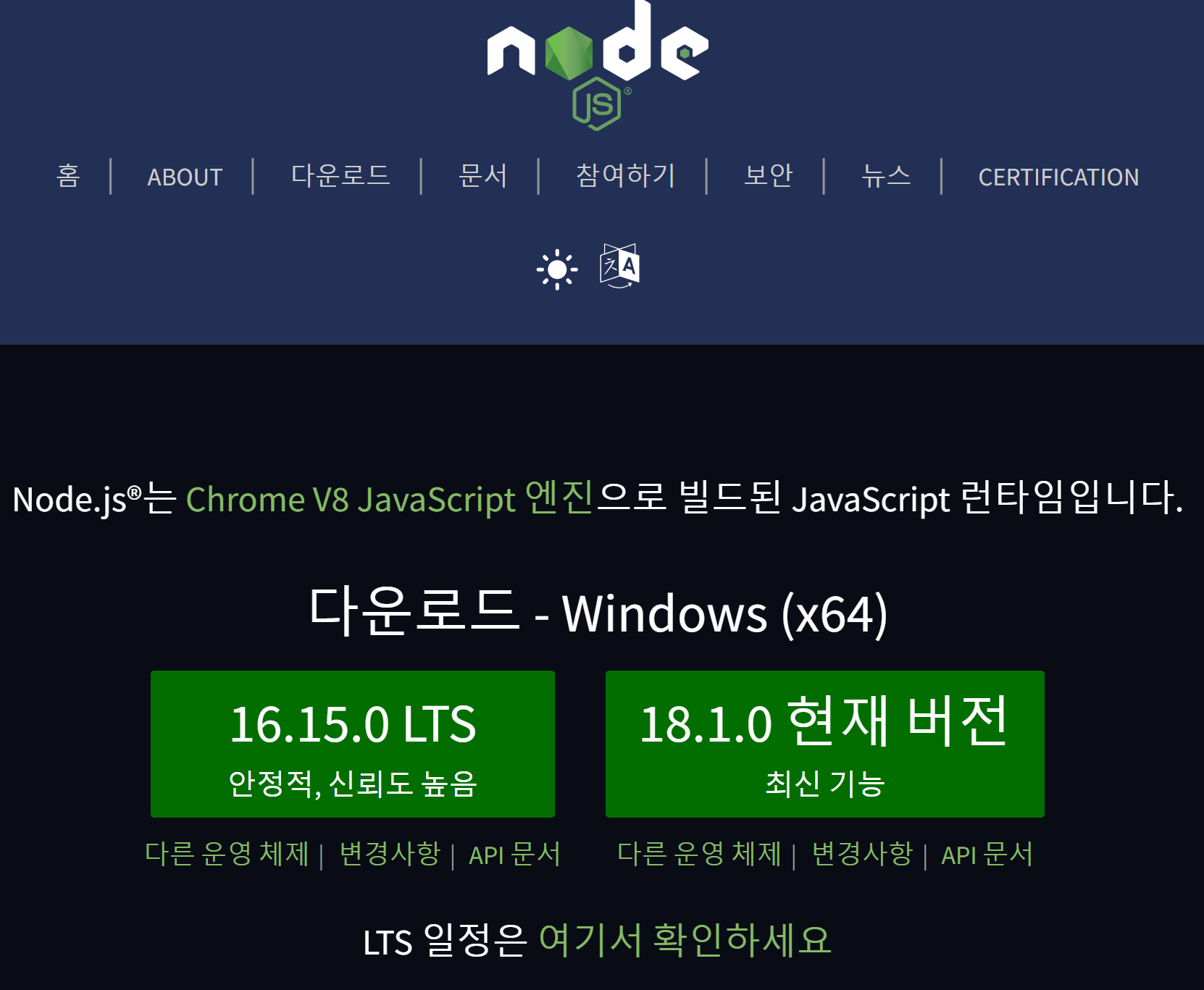
Npm은 컴퓨터에 Node.js를 설치할 때 설치됩니다. 많은 웹 개발자들은 이미 컴퓨터에 Node와 npm을 가지고 일을 것입니다. 만약 아직 Node가 설치되지 않았다면 지금 바로 설치해 주세요. 구글에서 nodejs라고 검색하시면 제일 위에 뜨는 사이트에서 무료 다운로드가 가능합니다.

사이트로 들어가시면 LTS와 현재 버전 두 가지를 다운로드할 수 있는 링크가 나오는데, LTS(장기지원 버전)을 다운로드하여서 설치하는 것이 좋습니다. 설치하면 npm도 같이 설치됩니다. 이제 TypeScript를 설치할 준비가 되었습니다.
2. TypeScript 설치
터미널을 열어주세요. 저는 파워쉘에서 실행했습니다. 이미 컴퓨터에는 Node와 npm이 설치되어 있는 상태입니다.

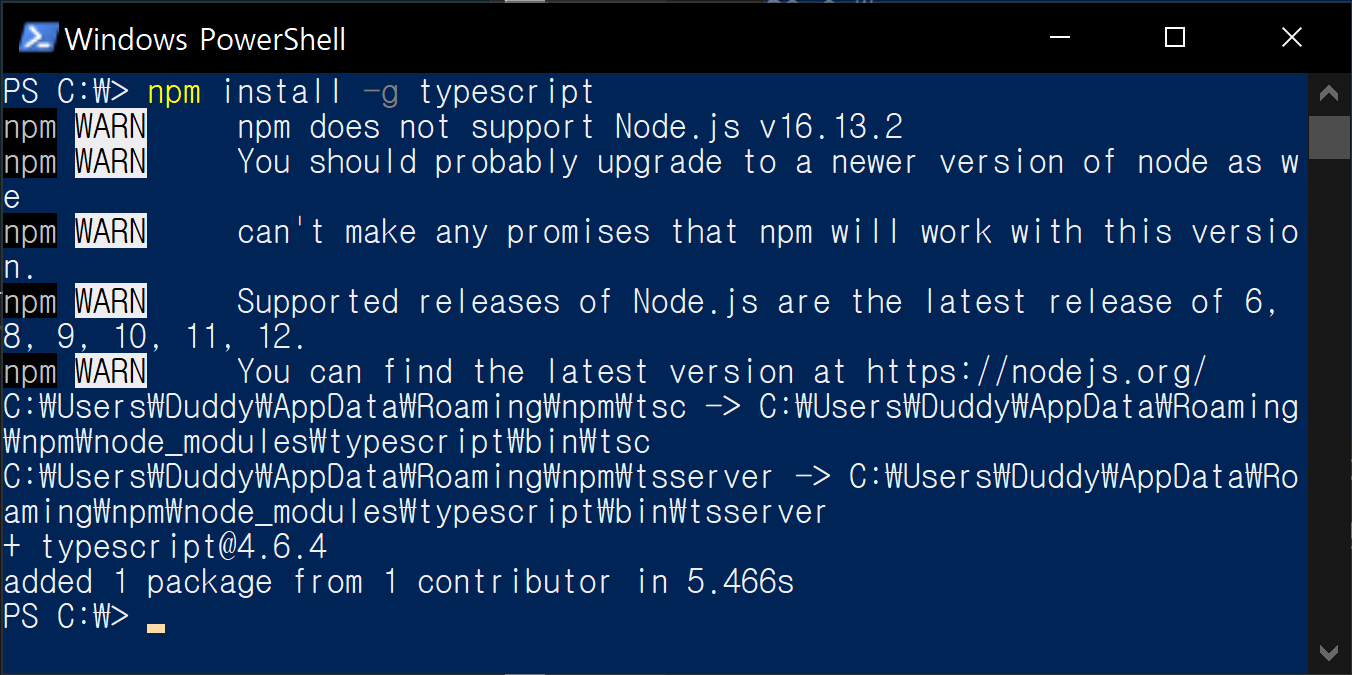
typescript와 같은 npm 패키지를 설치하려면 npm install을 입력하면 됩니다. 컴퓨터에서 typescript를 전역으로 사용할 수 있도록 하려면 -g플래그를 추가하면 됩니다. npm install의 명령어 마지막에 오는 문자열이 설치할 패키지 이름입니다. 우리의 경우는 "typescript"가 되겠군요.

커멘드를 입력하고 엔터키를 누르면 얼마 후 바로 서치가 완료되었다는 메시지가 출력됩니다.
사용 중인 TypeScript 컴파일러 버전을 알고 싶다면 tsc -version을 입력해보세요.

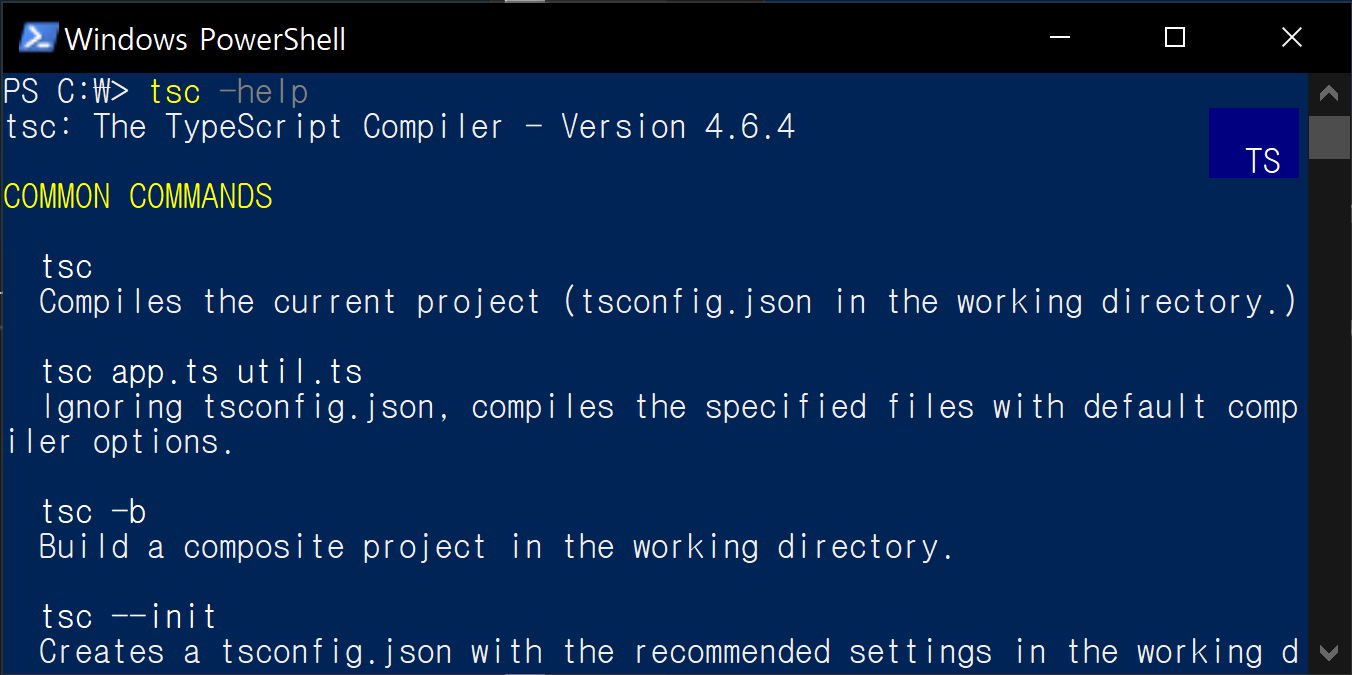
tsc의 다른 옵션을 확인하려면 tsc -help을 입력하면 다양한 옵션들을 확인할 수 있습니다.

이제 TypeScript가 설치되었으므로 사용할 수 있는 에디터에 대해 알아보도록 하겠습니다.
에디터 선택하기
대부분의 경우 Visual Studio Code(VSCode) 편집기를 에디터로 선택하면 됩니다.

매우 뛰어난 범용 편집기이며 TypeScirpt와 잘 작동합니다. 또한 무료이면 크로스 플랫폼입니다. 맥에서 사용하던 인터페이스 그대로 윈도 혹은 리눅스에서 사용하실 수 있습니다.
하지만 VSCode만이 유일한 선택지는 아닙니다. TypeScript의 인기가 높아지면서 많은 에디터에서 지원을 추가했으면 VSCode와 동등한 경험으로 코딩 지원합니다. 어떤 선택지가 있는지 살펴보겠습니다.
VS Code 외의 선택지
1.Visual Studio
이미 Visual Studio를 사용하고 있다면 Visual Studio를 계속 사용하여 TypeScript 코드에 사용하는 것이 좋습니다. 훌륭한 TypeScript 개발 경험을 제공합니다.
2.Sublime Text
Sublime Text는 매우 인기 있는 편집기입니다. 마이크로소프트에서 Sublime 타입 스크립트 플러그인을 유지 관리하므로 이미 Sublime Text를 잘 사용하는 유저라면 그대로 사용하시면 됩니다.
3.Eclipse
타입 스크립트 개발에 사용 가능한 여러 플러그인들이 존재합니다.
4.Webstorm
웹스톰은 Jetbrains에 의해 만들어진 IDE이며, 별도 설정 없이 타입 스크립트를 지원하고 있습니다.
5.Atom
Atom 역시 원활히 사용할 수 있는 타입 스크립트 플러그인이 편집기입니다.
6.Vim
타입 스크립트 개발 환경에 적합한 여러 가지 도구와 추가 도구를 사용할 수 있습니다. 앞서 언급한 다른 옵션처럼 쉽게 설정할 수는 없지만 Vim 사용자라면 아마 익숙할 것입니다.
위에 언급한 에디터가 이외에 많은 에디터들이 타입 스크립트를 지원합니다. 애용하는 에디터에 타입 스크립트 플러그인이나 확장 기능이 있는지 확인해 보세요.
VS Code로 타입스크립트 사용해보기
VS Code의 내부 터미널에서 타입 스크립트 컴파일러를 실행해보도록 하겠습니다.
먼저 사용할 프로젝트를 만들어 보겠겠습니다. 현재 터미널에서 프로젝트를 만들려는 폴더 안에 있습니다.

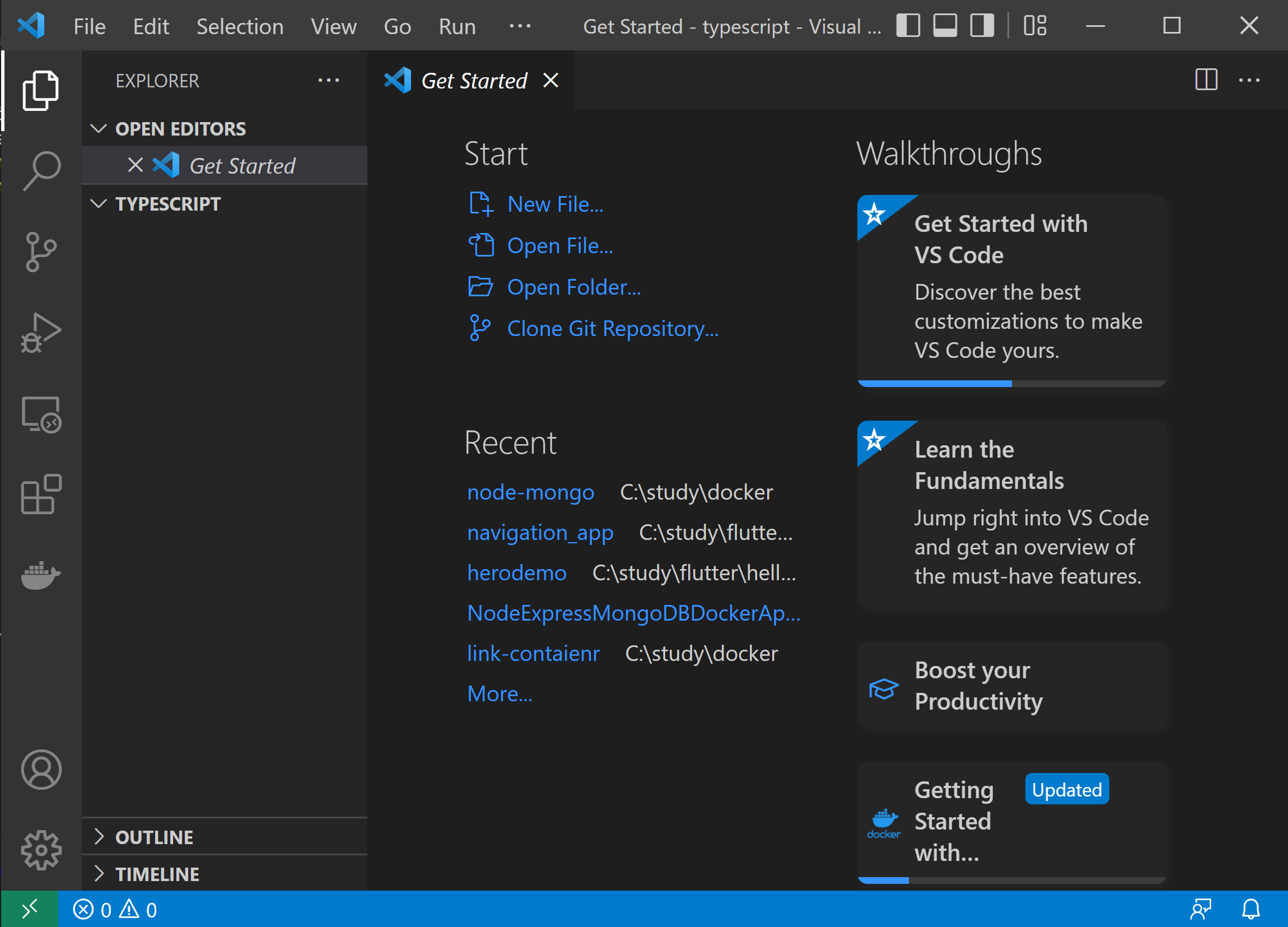
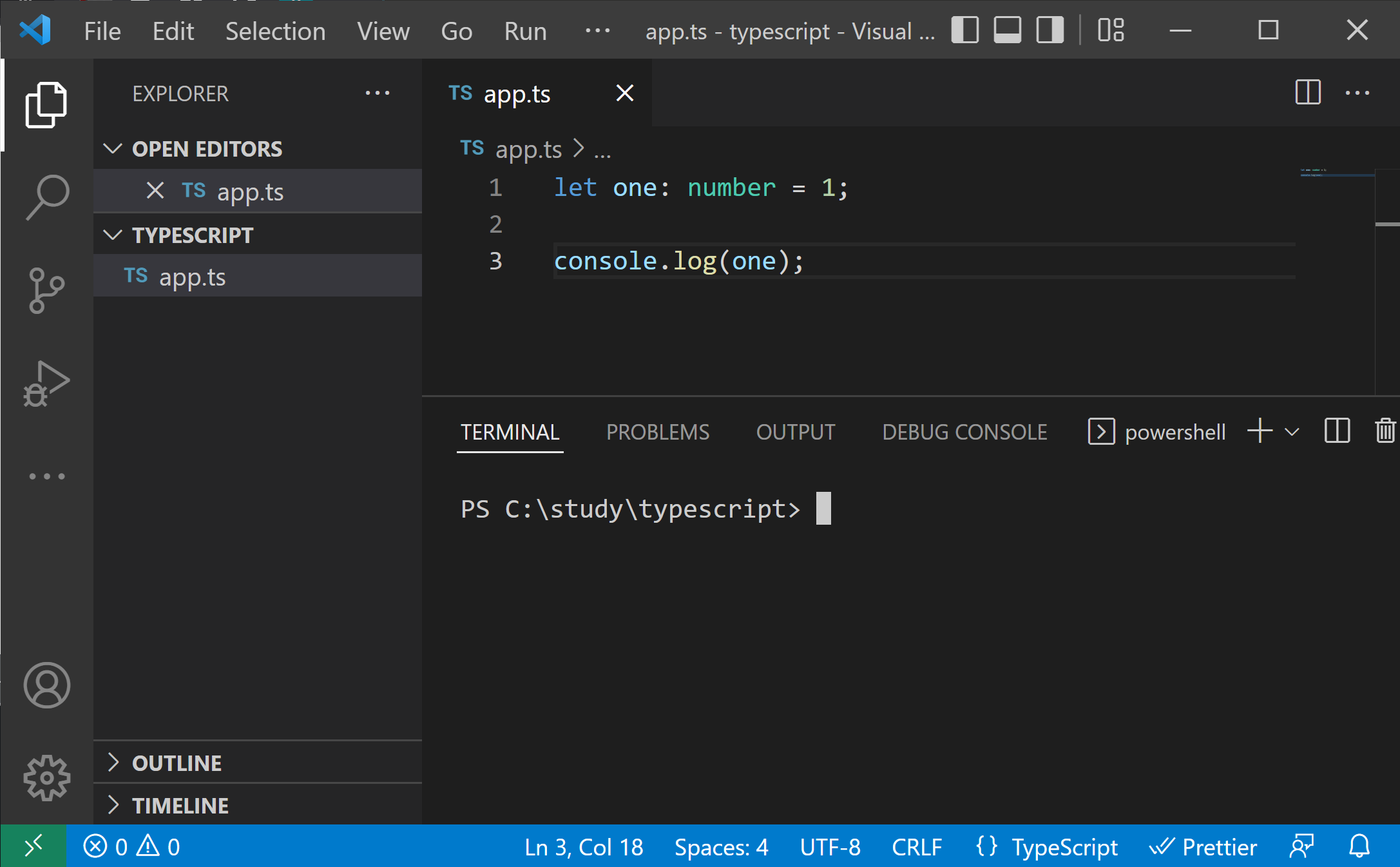
터미널에서 code .을 입력하면 현재 폴더 기준으로 VS Code가 실행됩니다.

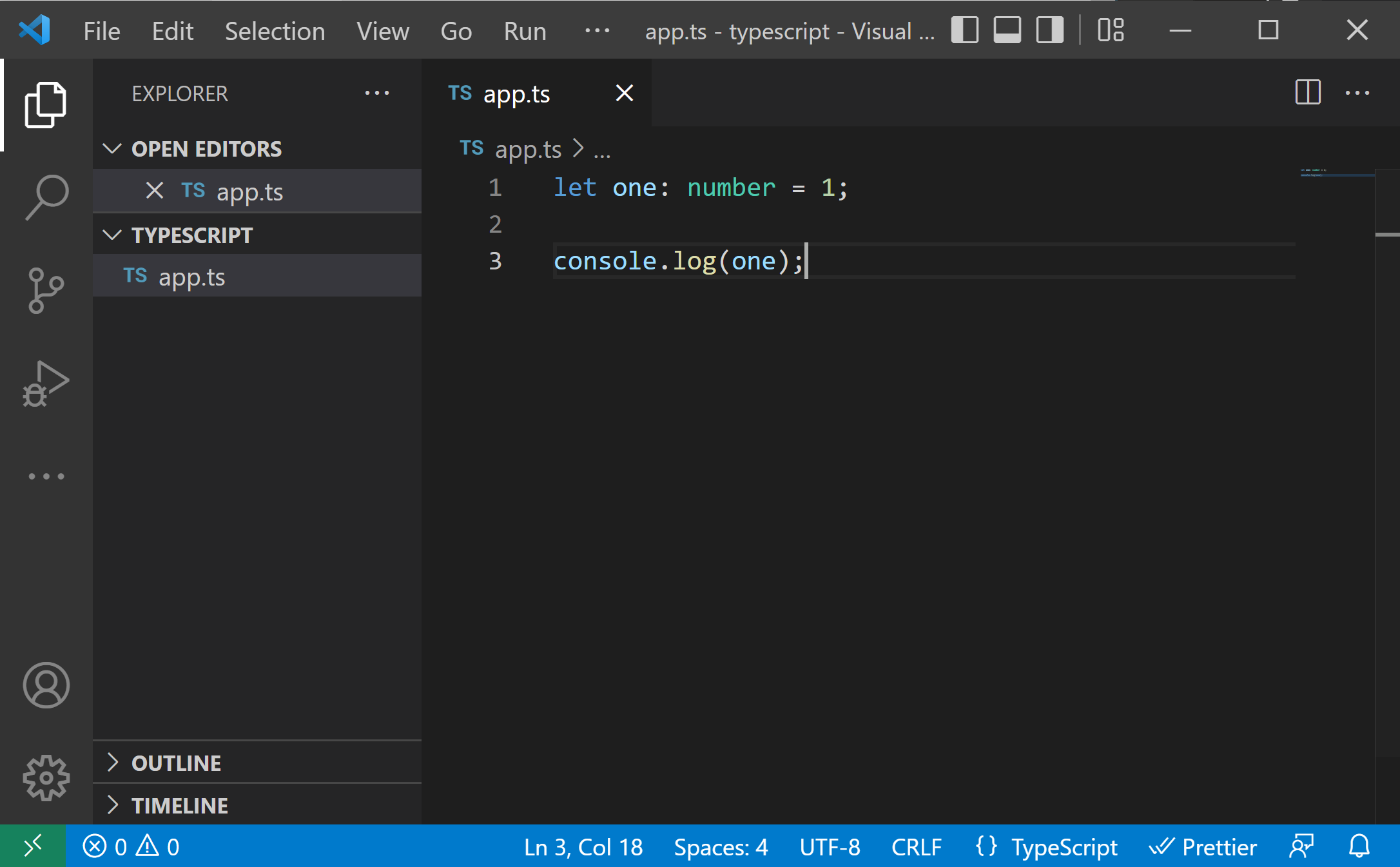
이곳에서 app.ts파일을 만들었습니다. 아래와 같이 적어주었습니다.

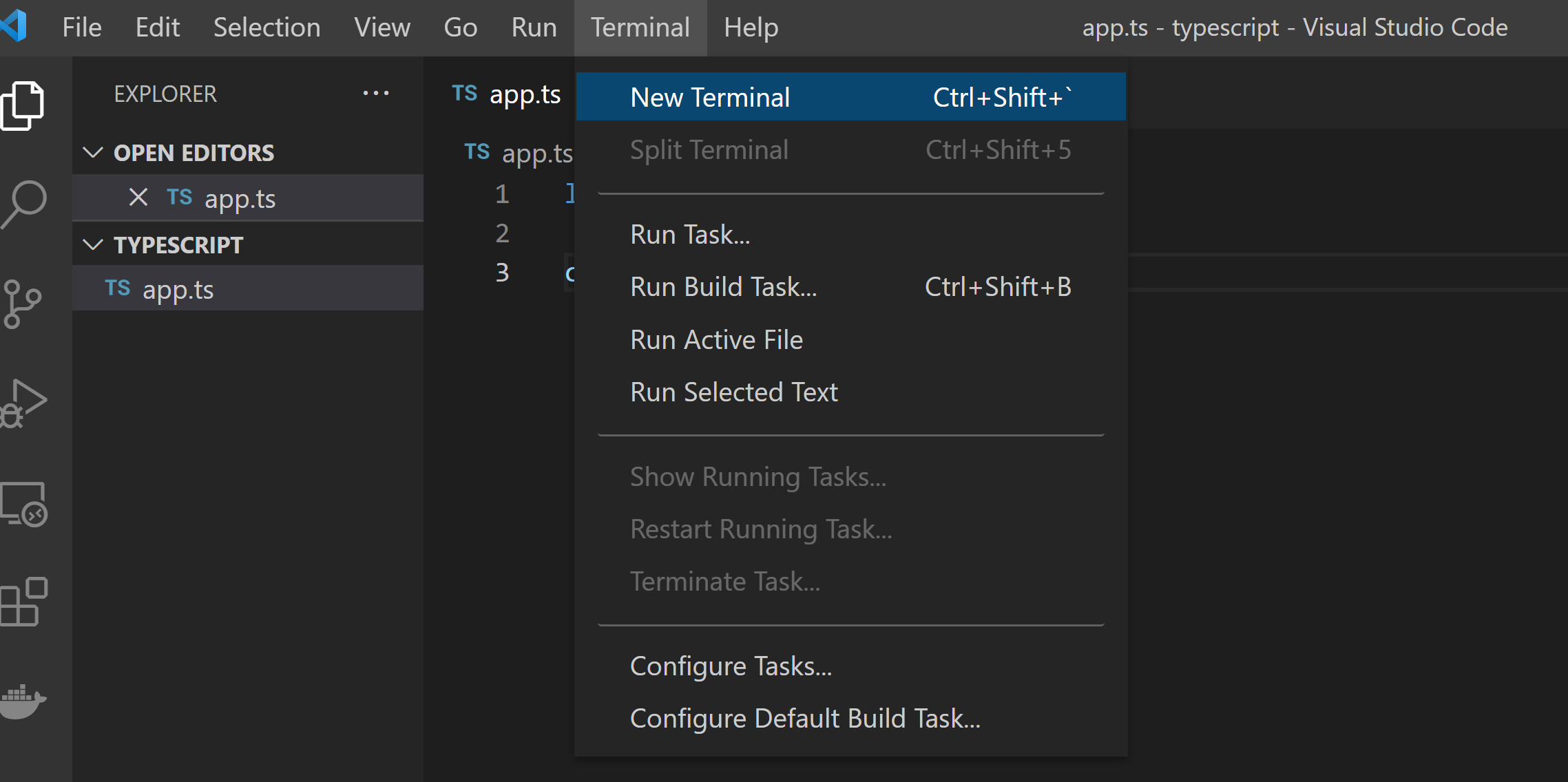
그리고 아래쪽을 하단을 끌어서 터미널을 열거나, 메뉴에서 terminal -> new terminal을 선택해 주세요.

터미널이 열린 모습은 아래와 같습니다. VS Code에는 터미널이 내장되어 있어 매우 편리합니다.

타입 스크립트 컴파일 하기
여러 컴파일 옵션이 있지만 이번에는 가장 기본적인 옵션으로 타입 스크립트 코드를 컴파일해보겠습니다. 타입 스크립트 코드를 컴파일하는 이유는 브라우저의 언어인 자바스크립트로 만들기 위해서입니다.
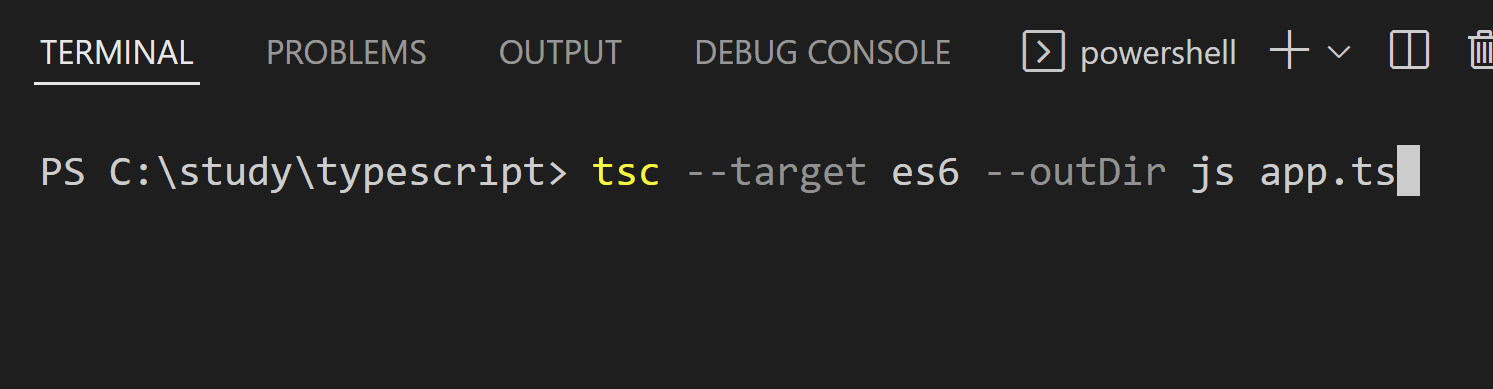
tsc --target es6 --outDir js app.ts
--target 옵션을 사용하면 컴파일러에서 생성할 Javascript 버전을 지정할 수 있습니다. es6라고도 불리는 ES 2015버전은 대부분의 최신 브라우저에서 사용이 가능하므로 es6을 설정해 주었습니다. 그런 다음 --outDir 옵션을 사용하여 컴파일러에서 생성한 JavaScript파일을 js라는 폴더에 넣도록 지정하고 있습니다. 마지막으로 오는 문자열 app.ts는 컴파일할 대상 파일입니다.
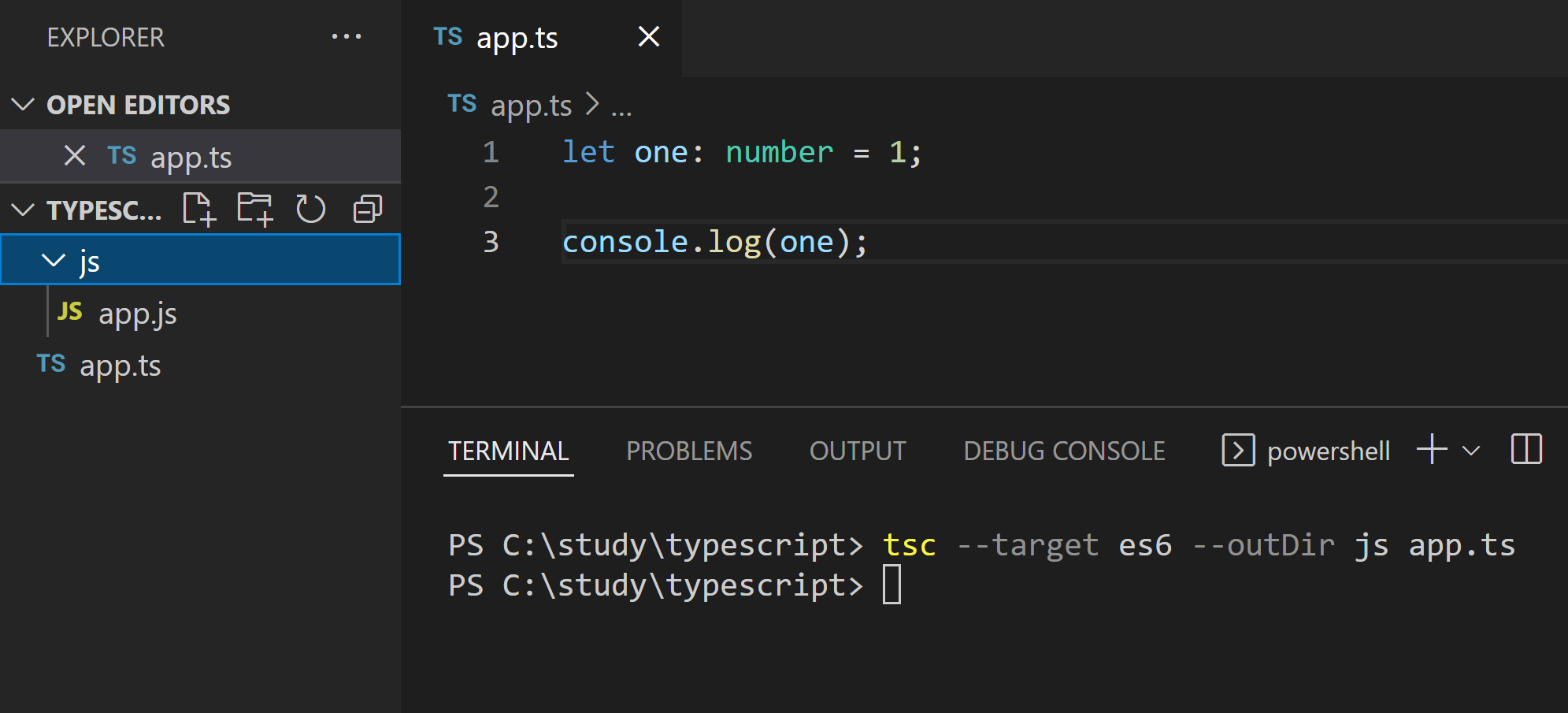
실행하면 폴더가 생성되면 파일이 출력되는 걸 확인할 수 있습니다.

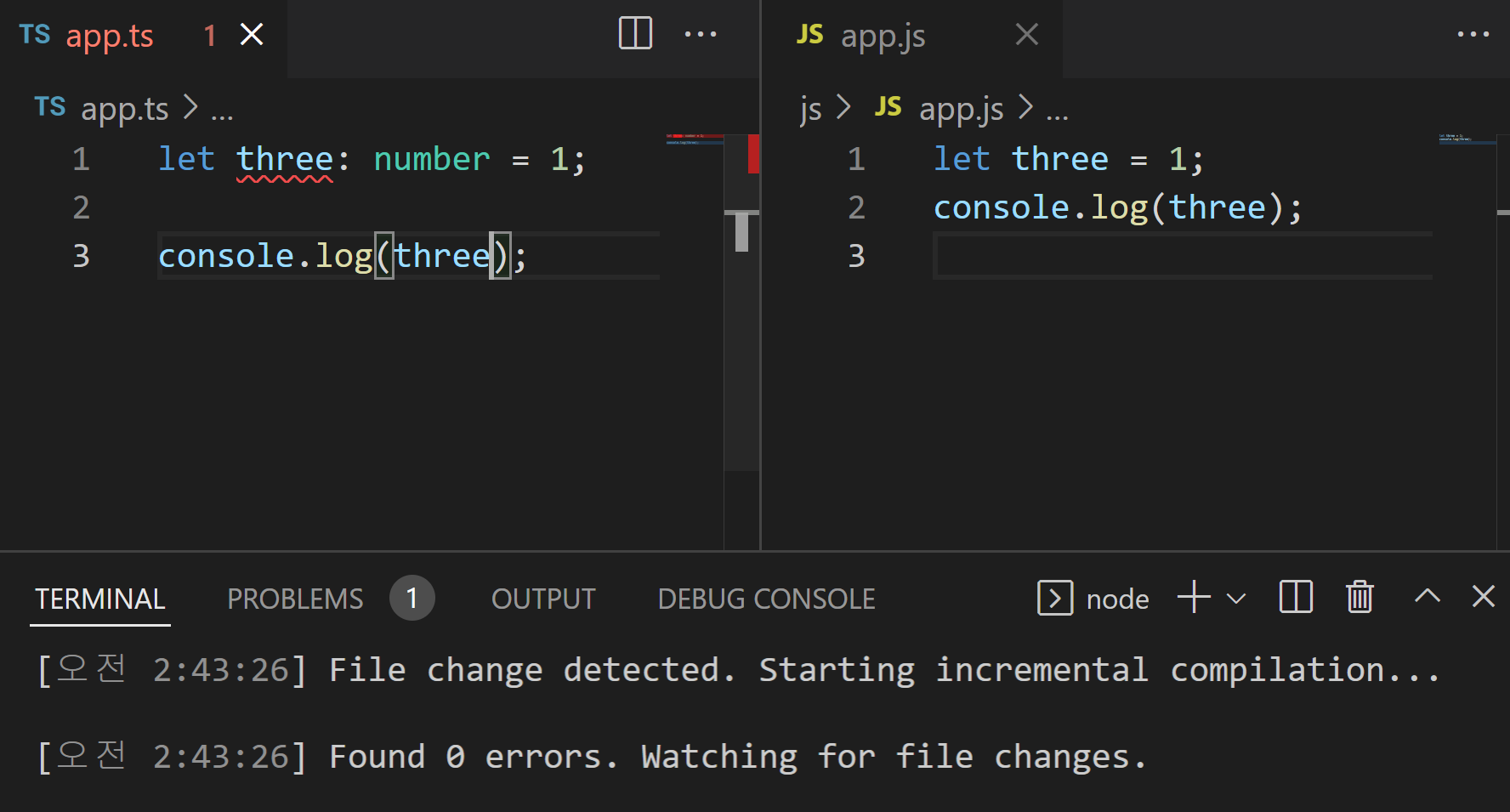
잠시 컴파일된 파일을 비교해 보겠습니다.

컴파일된 파일을 보면 타입 스크립트와 크게 다르지 않습니다. 유일하게 다른 점은 number라는 타입이 자바스크립트에서는 사라졌습니다.
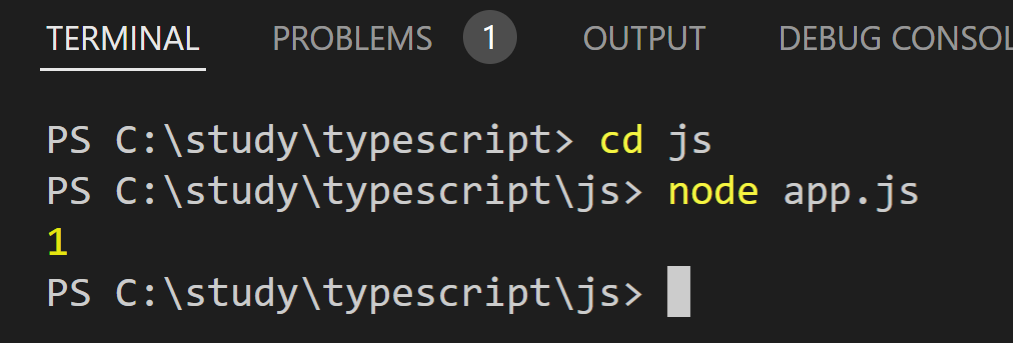
node로 app.js 파일을 실행해 볼 수 있습니다.

예상대로 메시지가 잘 출력되었습니다.
TypeScript 컴파일러는 감시 모드로도 실행할 수 있습니다. 감시 모드로 실행하게 되면 소스파일에 대한 변경사항을 자동으로 컴파일해줍니다.
tsc --target es6 --outDir js --watch app.ts--watch 옵션을 추가하면 됩니다.

실행하면 watch중입을 알려주고 app.ts파일을 수정하고 저장하면 자동으로 컴파일해줍니다.

감시 모드는 개발 중에 매우 유용한 옵션이니 활용해 보세요.
tsconfig.json 설정 후 컴파일 하기
프로젝트에 tsconfig.json이라는 새 파일을 생성하겠습니다. 컴파일 옵션은 반복해서 입력할 필요 없이 tscofig에 설정해 놓을 수 있습니다.

이 예는 위에서 했던 컴파일과 동일한 옵션을 설정해 준 것입니다.
이제 터미널에서 tsconfig.json파일에 지정된 옵션을 사용해서 시작할 수 있습니다.
tsc만 입력하면 컴파일러는 자동으로 tsconfig 파일을 찾아 그 안에 있는 컴파일러 옵션을 적용하게 됩니다.


컴파일러가 감시 모드에서 실행되고 있는 것을 다시 볼 수 있습니다.
수고하셨습니다.
이제 타입 스크립트 개발 환경이 완료 되었으므로 본격적으로 타입스크립트 공부를 할 준비가 되었습니다!!
'웹개발 > TypeScript' 카테고리의 다른 글
| 타입스크립트 | 변수에 함수 타입(function type) 선언하기 (0) | 2022.07.23 |
|---|---|
| 타입스크립트 | 화살표 함수(Arrow Function), 익명함수는 그만... (0) | 2022.05.16 |
| 타입스크립트 | enum(열거형) 선언, 타입으로 사용하기 실습 (0) | 2022.05.11 |
| 타입스크립트 | 변수 선언, 타입 어노테이션 실습 (0) | 2022.05.10 |
| 타입스크립트 | 변수선언, var와 let차이점 (0) | 2022.05.08 |








최근댓글